Contents
前置き
本サイトでは今までVSTOプラットフォームを用いたアドインの開発(以下VSTOアドイン)を行ってきましたが、VSTOのサポートが今後は無いと知りました。
そこで頭を切り替えて、今後はOfficeアドインプラットフォームを使用してアドインを開発していきたいと思います。(以下、Officeアドイン)
以下の流れでは、前提知識⇒基本的なOfficeアドインの仕組み⇒必要な開発ツール⇒デバッグ方法⇒公開方法 についてざっくりと学んでいきます。(筆者も)
前提知識
と、息巻いたのはいいのですが、なにぶん新しいことなので、筆者も探りながらOfficeアドインを作成していきたいと思います。慣れるまではしばらく時間がかかりそうです。
自分自身も約1年ちょっと程度本格的にLinux/JavaScript/PHP/データベース等を用いたWeb開発・運用を行いようやくそれらについて理解が深まってきた面もあり理解できるようになった次第です。
Officeアドインを理解するためにはいくつかの前提となる知識や少々マインドセットの変更が必要です。それらが頭の中でごっちゃごっちゃになると混乱の原因にもなります。知っている部分があれば読み飛ばして頂ければと思います。
以下では前提となる知識について紹介しておきます。さらにWindowsでの開発をイメージして書いております。ご了承ください。
開発言語
Officeアドインでは開発言語として JavaScript, Html, CSS を使用します。
VSTOアドインでは開発言語としてC#/VBを使用してアドインを開発を行っておりましたが、自分自身がC#をメインに使っていたので、とっつきやすかったのを覚えています。UIはVisual StudioのFormだったのでクリック&ドラッグ等でUIを通称ぽとペタで作成できました。
JavaScriptの習得等々に少々時間がかかりました。こちらはたまたまWeb開発を行っていた関係で習得できたのですが、ある意味ラッキーかもしれません。
Webアプリ
Webアプリに対してある程度の知識があると理解がしやすいかと思います。
以下Officeアドインの概要ページの項目「Webアプリ」からの引用なのですが。
最も基本的な Office アドインは、Office アプリケーション内に表示される静的な HTML ページで構成されますが、Office ドキュメントやその他のどんなインターネット リソースとも対話を行いません。ただし、Office ドキュメントと対話するエクスペリエンスを作成する、または、ユーザーが Office クライアント アプリケーションからオンライン リソースと対話できるようにするには、ホスティング プロバイダーがサポートする任意のクライアント側とサーバー側のテクノロジ (ASP.NET、PHP、または Node.js など) を使用できます。Office クライアントとドキュメントとの対話を行うには、Office.js JavaScript API を使用します。
https://docs.microsoft.com/ja-jp/office/dev/add-ins/overview/office-add-ins#web-app
Webアプリが何なのかが分からないとうーんという感じです。
筆者の「Webアプリ」のイメージ
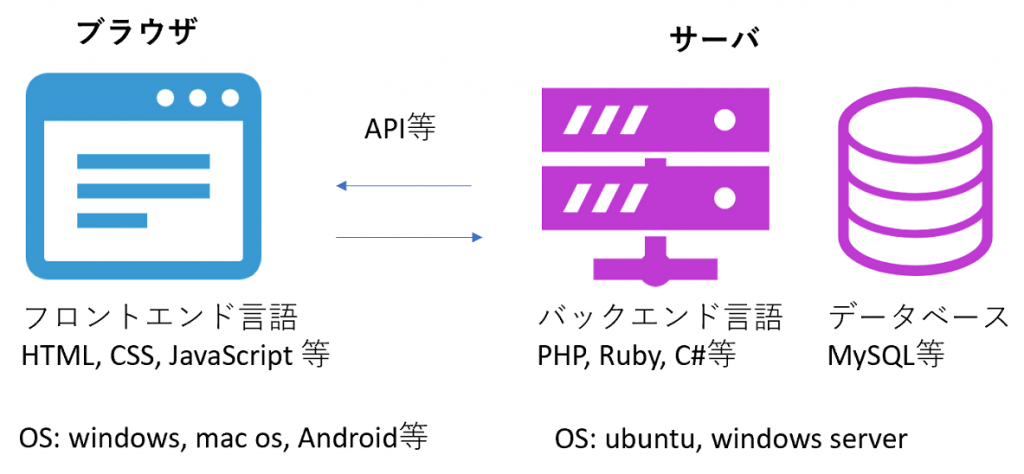
Webアプリを構成する場合は、以下の図のような形になるかとおもいます。

HTML,CSS, JavaScript等でブラウザ側で動作するページ・処理を記述されます。これらはWebアプリのサーバにアクセスした際にブラウザ側に読み込まれます。
ブラウザ側データに応じてサーバ側のデータを処理したり、サーバ側の処理したデータをブラウザ側へ送ったりしながらWebアプリを構成します。
データをやりとりするのにAPIを使用します。
(*) Apacheとか, Nginxとは省いてます。
Vue, React, Angular について
Vue, React, Angular とは、JavaScriptのフレームワークです。これらを知っているとさらに良いかもしれません。
フレームワークというのは、「枠組み」「骨組み」などといった意味があり、皆が何度も共通して使用するような仕組みを予め用意して、開発を行う度に何度も同じものをゼロから開発せずに用意したものを使用しようという考えのもとに用意された仕組み・ライブラリの集合です。ただし、それぞれのフレームワークの決め事などがあり基礎知識として知っておく必要がああります。
他の言語でもあり、C#なら.Net Framework・Net Coreなど, PHPならLaravelなどといったものがあります。
TypeScriptについて
TypeScriptはJavaScriptを拡張して作られた言語であり、静的型付けにより変数に型を適用可能。
C#では型(int, string等)があるのですが、JavaScriptでは型がありません。短期では扱いやすい反面、長いプログラム・別コンポーネントを使用する等ではなんじゃこりゃ的になる可能性があります。
VS Code (Visual Studio Code)
最近のWeb開発に携わってきた方なら、VS Codeご存知かとおもいますが、VSCodeはエディタです。Visual Studioは統合開発環境ですが、VSCodeはエディタで別物です。VS Codeでデバッグをしようと思うと拡張機能を追加しないといけません。
Yeoman
あらゆる言語でのプロジェクトのテンプレートを作成するJavaScriptのツール・システムです。 MicrosoftによりOfficeアドイン用のYeoman ジェネレーター(テンプレートジェネレータ)が用意されています。
筆者は心の中で勝手におっちゃんと呼んでます。
Yeomanは、あらゆる種類のアプリの作成を可能にする汎用的な足場システムです。新しいプロジェクトを迅速に開始することができ、既存のプロジェクトのメンテナンスを効率化します。
Yeomanは言語に依存しません。あらゆる言語(Web、Java、Python、C#など)でプロジェクトを生成することができます。
https://yeoman.io/learning/index.html
Script Lab
Office JacaScript APIを簡単に試すことが可能なExcel等のアドイン。AppSource から無料で利用でき、アドインで必要な機能のプロトタイプを作成したり検証したりする場合に、開発ツールキットに含めておくと便利なツールです。
コマンドプロンプト
Windowsのコマンドプロンプトの基本的な操作に慣れていないと少し不便かもしれません。
Web系の開発は基本shシェル / bashシェルと呼ばれるコマンドプロンプトを多様することで開発されています。Office アドイン開発はWeb系の開発方法を踏襲しているために、基本このコマンドプロンプトを使用することを前提としています。
基本操作としては、cd コマンドが必須。
アドインの開発では yo コマンド, npm コマンドが必要になってきます。
不慣れな方はコマンドプロンプトの操作に慣れておいて下さい。
npm コマンド
Node.jsのNode Package Manager。
Node.jsのパッケージ(Package )を管理する(Manager)ツールです。Node.jsのパッケージ(Package)とは、予め用意された便利な機能をまとめたものです。
https://techacademy.jp/magazine/16105
パッケージのインストールや、リポジトリの管理なども行っています。
Officeアドインの開発では以下のようにすぐに使用を開始します。アドインを公開する際にも使用します。
npm install -g yo generator-office
英語 (ほんとに出来れば)
出来れば英語でMicrosoftの大元のサイトを読めると良いでしょう。出来ればです。
どうしても現時点ではOfficeアドインの開発に対して、日本語で解説しているサイトが限られてしまいます。これを解消するには経験と英語ぐらいしかありません。。
Officeアドインの仕組み 概略
ざっくりいうとOfficeアドインは基本的にはWebアプリと同じです。

じゃあ、仕組み的にはどうなっているの??
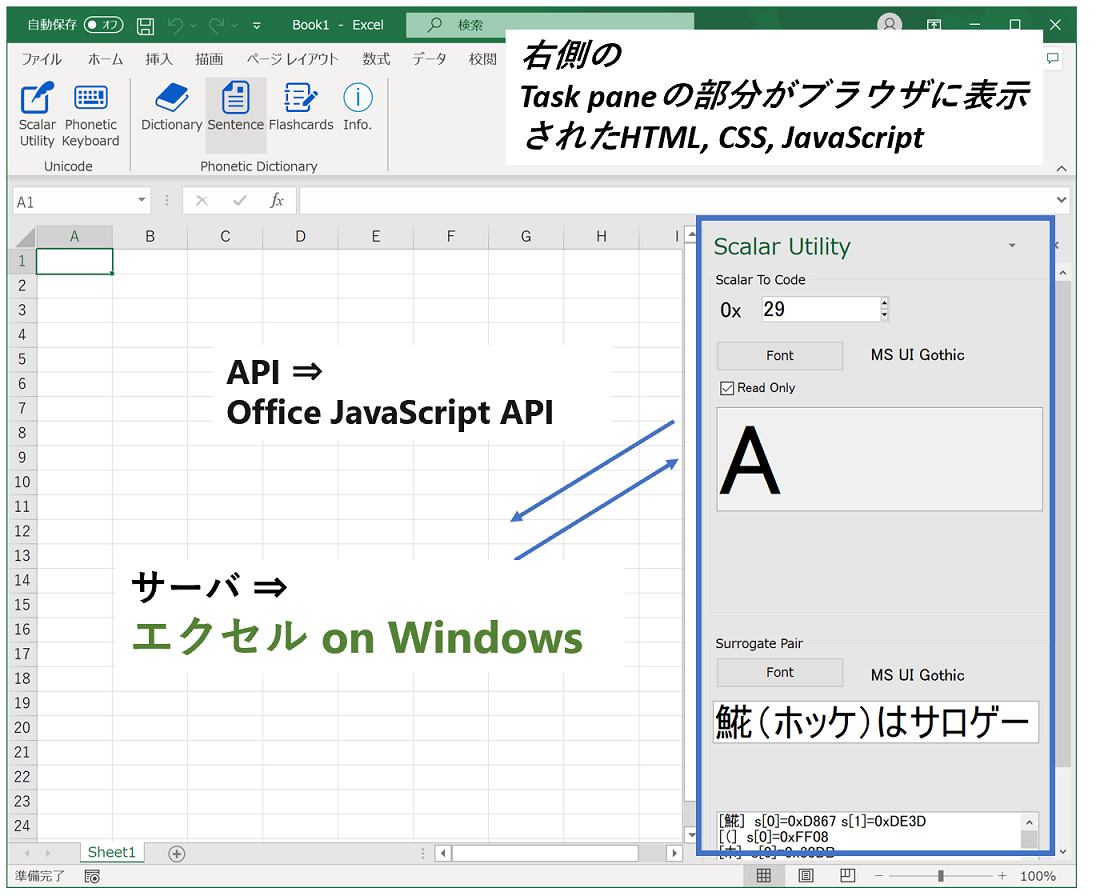
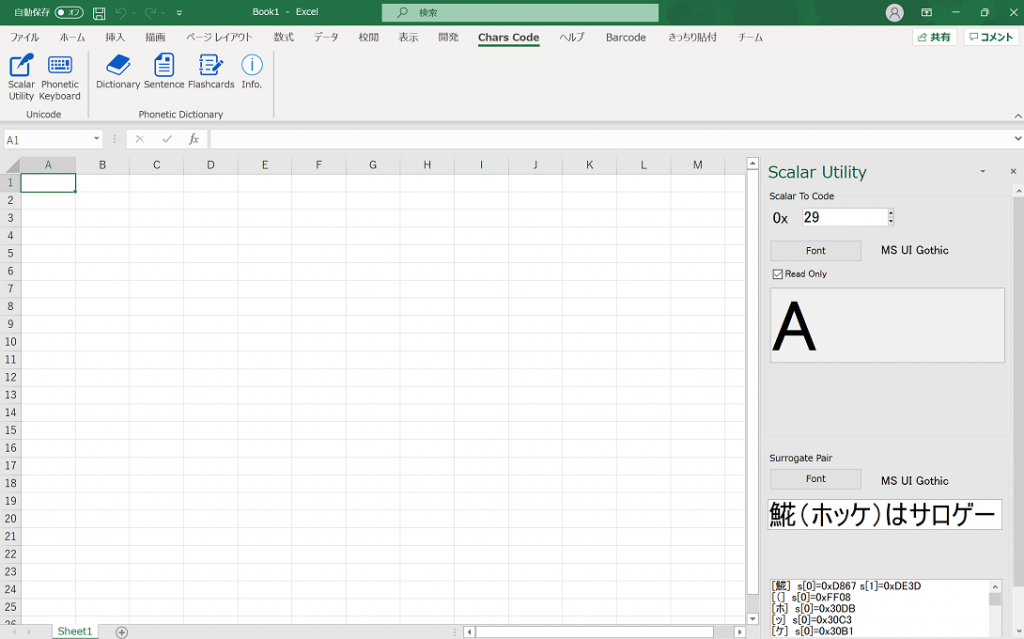
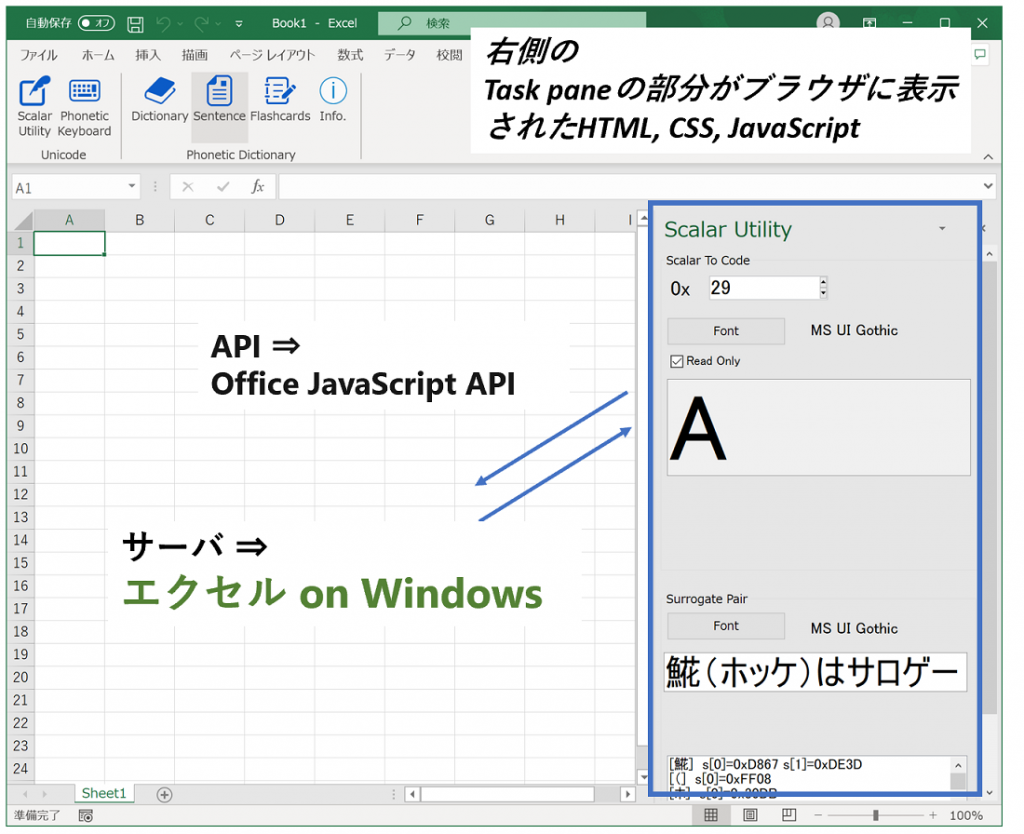
Excelアドインでいうとアドインの基本的なつくりは以下のような形かと思います。上部のリボンにボタンがあり、ボタンを押すと、Excel画面の右側にパネルが開くといったような形です。

これを元に説明すると、ざっくり以下のような感じになります。
右側パネルの部分がブラウザに表示されたHtml, CSS Javascript。
APIはというと、Office JacaScript API。(Excel等のOfficeアプリと通信可能なAPI)
サーバの中の制御対象はというと、Windows 等のクライアントで実行されているエクセルになると考えられます。
(開発時はサーバの代わりにnpm startを行うので, node.jsがデプロイするためのサーバの替わり。本番環境時はサーバをこちらで用意 or Azureサーバを用意し、HTML,CSS, JavaScriptを配置。)

図での左右は反転しますが、先ほどのWebアプリの図と比較すると分かりやすいかと思います。
Officeアドイン開発ツール
主にJavaScriptの開発環境をインストールする必要があります。
Node.jsをインストール
WindowsにNode.jsをインストールします。インストーラが用意されているようです。
C#でいうところの,.Net Framework的なものでしょうか。それ以外にもnode.jsはnpmパッケージマネージャーや色々なものを含んでいます。JavaScriptの開発には必須です。
VS Code or Visual Studioをインストール
VS CodeでYeomenをインストールする理由が初学者(筆者)には分かりにくかったところなのですが、Visual Studioと違いプロジェクトのテンプレート作成機能がないのでYeomenをインストールする必要があります。
VS Codeのインストールを選択
VS Codeをインストールを選択した場合は、VS Codeのインストールとあわせて、コマンドラインでOfficeアドイン用のYeomanジェネレータをインストールします。
VS Codeのメニューを日本語化する拡張機能を設定。また Office アドインデバッグ用の拡張機能を設定します。
Visual Studioのインストールを選択
Visual Studioのインストールを選択した場合は、Officeアドインの開発セットの追加が必要です。(一緒にインストールされていれば必要なし。)
Script Lab アドインのインストール
アドインを開発するExcel, Word 等にScript Lab アドインをインストールしておきます。Office JacaScript APIを簡単に試すことが可能です。
Githubのインストール(出来れば)
出来れば、詳細編で解説しますがGithubをインストールして、プロジェクト管理を便利にしたいと思います。無料で使用できるので。
その他
以前はNapaというOffice アドイン 開発ツールがあったようですが、2017年3月時点で無くなったようです。2021年以降これから開発を始めるぞっていう方は、Napaの記事は少し参考にならないかもしれません。(記事でのAPIの使い方は参考になるかもです。)
サンプルコードについて
アドインの開発において、初めはサンプルコードに頼らざるを得ません。

こちらからも検索可能です。Word, サンプルを選択して
Office JavaScript API について
ここら辺はVSTOアドイン等でも同じですが、APIの関数・使い方を知っているか?必要なものを検索できるかで?Officeアドインの作れるかどうかが決まってきます。
基本的な知識としては
- Office JavaScript APIはサーバに配置されており、そこからWebを通じてダウンロードされる。
- Excel, Word, Powerpointで共通のAPIがあること。
- 固有のAPIもあること。
- リファレンス・サンプルから必要なAPIを探せること。
- 問題点を細かくしてScript Lab アドインで基本的なAPIの使い方を調べること。
と言った感じかと思います。



デバッグの方法
npm+VS Codeによる方法と、 VS Codeの拡張機能による方法があります。
npmコマンドで起動していく方法は内部の動作等が分かりやすいかと思います。
VS Code拡張機能でデバッグしていく方法は大変便利です。(npmコマンドのような煩雑さを軽減しています。)
テストの方法
Officeアドインはクロスプラットフォームで使用できるということもあり、Windows, Mac, Android, iOSで自分が作成したアドインが実行されます。
それに伴い各環境でのデバッグ方法が紹介されています。

公開の方法
様々な方法があるので、用途・プラットフォーム(Outlook等)に合わせて適切な方法があります。

まとめ
知っている人にはなんてことない知識なのですが、知らない人にとって結構長い道のりになっております。。 筆者(C#/C/C++ だけやってきた人)には厳しい道のりでした。
個人的にはこんな感じで大まかな概要を知ってから、各個に問題を解決して行きたいと考えてます。概要を知らず逐次的に一つ一つ潰していく方法もいいのですが、何も分からずに進んでいくと道のりが分からずしんどい。。(個人の意見です。)
マインドセットを変えて頑張れば良いことがあると信じて、次回へつづく。。
間違い等あれば twitter @arisoudenakatta へDM下さい。
以上!!
続き
参考にした資料



開発のための勉強