前回では開発インストールを行いました。今回はそれらインストールしたツールを使用して、Officeアドインのテンプレートでプロジェクトを作成したいと思います。エクセルのアドインを作成したいと思います。今回はデバッグまでは行わず、その前の確認までとします。
VS Codeを使用する場合はこちらのプロセスを通るかと思います。
Contents
準備と開発小ネタ
準備
C:\ドライブの直下に[c:\OAdd_code]として、フォルダを作成しました。こちらを今後開発のフォルダとしていきます。コマンドプロンプトのショートカットが置かれているのは下の小ネタを参考。空のフォルダで構いません。

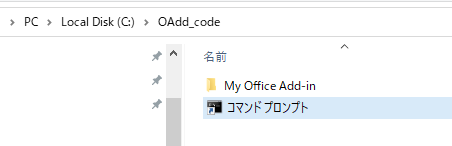
今回の目的であるテンプレートを作成した後は以下のようになります。

開発小ネタ
少しだけ開発を楽にする小ネタです。コマンドプロンプトのショートカットをコピーしてここにおいてください。
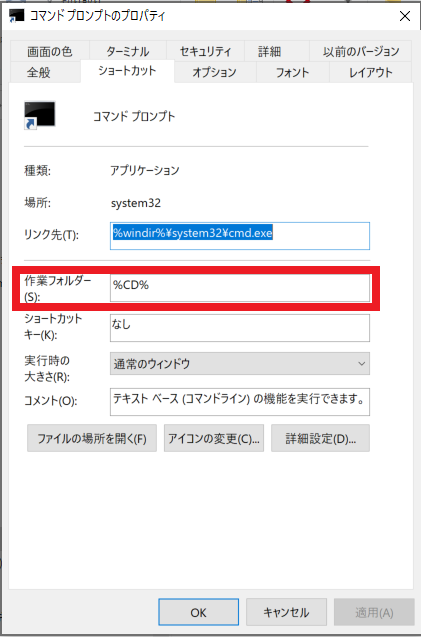
そして、右クリック→プロパティにて、作業フォルダを以下のように「%CD%」に変更して、適用(A)ボタンを押して閉じてください。
こうしておくことでこのコマンドプロンプトのショートカットをダブルクリックで開くことで、ディレクトリの移動の手間が一つへります。

公式の解説
Microsoft公式の解説はこちら。

yo officeでテンプレートを用いたプロジェクト作成
コマンドプロンプトでのプロジェクト作成の流れ
今回のコマンドプロンプトでの入力を ( ⏎はEnterキーを示します)
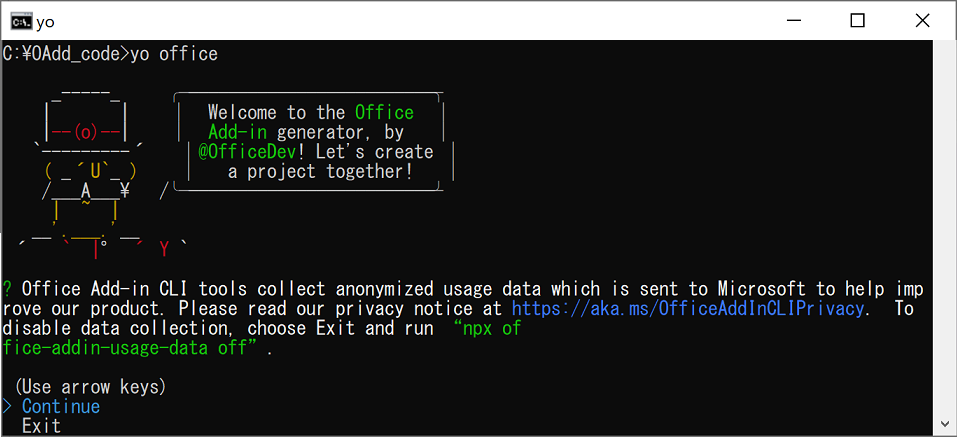
yo office⏎
⇩
(Use arrow keys)
- Continue
- Exit
キーボードの矢印キーで選択、Enterキーで決定 (Continueを選択決定)
⇩
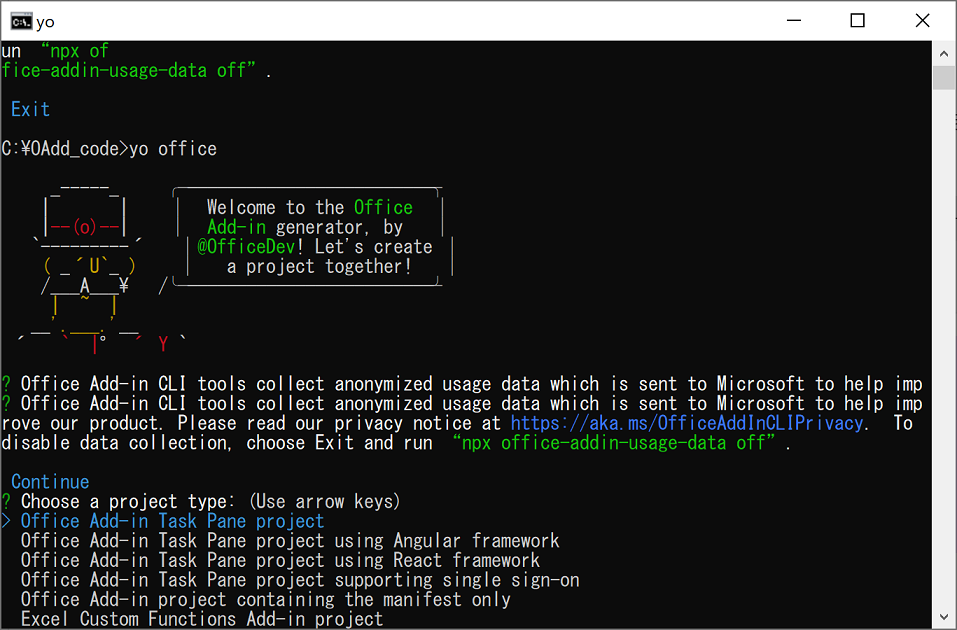
Choose a project type:(Use arrow keys)
- Office Add-in Task Pane project
- Office Add-in Task Pane project using Angular framework
- Office Add-in Task Pane project using React framework
- Office Add-in Task Pane project supporting single sign-on
- Office Add-in project containing the manifest only
- Excel Custom Functions Add-in project
キーボードの矢印キーで選択、Enterキーで決定 (Office Add-in Task Pane projectを選択決定)
⇩
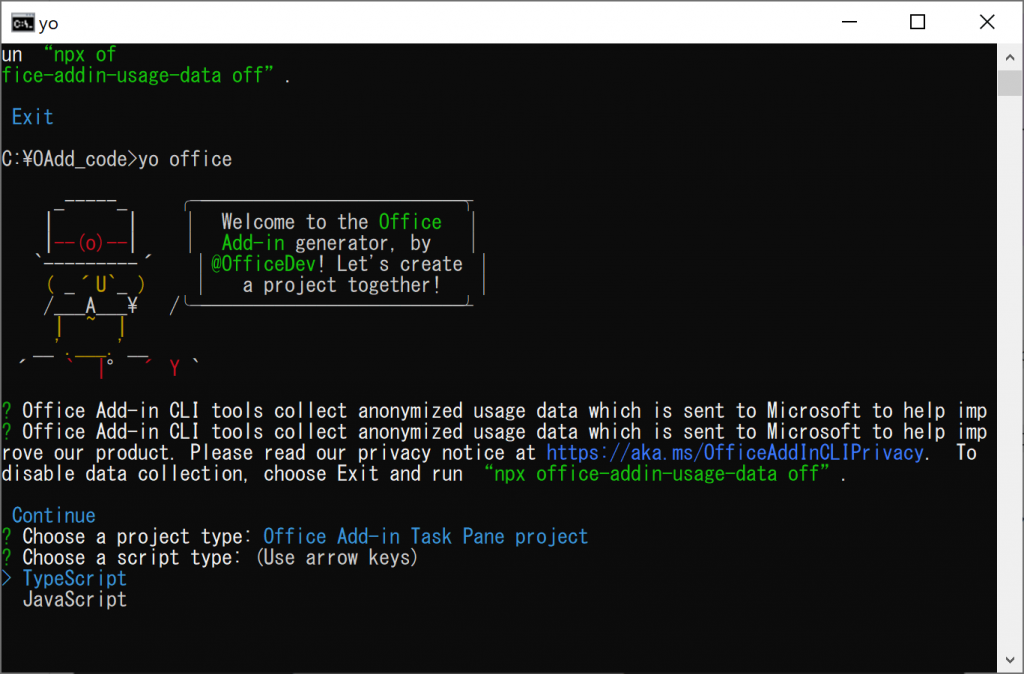
Choose a script type:(Use arrow keys)
- TypeScript
- JavaScript
キーボードの矢印キーで選択、Enterキーで決定 (JavaScriptを選択決定)
⇩
What do you want to name your add-in?
キーボードで「My Office Add-in」を入力
⇩
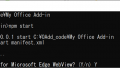
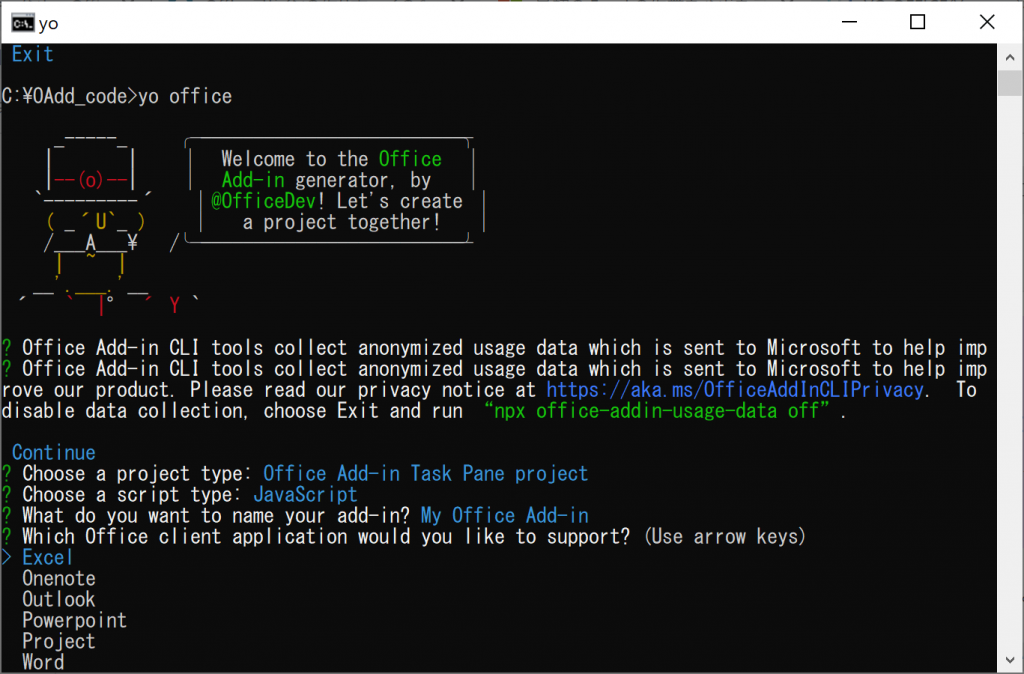
Which Office client application would you like to support?(Use arrow keys)
- Excel
- Onenote
- Outlook
- Powerpoint
- Project
- Word
キーボードの矢印キーで選択、Enterキーで決定 (Excelを選択決定)
⇩
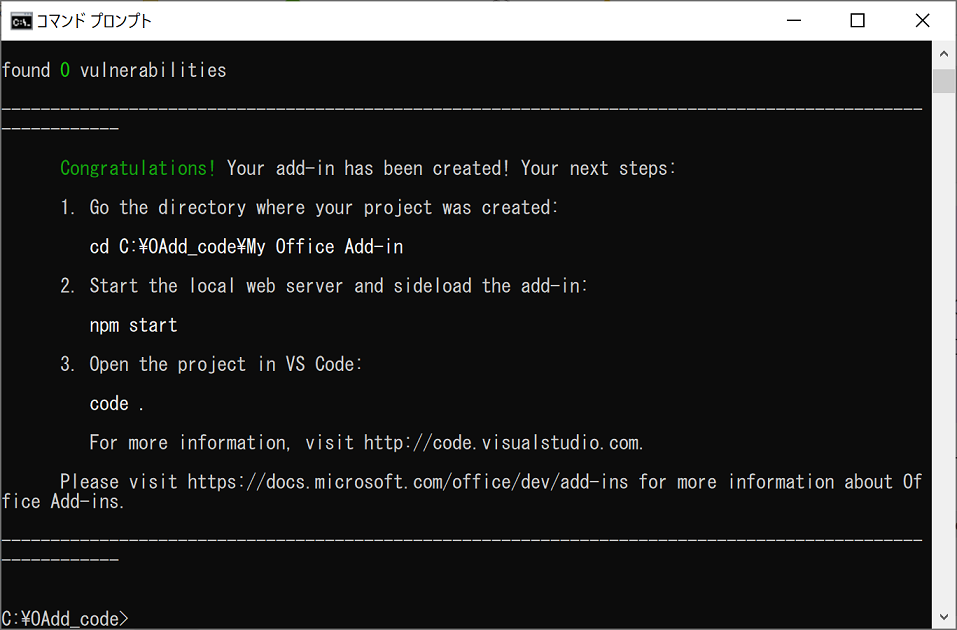
以上でプロジェクトの作成は完了です。
「My Office Add-in」が作成できていることを確認してください。
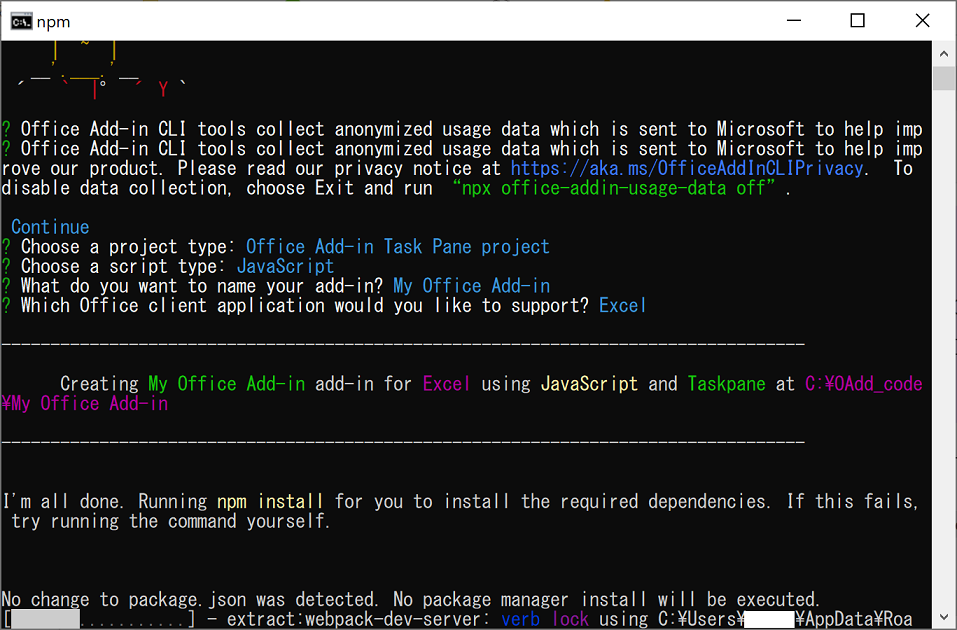
コマンドでの選択(画像)



プロジェクトのフォルダ名を入力する画像は省略。



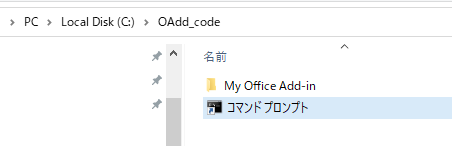
“My Office Add-in”のフォルダが作成されていることを確認してください。

まとめ
以上で、プロジェクトの作成できました。
次回は VS Codeによるデバッグの実行を行ってみたいと思います。
VS Codeによるデバッグはこちら。
npmによるデバッグ・動作確認はこちら (npmでの動作させるとより中身の動きが分かりやすいかと思います。)