比較的新しいタイプのアドインであるOfficeアドイン。Javasrcriptで開発し、マルチプラットフォームのOffice環境で使用可能です。
 officeアドイン
officeアドイン Officeアドインの作り方 ー その6. VueでのOfficeアドイン作成方法
OfficeアドインをVue.jsを使用して、ステップバイステップで作っていっています。手順的には現在のところ少しステップ数が多いようです。
 officeアドイン
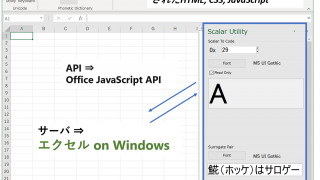
officeアドイン Officeアドインの作り方 ー その5. ScriptLabでOffice Javascript API の使い方を知る
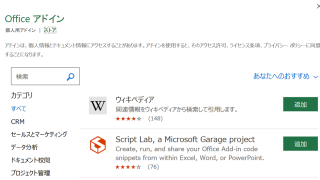
Office JavaScript APIの使い方をScript Labで調べる方法について、Script Labのインストール・使ってみる・自分の調べたいコードで実際に行ってみます。
 officeアドイン
officeアドイン Officeアドインの作り方 ー その4. アドインのデバッグ方法 (VS Code編)
VS CodeでOfficeアドインをデバッグする方法を解説していきます。VS Codeでのデバッグが現在一番簡単でお勧めです。Office アドインの開発を加速していきましょう。
 officeアドイン
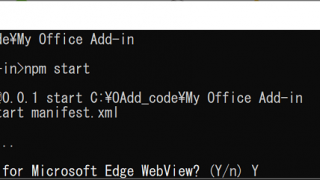
officeアドイン Officeアドインの作り方 ー その3.5. アドインのデバッグ・動作確認方法 (npmコマンド + VS Code編)
VS Codeの拡張機能を用いると以下のような npmをコマンドでの実行等の煩雑さを省けます。一方で動作内容等は明確になるので、念のためにこちらで書いておきます。
不要だよって方は、次の記事へ移動してください。本当にその4.で書いて...
 officeアドイン
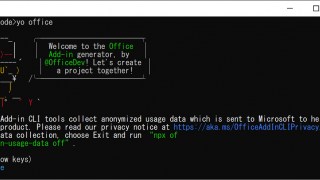
officeアドイン Officeアドインの作り方 ー その3. 開発用テンプレートでプロジェクト作成 (VS Code編)
前回では開発インストールを行いました。今回はそれらインストールしたツールを使用して、Officeアドインのテンプレートでプロジェクトを作成したいと思います。エクセルのアドインを作成したいと思います。今回はデバッグまでは行わず、その前の確認...
 officeアドイン
officeアドイン Officeアドインの作り方 – その2. ツールのインストール(VS Code編)
Officeアドイン開発ツールをインストールしていきます。Node.js, VS code, Yeoman, Script Labなどをインストールして、Officeアドインの開発を加速させましょう。
 officeアドイン
officeアドイン Officeアドインの作り方 – その1. 前提知識と概略
Officeアドインの作り方の基本とな前提知識と概略を図を交えながらざっくりと説明しています。
 officeアドイン
officeアドイン アドインの開発方法について
アドインの開発手法について解説しています。VSTOアドインとOfficeアドインについても解説を始めています。開発環境のセットアップ等も解説していますので関連記事を参照して下さい。