Contents
基本操作でわからな部分は以前の記事を参考にして下さい。
VS Code拡張機能のインストール確認
コマンドプロンプトで開発中のプロジェクトに移動(cdコマンド)します。VS Codeを起動。(“code .”コマンド使用)

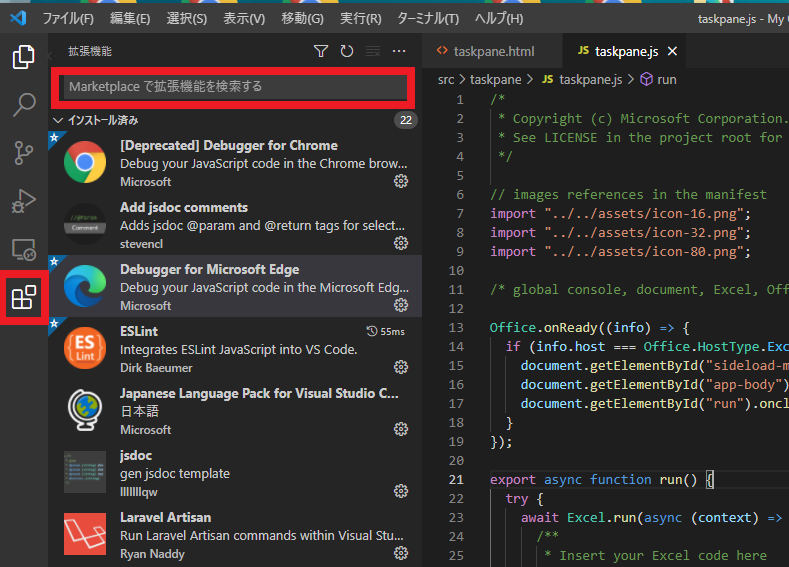
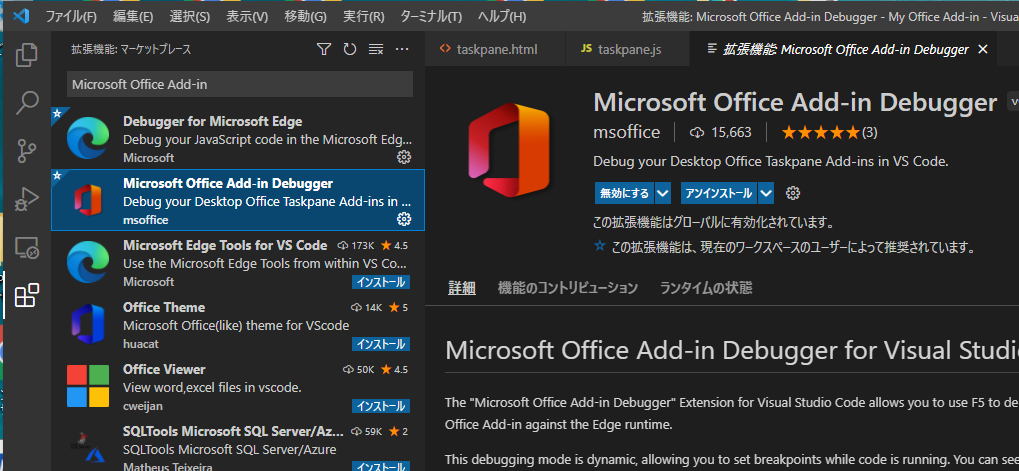
左側のメニューの拡張機能のボタンを押してください。下記、画像の赤囲み部分。そして、検索領域にて”Microsoft Office Add-in Debugger”と入力して、Microsoft Office Add-in Debugger拡張機能を検索して下さい。

インストールがされていなかった場合は、インストールして下さい。

VS Codeによるデバッグ方法
VS Codeの開始
コマンドプロンプトで開発中のプロジェクトに移動(cdコマンド)します。VS Codeを起動。(“code .”コマンド使用) 先ほど行っていた場合は、不要。

VS Codeがプロジェクトを読み込んで起動します。

VS Codeのブレークポイントの設定
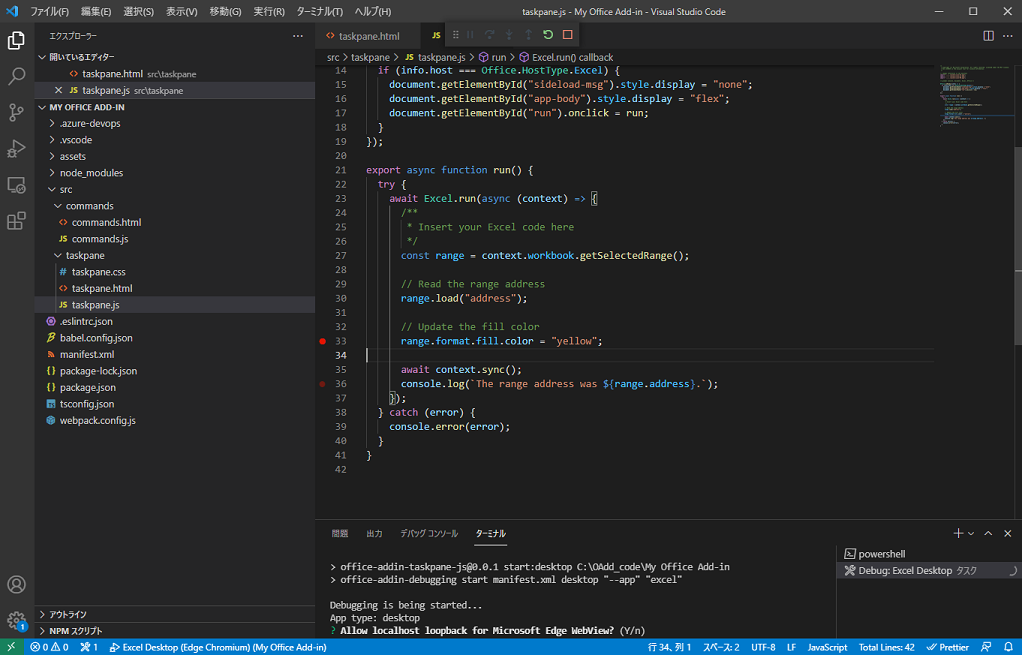
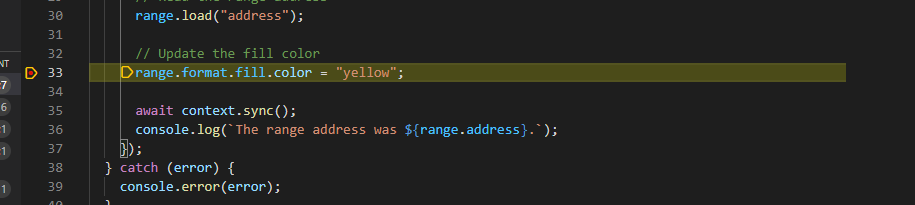
VS Codeの拡張機能によりブレークポイントが設定可能です。行番号の左側にある領域にマウスを持って行くと、濃い赤になります。

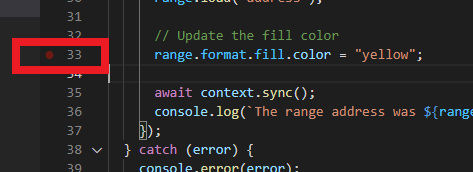
移動をしてホバーして色が変わったら、クリックを行ってください。赤に色が変化します。

デバッグの開始
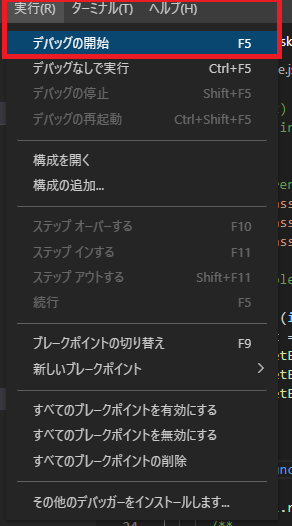
上 メニューの実行⇒デバッグの開始をクリックしてください。

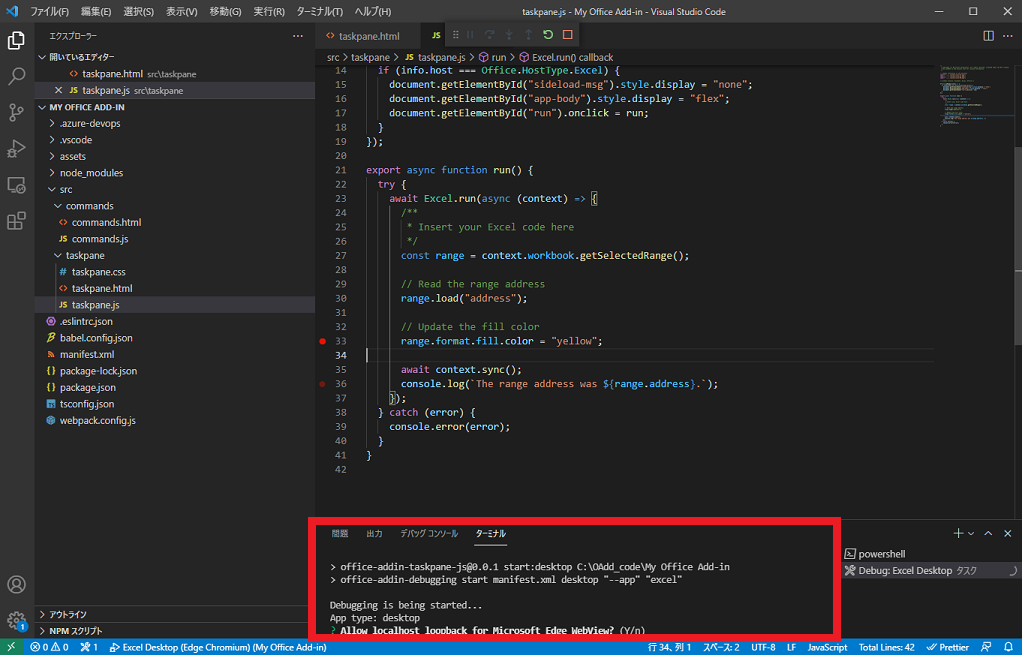
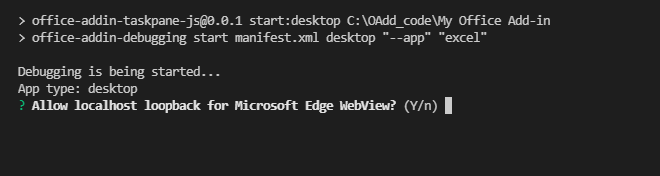
下のデバッグターミナル画面をご覧ください。

? Allow local host loop back for Microsoft Edge WebView?(Y/n)
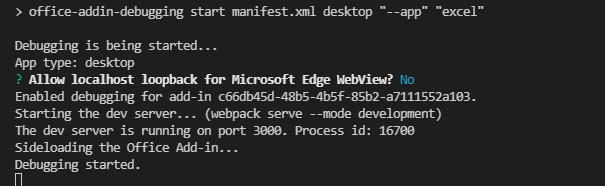
とターミナルに表示されるので、”n”と入力してください。



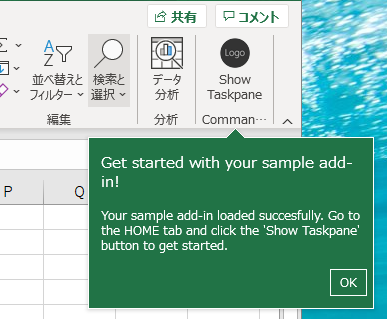
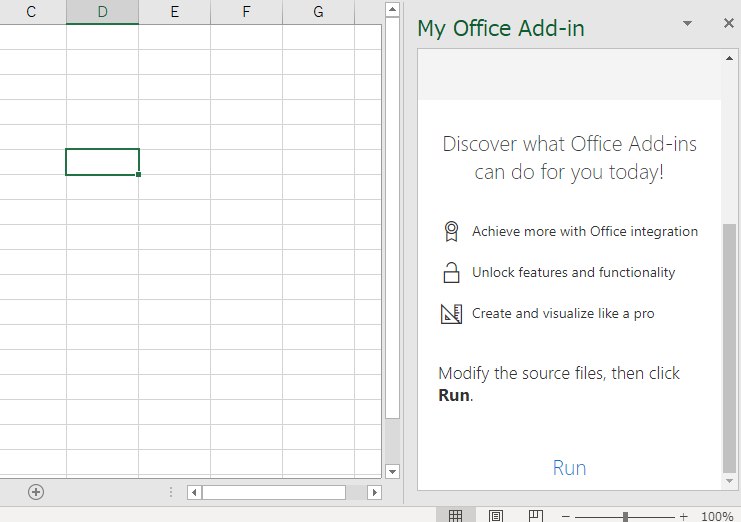
エクセル起動後、「Show Taskpane」ボタンが表示されますので、こちらを押してください。

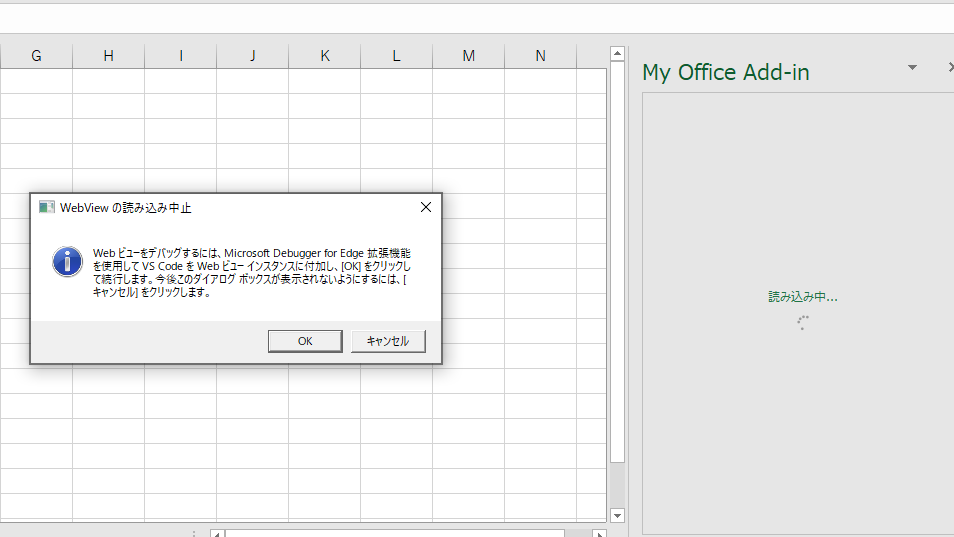
WebViewの読み込み中止画面で、「OK」を押してください。

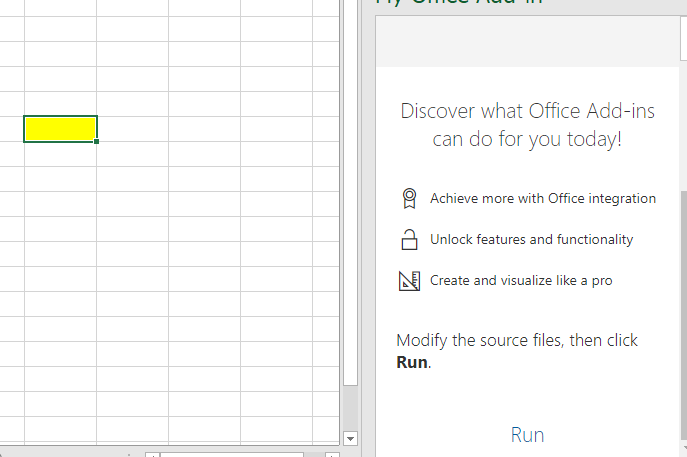
“My Office Add-in” Taskpaneが表示されますので、Runボタンを押してください。

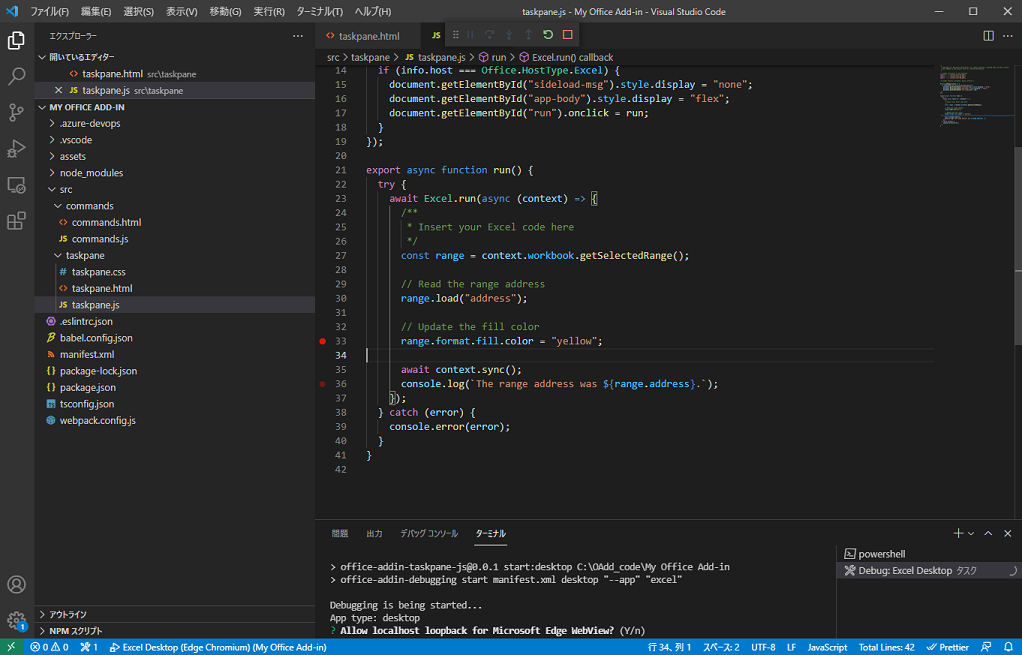
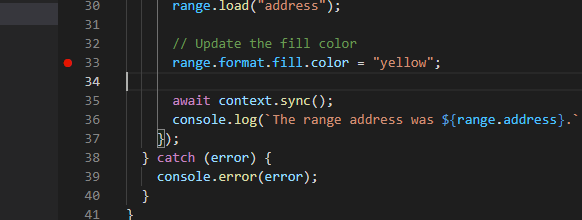
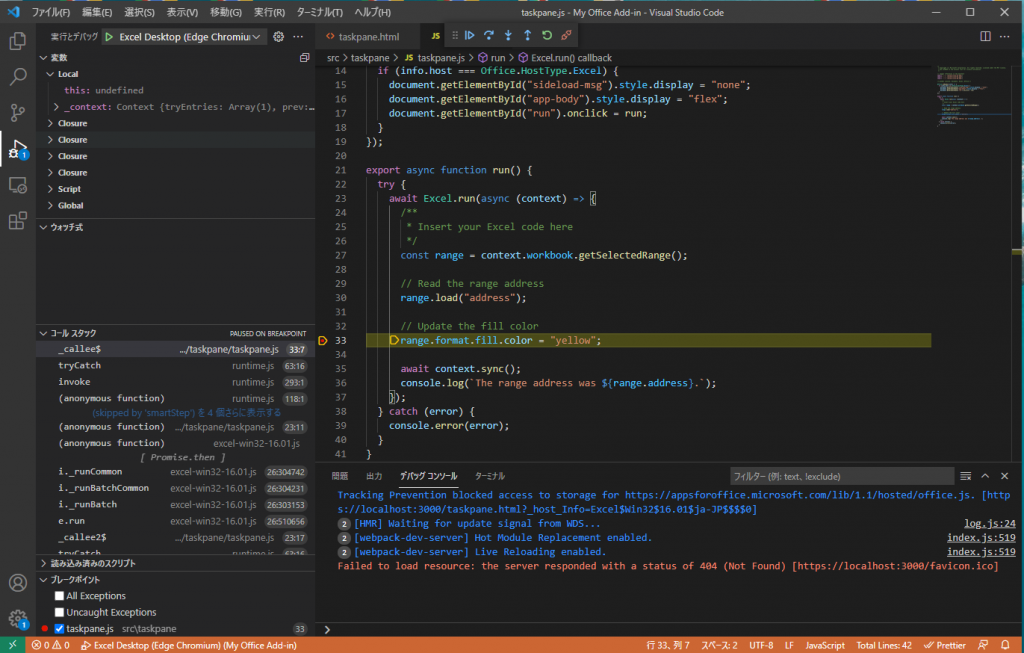
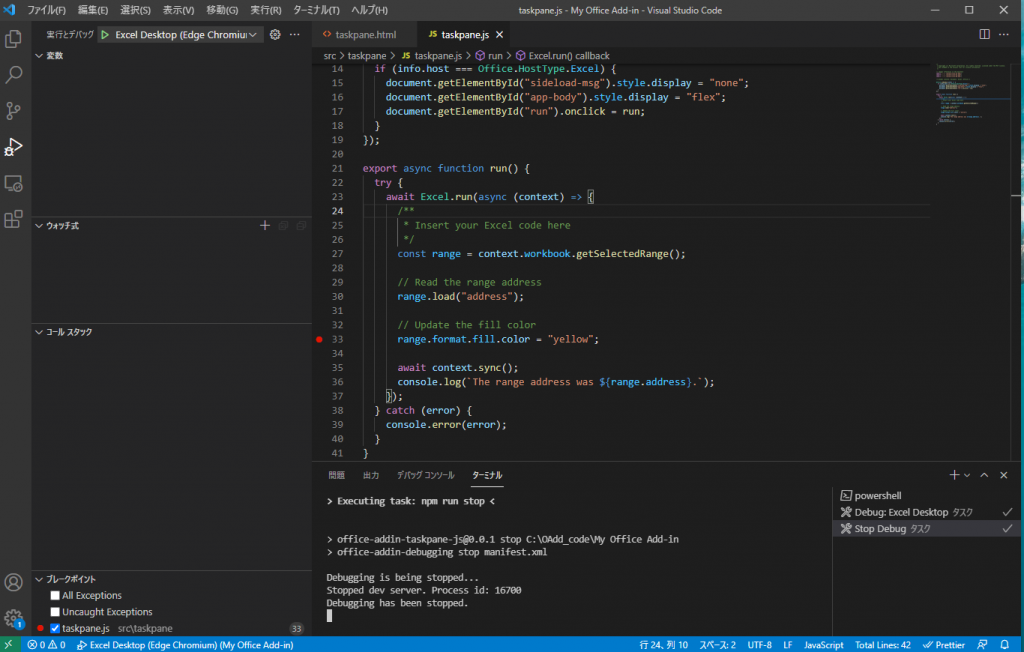
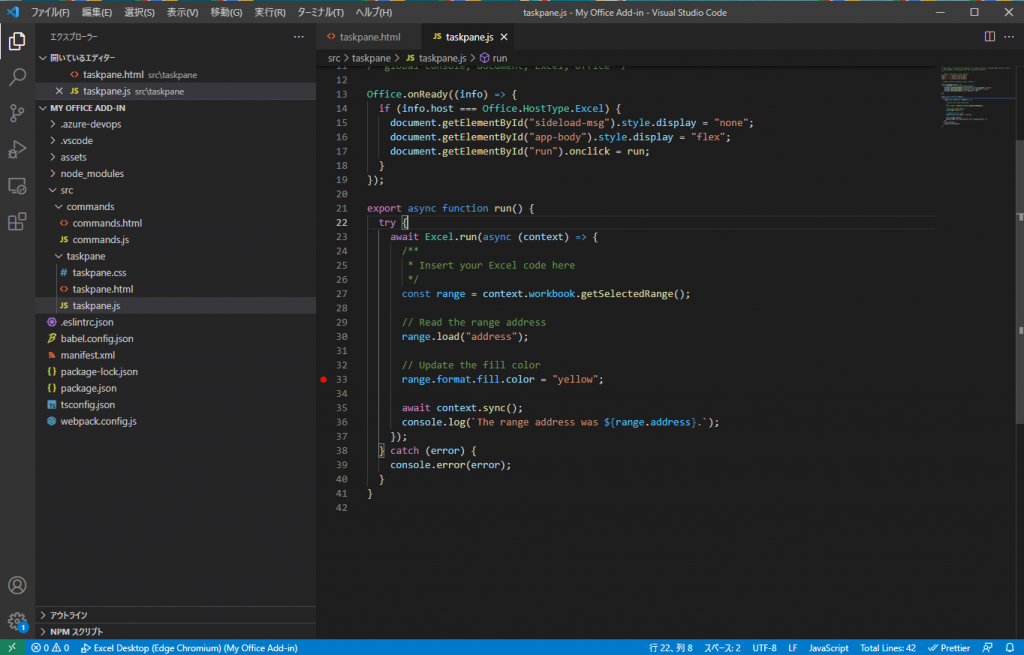
VS Codeでブレークポイントの設定を行っていると、以下のようにブレークポイントで止まります。

ブレークポイントの設定を行った箇所は、セルを黄色にする部分です。そこで止まっています。

そのままですと、ブレークポイントで動作が止まったままになりますので、VS Codeの上に表示されている以下のボタンのうち、一番左の続行ボタンを押してください。

続行をすると、エクセルの選択セルが黄色に塗られているのがわかります。

デバッグの終わり方
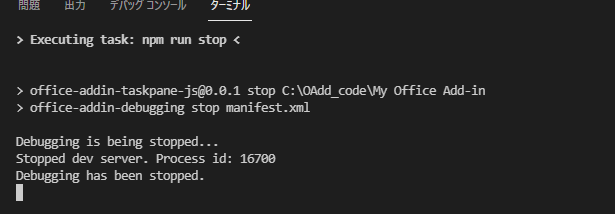
デバッグの終了は、エクセルを終了してください。自動でデバッグを終了する”npm run stop”が実行されます。

デバッグを終了したVS Codeの状態。

VS Codeでターミナルを閉じた場合
VS Codeのターミナルを閉じた場合は以下のようになっているかと思います。

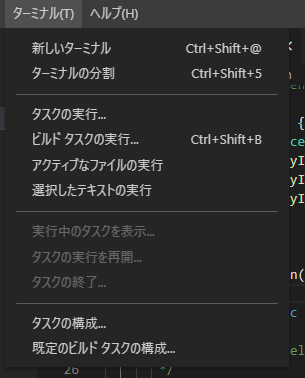
上のメニューの「ターミナル」⇒「新しいターミナル」をクリックしてください。新しいターミナルが起動します。

参考資料
VSCode の拡張機能のおかげで、デバッグが大変便利になりました。どんどん開発していきたいと思います。

この記事で紹介した方法がかなり洗練されて簡単になっています。以下のコマンドプロンプトでnpm start等を打ってデバッグする方法も紹介しております。(以前に比べればこちらでもだいぶやりやすくなっています。)