Contents
前提資料
別のWebサービスを作成しているのですがそちらでVue.jsを使用してます。そちらでOfficeアドインが作れるとのこと。こちらのMS公式を参考にしながらやってみました。(Vue.jsとはJavascriptのフレームワークです。)

Vueについては以下参照
Vueとその他のフレームワークとの比較については以下。だいぶ人気ありかと。

概略
最初に正直な感想を書いておきます。他のフレームワークを適用した場合と比べてちょっとプロジェクト作成の作業が長くなるので、webpackを使用して、何とかデバッグ環境だけでもうまいこといかんかな。凄いひとにお願いしたいなぁ。JSについては詳しくないので。他のフレームワークの方が開発環境的には進んでおります。(まだ一昔前の形のままかも)
①vue/cliインストールとvueアプリの作成 (vue create)
②vueアプリ内でのマニフェスト関係プロジェクト作成(yo office)
③-1 vue.js.configを追加
③-2 コードの追加
③-3 サーバの起動確認 (npm run serve)
④サイドロードの手順
⑤デバッグ (Vscodeの拡張機能でのデバッグ実行できない)
vue/cliインストールとvueアプリの作成
以下のURLと見比べながら進んでください。

まずはnpmが入っていたかを確認してください。

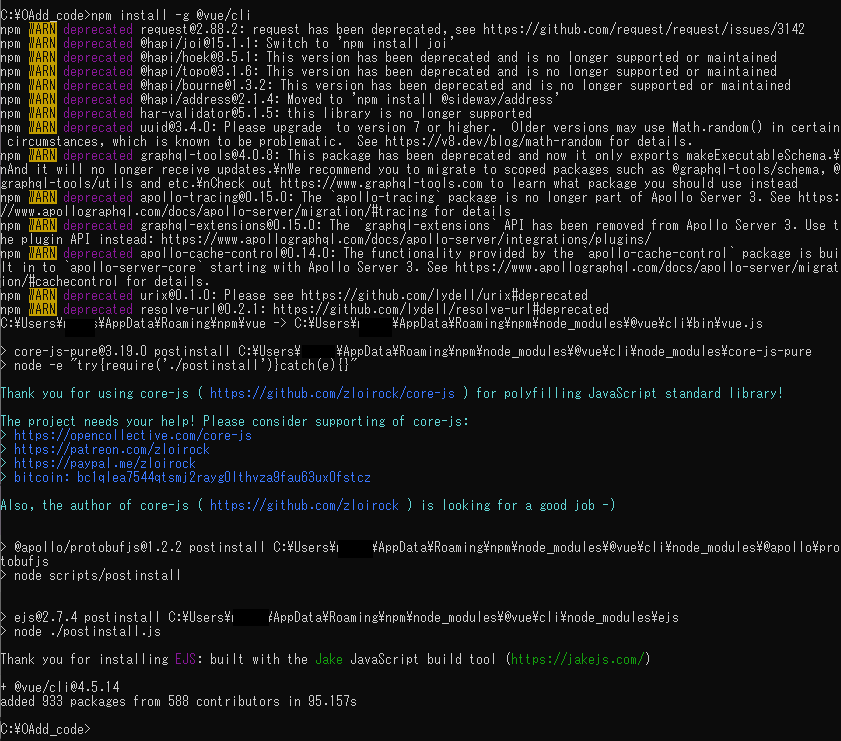
npm install -g @vue/cli でグローバルにインストールを行います。

下記のようになりました。インストールが完了。

「vue create my-add-in-vue」と入力。MS公式では、「my-add-in」で作成されてます。

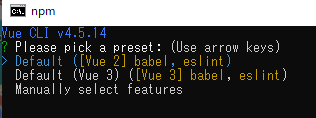
矢印キーでDefault (Vue3)を選択。

勝手に実行が進みます。

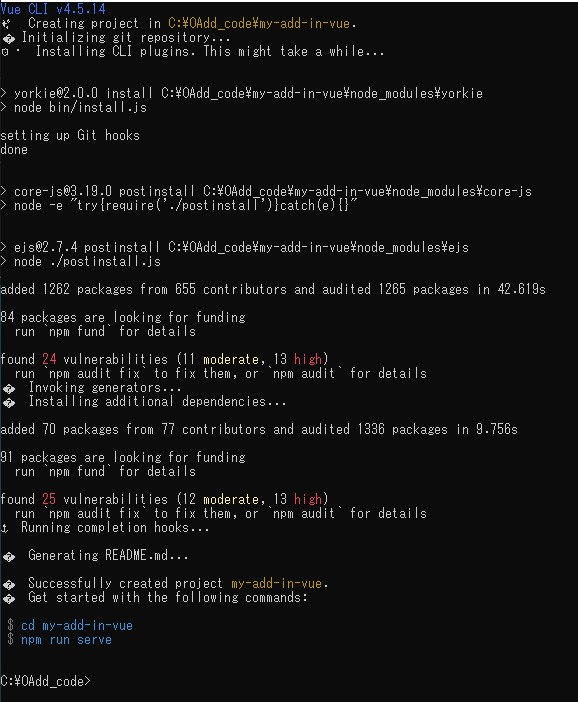
vueアプリ(プロジェクトフォルダ)の作成が完了しました。

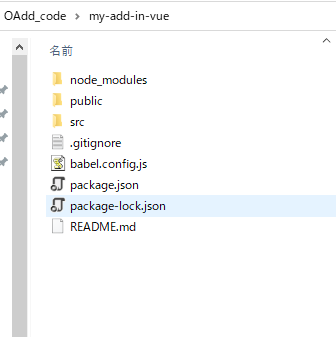
この段階でのプロジェクトのフォルダ構成はこのようになっています。

vueアプリ内でのマニフェスト関係プロジェクト作成(yo office)
作成したプロジェクトフォルダに移動して、そのフォルダ内で、yo officeを実行。

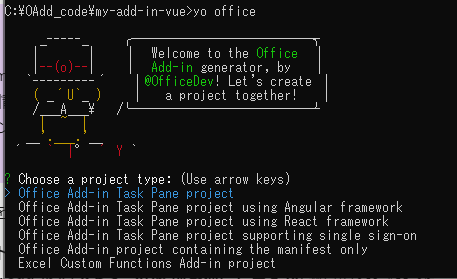
yoおじさんがでてきました。

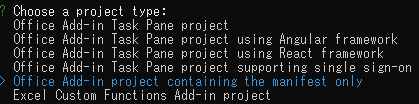
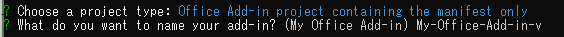
「Office Add-in project containing the manifest only」を矢印キーで選択

「My-Office-Add-in-v」としました。MS公式では「My Office Add-in」で作成。

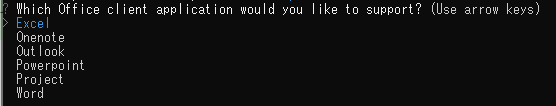
Excelを選択

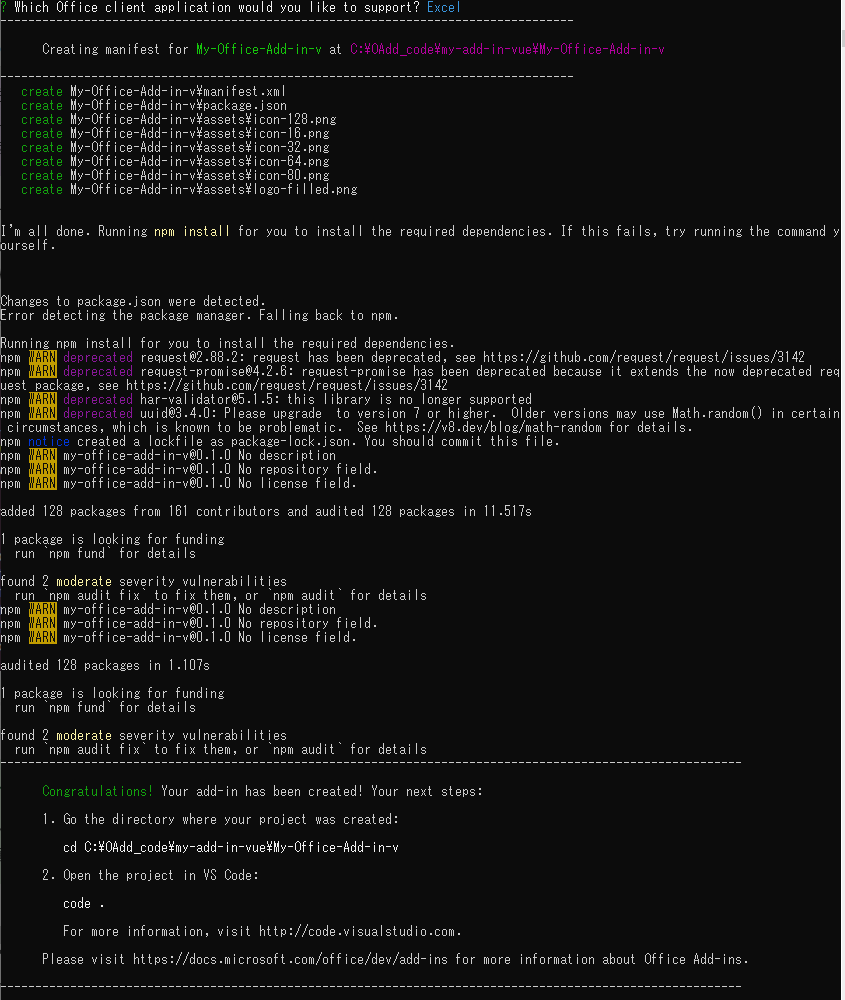
作成完了。

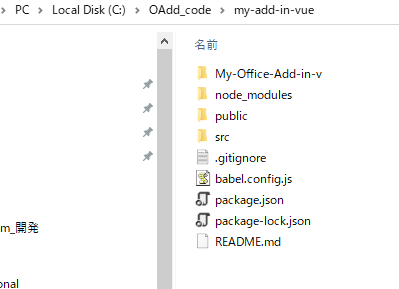
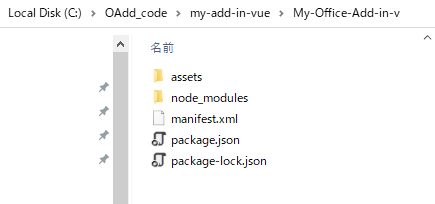
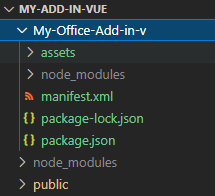
「my-add-in-vue」の中に「My-Office-Add-in-v」が作成されています。

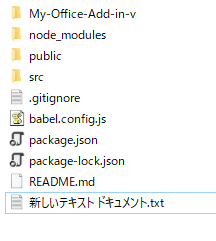
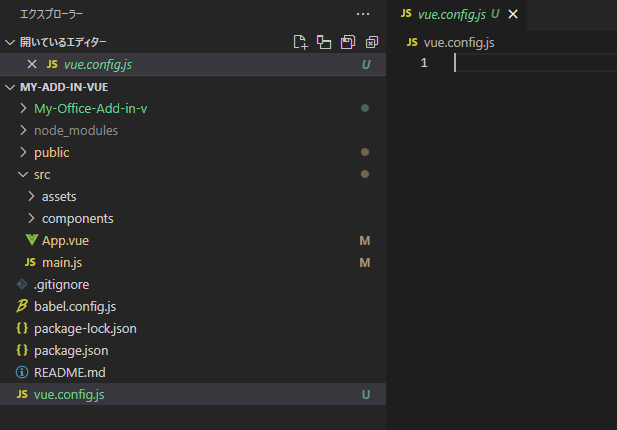
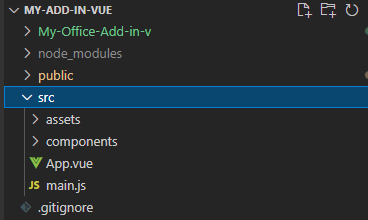
「My-Office-Add-in-v」のフォルダ構成はこのような感じです。

vue.config.jsを追加
MS公式の指示に従って、vue.config.jsを追加します。

新しいテキストドキュメントを追加。

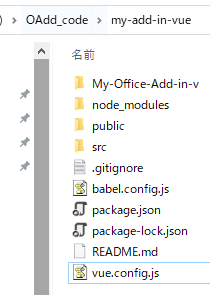
vue.config.jsに名前を変更します。(拡張子も。)

VS Codeを同フォルダで起動。

VS Codeで、vue.config.jsをクリック。

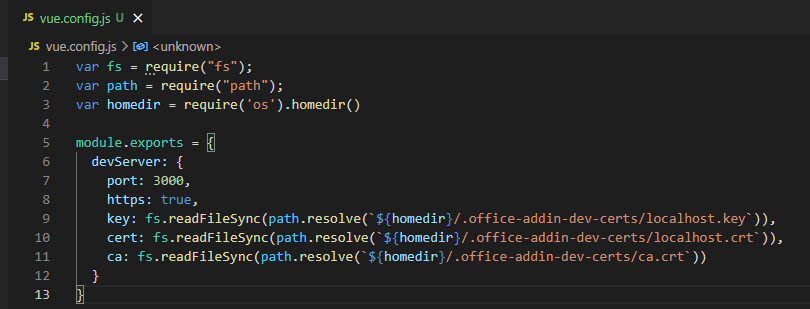
MS公式からコードをコピペして保存してください。

コードの追加と変更

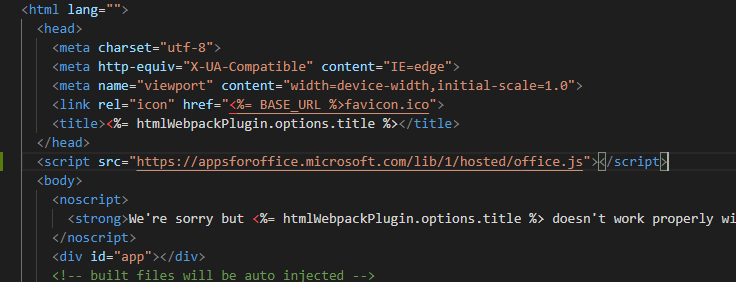
index.html
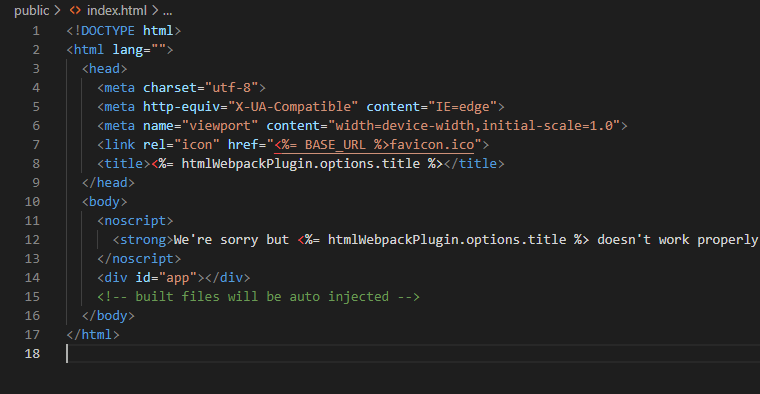
MS公式の「アプリを更新する」の指示に従って、「my-add-in-vue¥public」の中の、index.htmlをクリックします。


<script>~</script>の一行を、</head>と<body>の間に追加

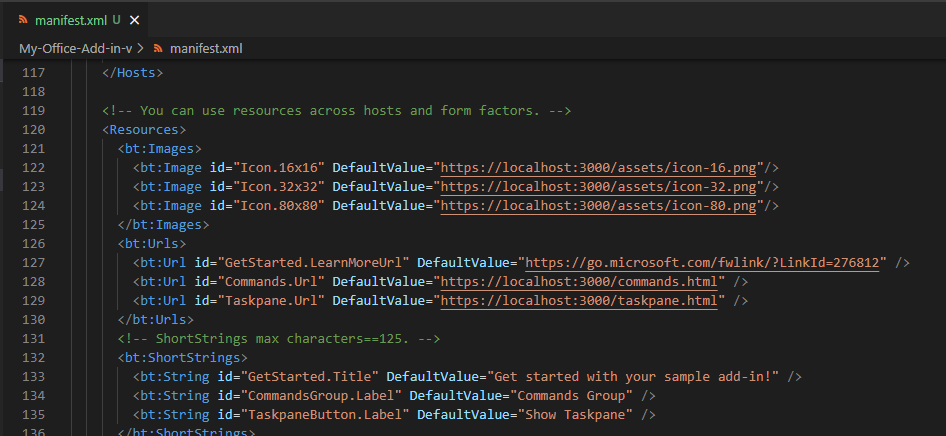
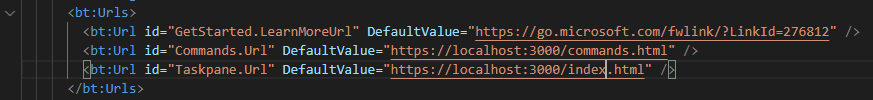
manifest.xml

変更前 manifest.xml

変更後 manifest.xml (129行目)

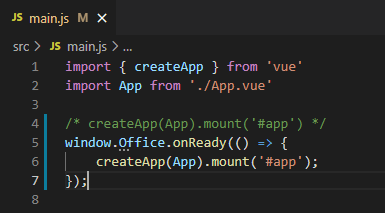
main.js


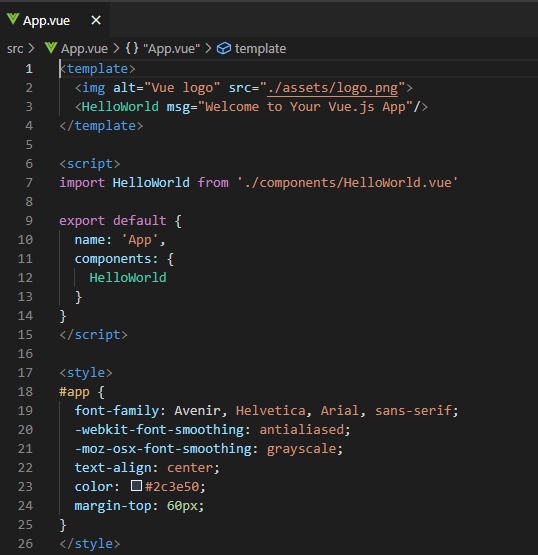
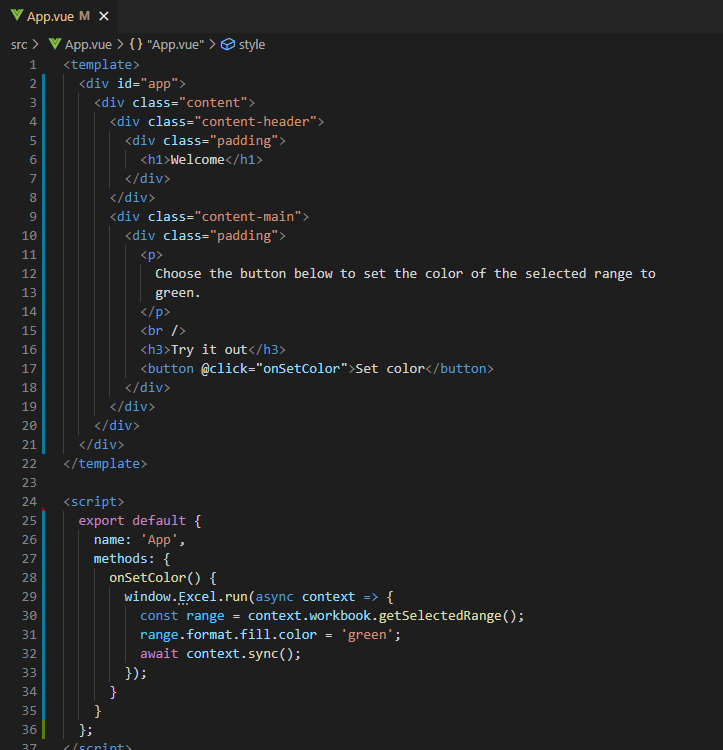
App.vue


サーバの起動確認 (npm run serve)
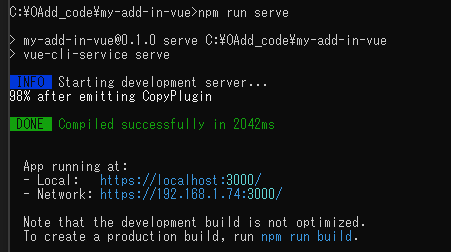
npm run serveと入力して、サーバを起動

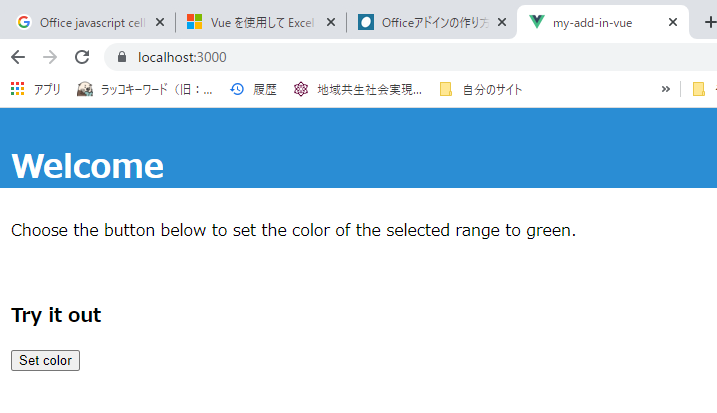
ブラウザに「https://localhost:3000」を入れると、以下のようなページが表示されていればOKです。

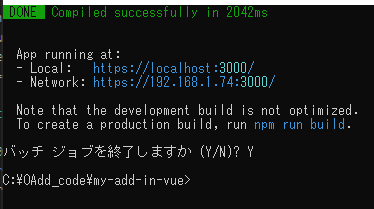
サーバの終わり方は「Ctrl+C」を押して、バッチジョブを終了しますか?で「Y」を入力してください。

サイドロードの手順
編集中
デバッグ
編集中
感想
長い。。本気でやるなら,開発環境整えてからかな。。息切れしそうです。
興味本位で書いたけど、誰が読むんだろうか??
githubのissueも有った。ただし方向性も全く分からない(泣)