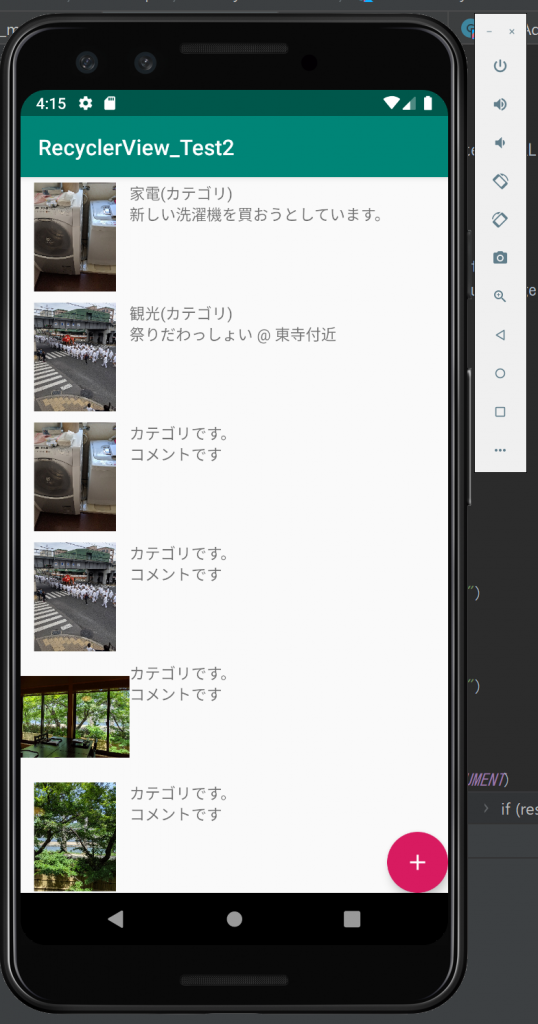
ようやく目的地に到着
カメラロール(ギャラリー)にある画像をようやくRecylcerViewのサンプルに追加することができました。長かった。

流れ
長いので一々書きませんが、リンク先を参考にして組み立ててみてください。気が向いたら、コードを部分的に追加します。
- 固定のアイコンをRecylcerViewに表示するまでの部分をベースコードにします。画像の部分 imageViewのサイズは100×100程度にしておいてください。
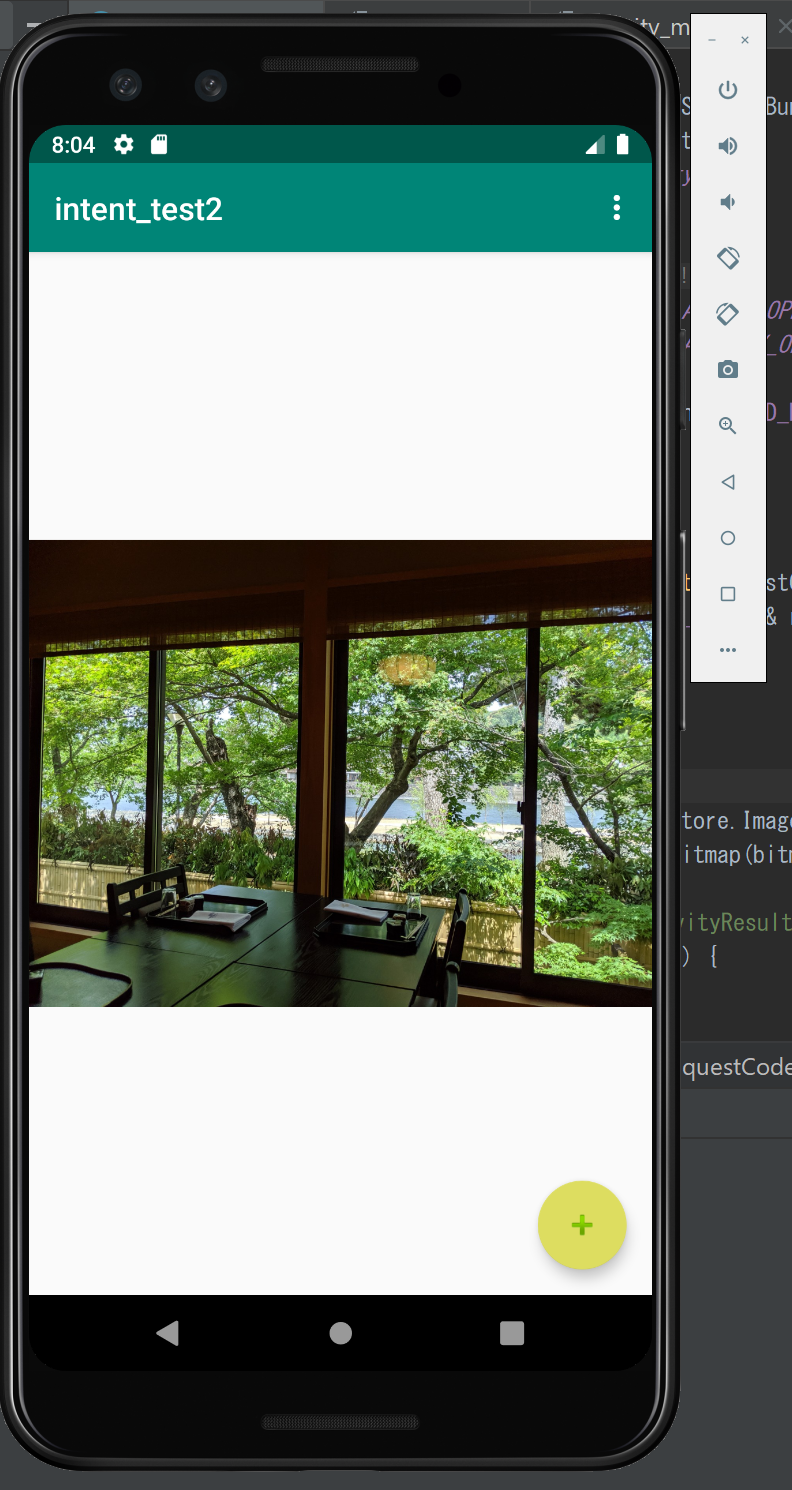
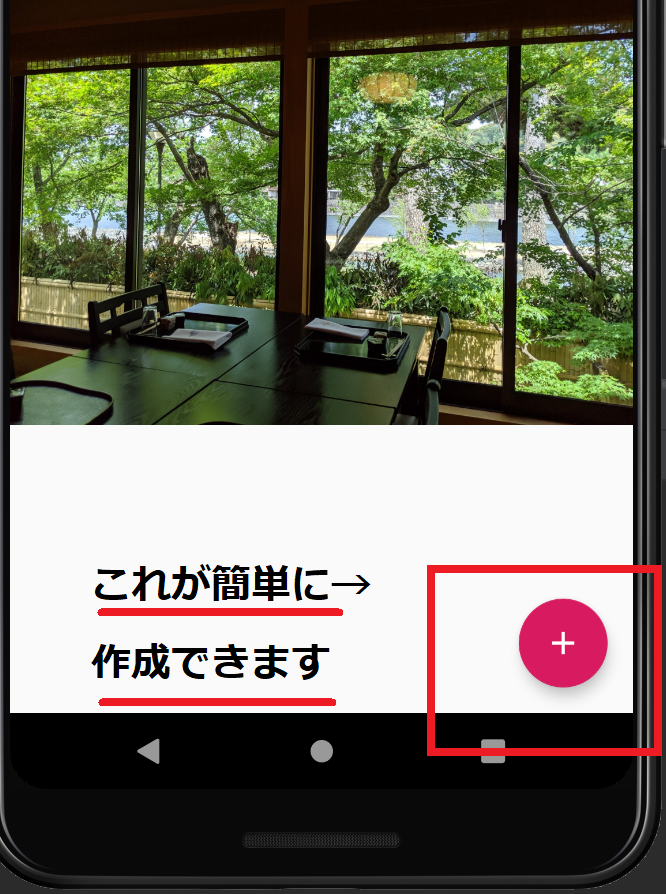
- FABボタンを追加して、ボタンのコードにSAFでインテントを発行するコードを追加します。
- SAFのUriをパスに変換して、RecyclerViewのモデルに追加していくようにします。その際、mutableList等でadd(追加)できるように変更しておく。
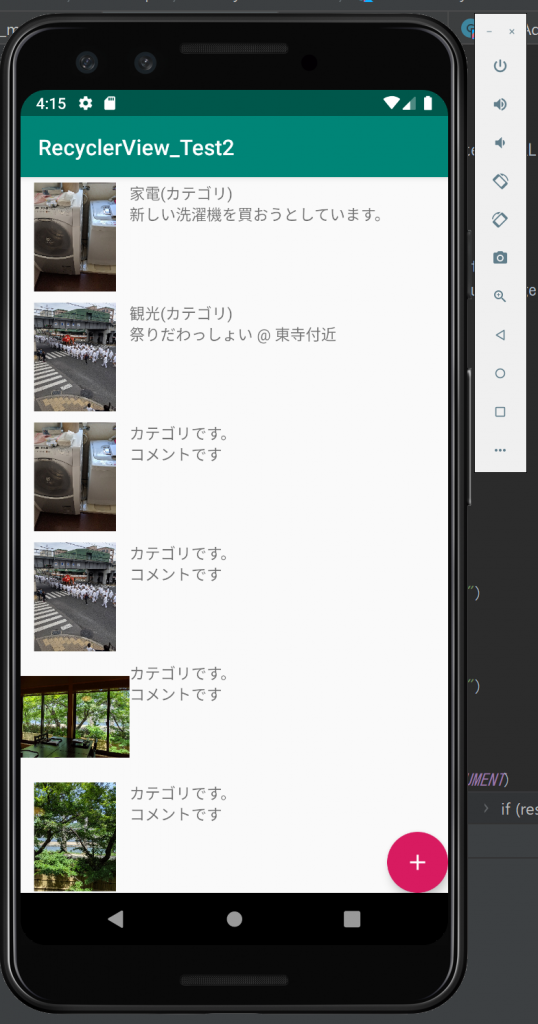
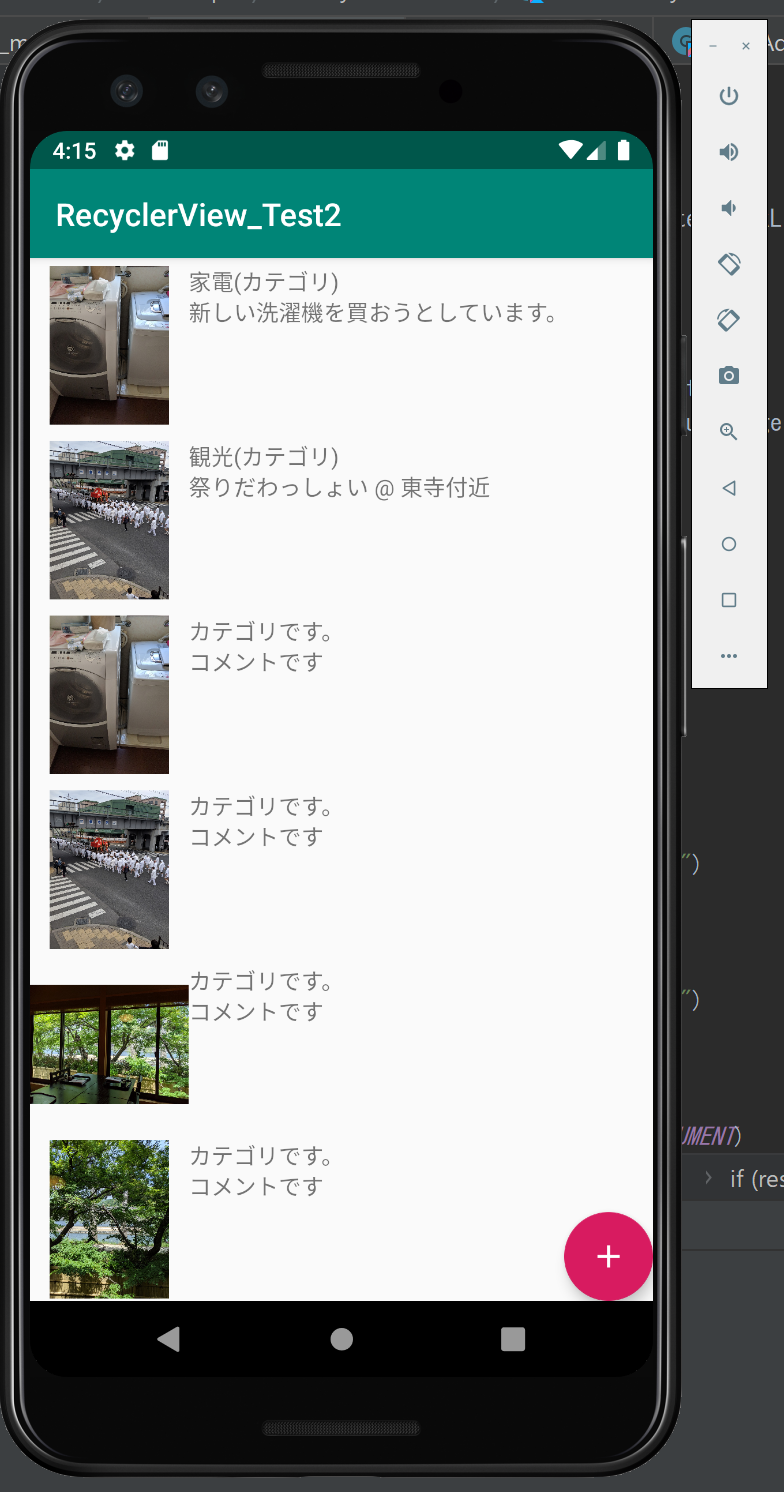
- 最終的にこのような形でFABUボタンを押して、画像を選択していくと画像が追加されていきます。

[Kotlin] RecyclerView その1 - アイコン画像のリスト表示
今回の目標第一段階Google公式のRecyclerViewのサンプルを使用して、基本的なRecyclerViewを表示できるようになりたいと思います。いたってシンプルなRecyclerViewです。第二段階RecyclerVi...

[Kotlin] RecyclerView その 1.5 - 画像表示とIntent(SAF)とFAB
今回の到達点
エミュレータに画像を保存。ボタン(FAB *)でIntentをセットしてギャラリーを起動(SAF *)。ギャラリーから選択した画像のURIを取得。そのURIで画像をImageViewに表示します。到達点のイメージ...

[Android] FABのアイコンをベクターアセットで作成する
結論
以下のやり方で、FAB(Floating Action Button)のアイコンをベクターアセットで作成できます。
前回の記事では、アイコン画像のアセットを使ったために、なんだか物足りないなぁという感じでした。本当は、...

[Kotlin] RecyclerView その 1.6 – 画像取得とURI/パス、パーミッションについて
経緯アルバムアプリのようなものを作ろうとしています。今回調査した機能としては、その中の「画像を選択してパスを取得、パスをデータベースに保存。そのデータベースからパスの一覧等を取得、画像を表示する」機能の部分。RecylcerViewに画...