前回の記事
Outlookのアドイン開発で、ボタン追加までを前の記事に書きました。今回は細かな部分で困った部分を記事まとめておきます。
やりたいこと
- Officeが準備しているUIボタンを、自作のOutlookアドインに使用したい。
- 自作のアドインで、プログラムによって予定項目を作成したい
Officeが準備しているUIボタンを追加
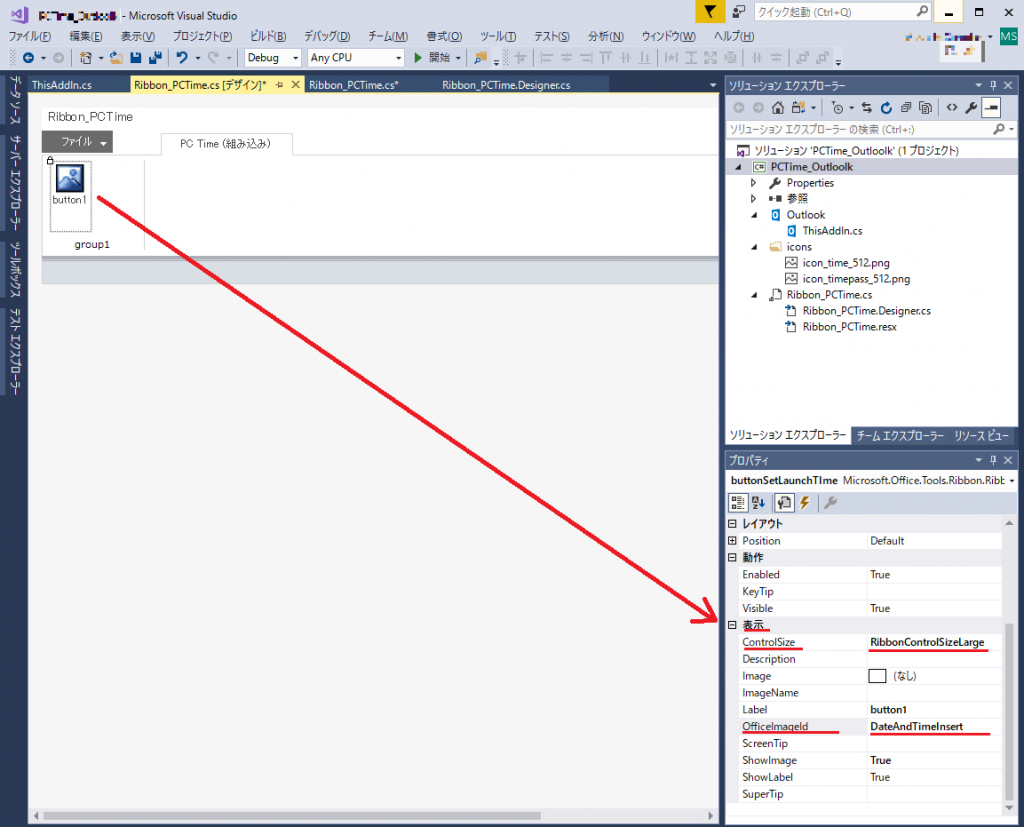
ボタンのプロパティで表示の項目について
- ControlSizeをRibbonControlSizeLargeに変更
- OfficdImageIdをDateAndTImeInsertに変更

自作のアドインにOutlookの予定項目を作成
ボタンを押した際にOutlookの予定項目をついかしたかったので、この記事を参考にしましたが、自分のコードではうまくいかなかったので、変更しました。
変更した部分(一部)
AppointmentItem newAppointment = (AppointmentItem)Globals.ThisAddIn.Application.CreateItem(OlItemType.olAppointmentItem);
- 上記のように全体で”Outlook.”の部分を削除
- Globals.ThisAddIn.Application.のように変更
結果
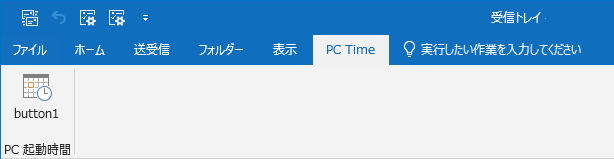
上記2点の結果、Outlook上で以下のようになります。
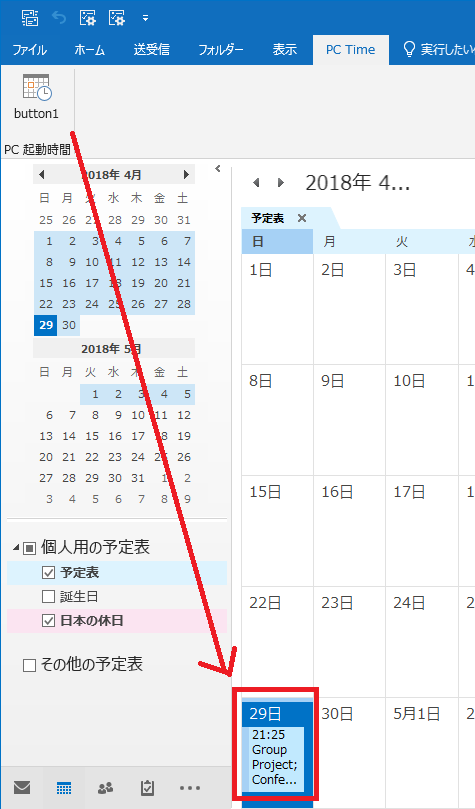
- リボン部分の表示結果
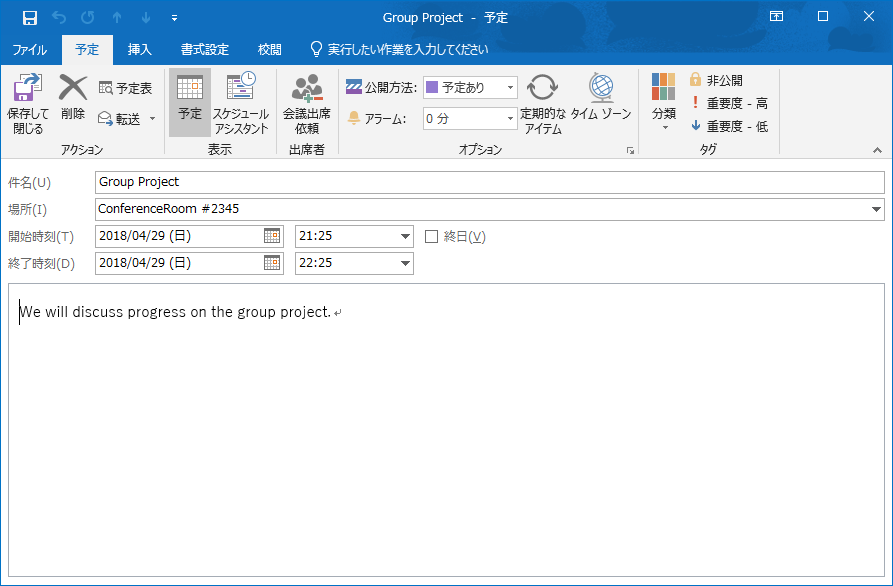
- ボタンを押した際の動作 ⇒ 保存して閉じるを押す
- Outlook上の予定の項目の表示



まとめ
意図するような動作になったので、別途アドインとして公開したいと思います。少し時間はかかりましたが、大まかに良い感じになりました。
今回参考にした記事
- Custom UI Ribbon Control(備え付けリボンのアイコン)
- MSDNのこの記事
- 初心者備忘録さんのこのページ
- High Bridge さんのブログ記事