VS Codeの拡張機能を用いると以下のような npmをコマンドでの実行等の煩雑さを省けます。一方で動作内容等は明確になるので、念のためにこちらで書いておきます。
不要だよって方は、次の記事へ移動してください。本当にその4.で書いている方法の方が手軽でお勧めです。
npmコマンドでやってみたい方は以下からスタートです。
アドイン動作確認方法(npm によるデバッグ)
以下の特殊記号 “˽” はスペースを 、”⏎”はEnterキーを示します。
デバッグの開始と終了
コマンドプロンプトを起動して、プロジェクトフォルダ内へ移動します。
cd “My Office Add-in”⏎
(cdと˽(スペース)を入力した後に[M + Tab]を入力すると、自動でダブルクォーテーションで囲まれたフォルダ名が表示されます。)
⇩
npm start⏎
(npm˽startと入力し、エンターキーを押す)
⇩
? Allow local host loop back for Microsoft Edge WebView?(Y/n)
n⏎
⇩
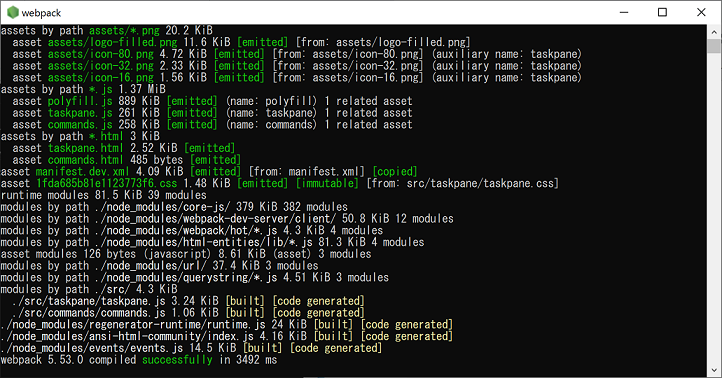
(webpack が起動して、Officeアドインの動作確認が可能な状態。)
セキュリティ警告の画面、証明書のインストール「はい」のボタンを押す。
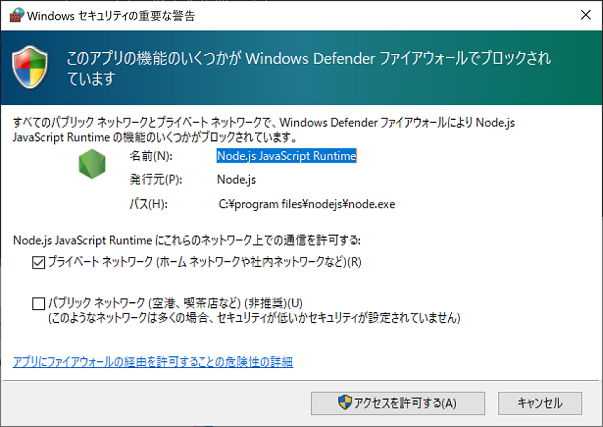
Windowsセキュリティの重要な警告画面で、「アクセスを許可する」のボタンを押す。
⇩
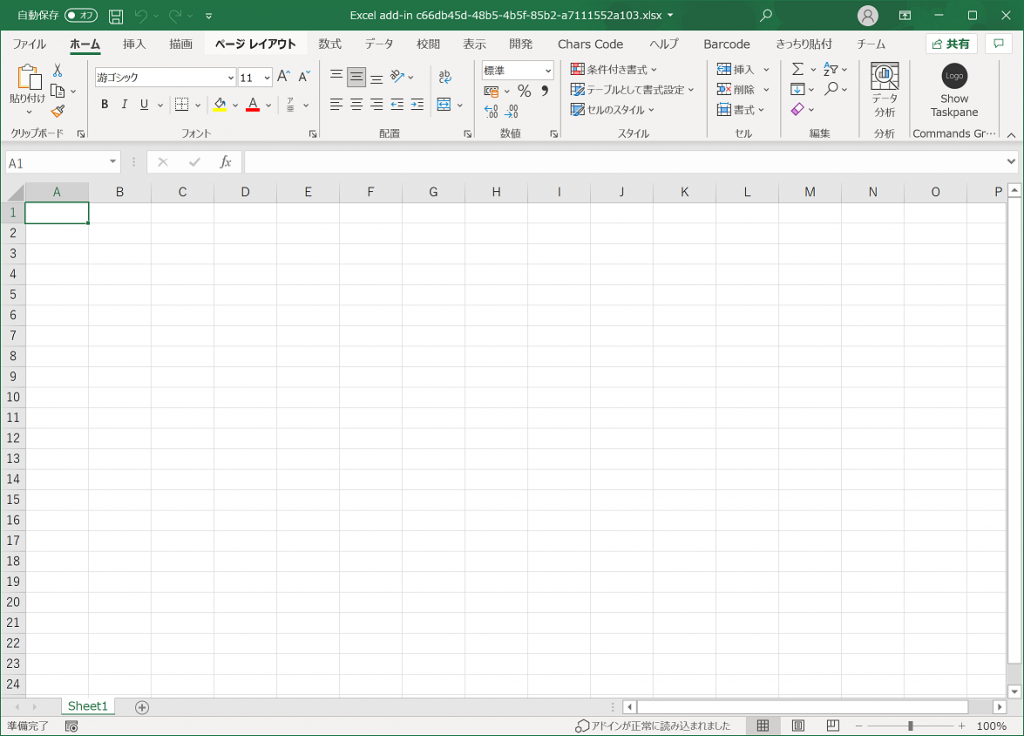
Excelが自動で起動されます。
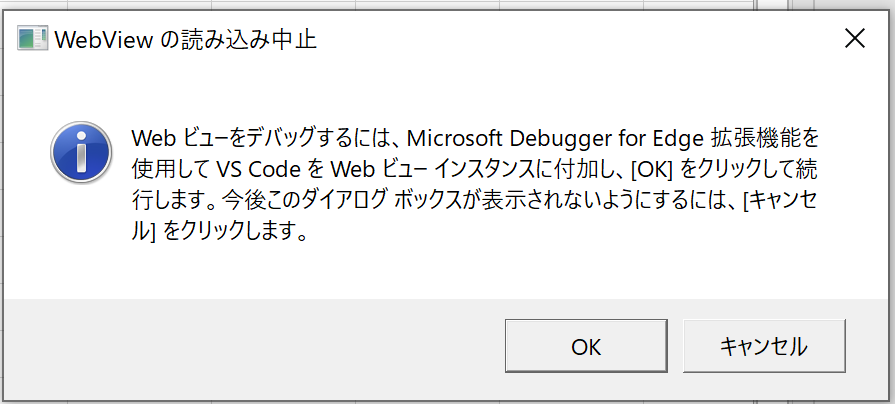
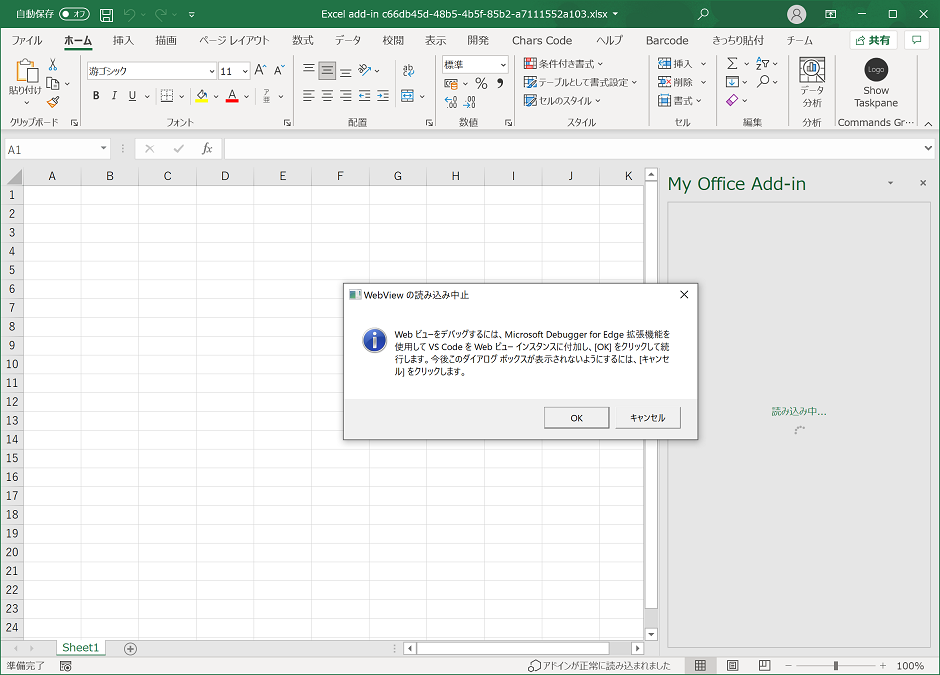
WebViewの読み込み中止画面で、「OK」を押す。
⇩
npm stop⏎
(npm˽stopと入力、エンターキーを押してください。デバッグを終了するために、エクセルを終了した場合でもnpm stopをコマンド入力しておいてください。)
デバッグの開始と終了(画像)
画像では全部のパスを入力してますが、その必要はありません。
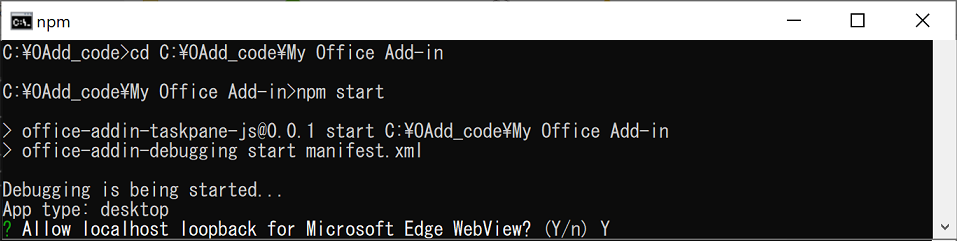
プロジェクトフォルダへ移動後、 npm start

? Allow local host loop back for Microsoft Edge WebView?(Y/n)
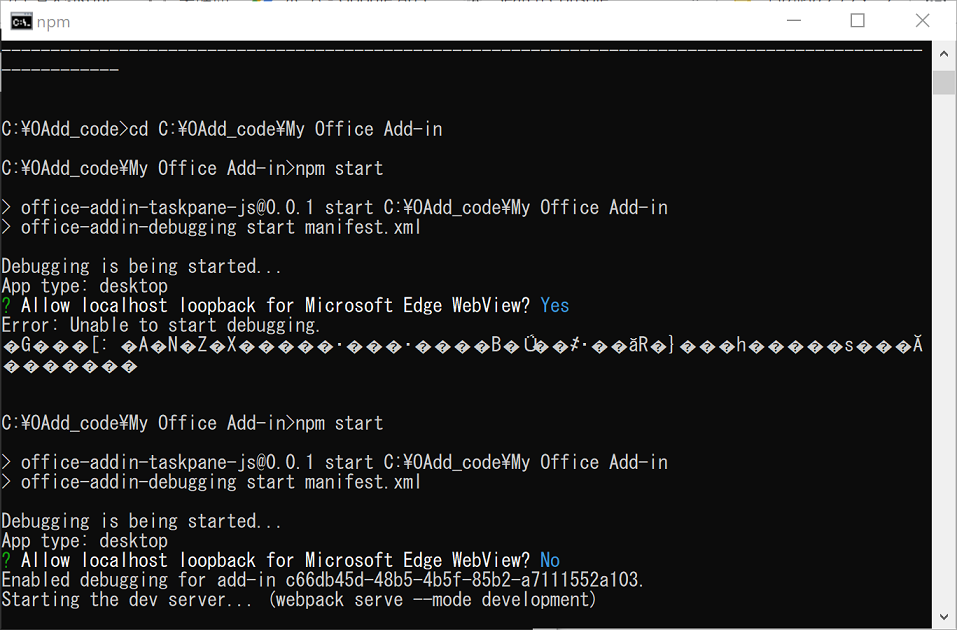
nを入力。 (yを入力するとエラー発生したので、npm startから再度開始した図)

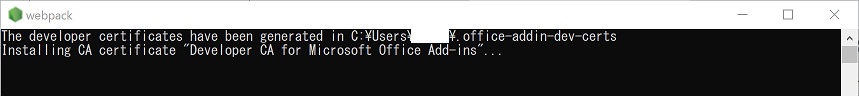
webpackが起動されます。併せて、CAのインストール

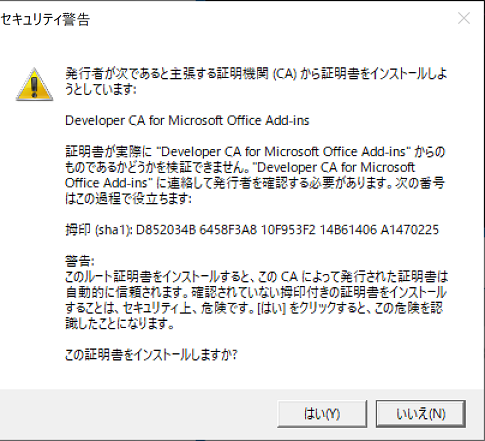
セキュリティ警告画面で,「はい」ボタンを押す。

Windowsセキュリティの重要な警告画面で、「アクセスを許可する」ボタンを押す。


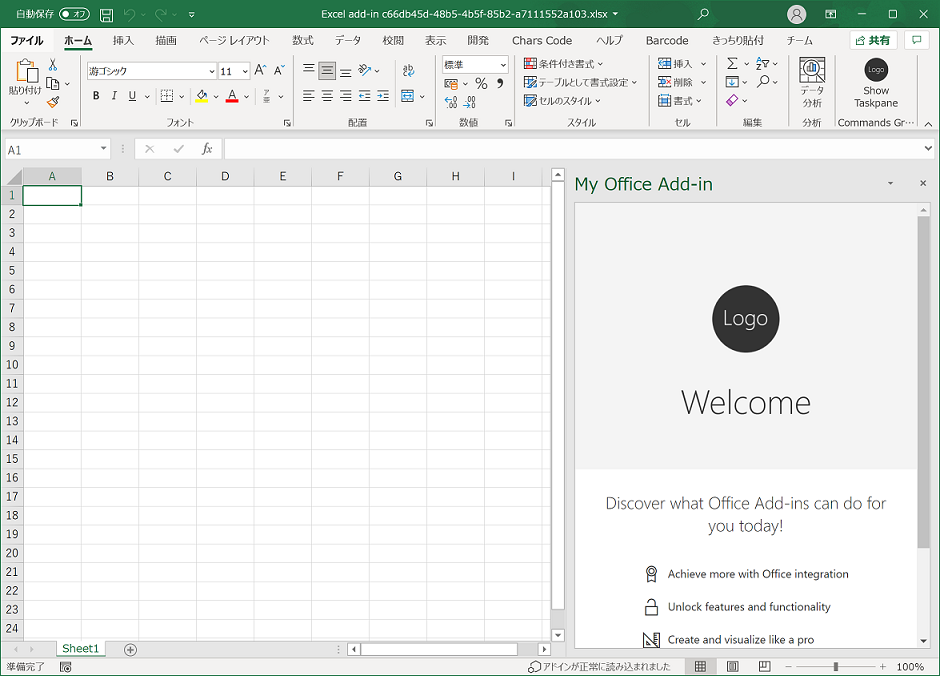
Excelが自動で起動されます。

「ホーム」タブの一番右端にボタンが追加されているので、押してください。

WebViewの読み込み中止画面が表示されるので、「OK」を押してください。


アドインが正しく読み込まれたようです。

デバッグを終了する場合は、npm stopを入力してください。(Excelが終わっていても。)

VS codeの起動(コマンドプロンプトにて)
プロジェクトのフォルダへ移動した状態で、
code .⏎
(“code˽.”(code+スペース+ドット)を入力して、エンターキーを押して下さい)

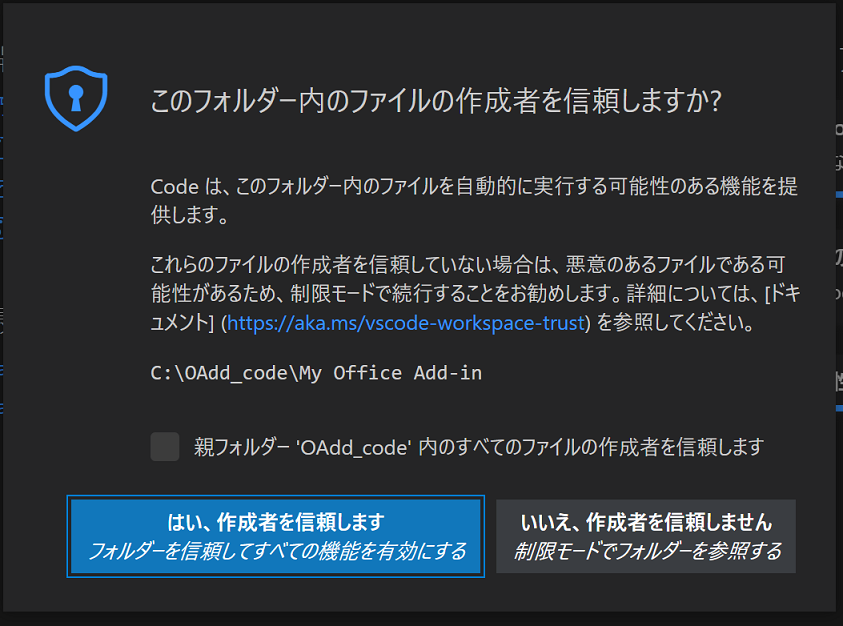
VS codeが起動して、以下のような画面が表示されますので、「はい、作成者を信頼します」を押してください。

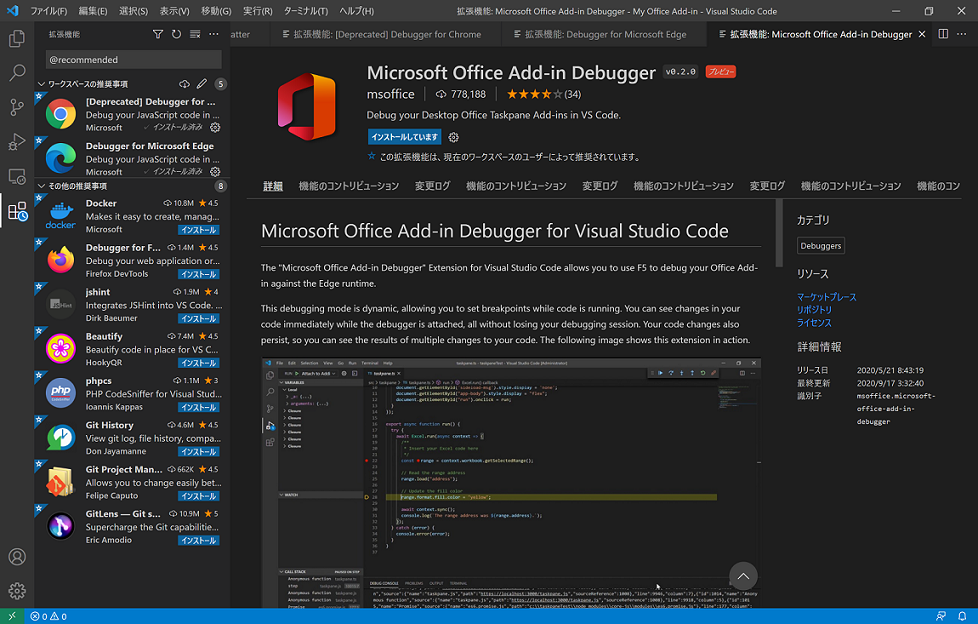
このリポジトリにおすすめの拡張機能をインストールしますか?とメッセージが表示された場合はインストールしておいてください。

まとめ
念のためにnpmコマンドによる方法を書いておきましたが、実際はVS Codeの拡張機能を使用した機能の方が、断然便利です。
次回はVS Codeによるデバッグの仕方を記していきます。


