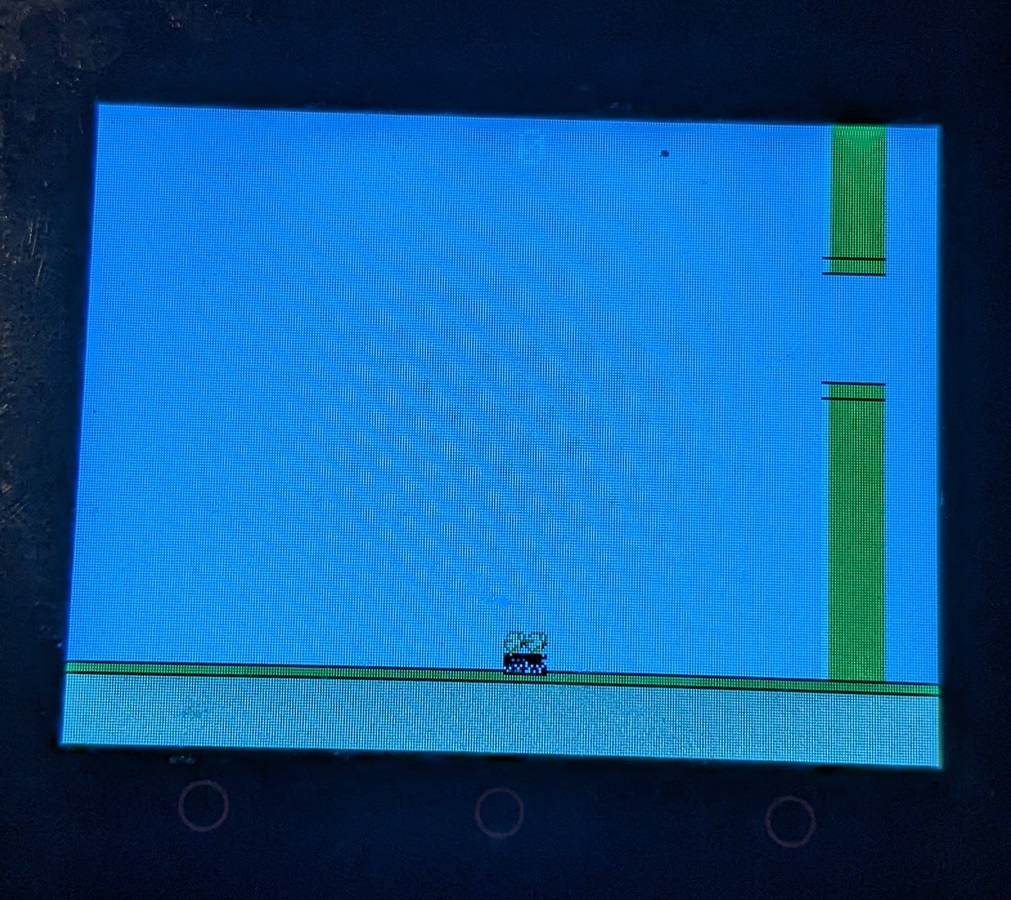
M5 Stack Core2という小さいマイコン?がありまして、それをちょこちょこいじっているのですが、公式サンプルにfloppybirdという、flappybirdのもじりなのか。。のゲームサンプルがありました。
見ているとどうやらキャラデータが半分しかない様子。(描画範囲は倍あるので間違いなさそう)

実際の画像も、半分よりしたがうにょうにょしてるし。。

ということで、個人で遊びたいので、16×16のキャラデータを作ってみました。ここに置いておきます。ホントはgithubとかでやればいいんでしょうが、また今度にでも。
やり方
ドット絵づくり~コンパイルまで
①エクセルのセルを横幅・縦長揃えて、背景色でドット絵風に
②文字は色を変えて、同じ色をちまちまコピペで、文字定義。
③エクセルのCONCAT関数で文字列を一列繋げる
④ Arduino IDEのキャラデータの部分にコピペし、データを編集しやすいように改行。
⑤ Arduino IDEで未定義のCx (C6,C7)を#defineで定義、 C1等を適当値を入れ替え
⑥ コンパイル & 転送
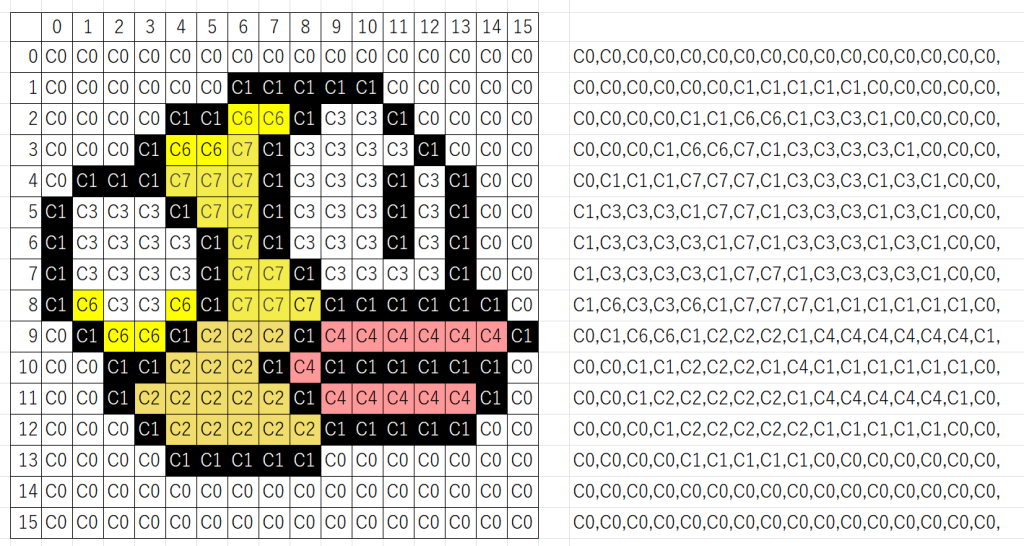
案1

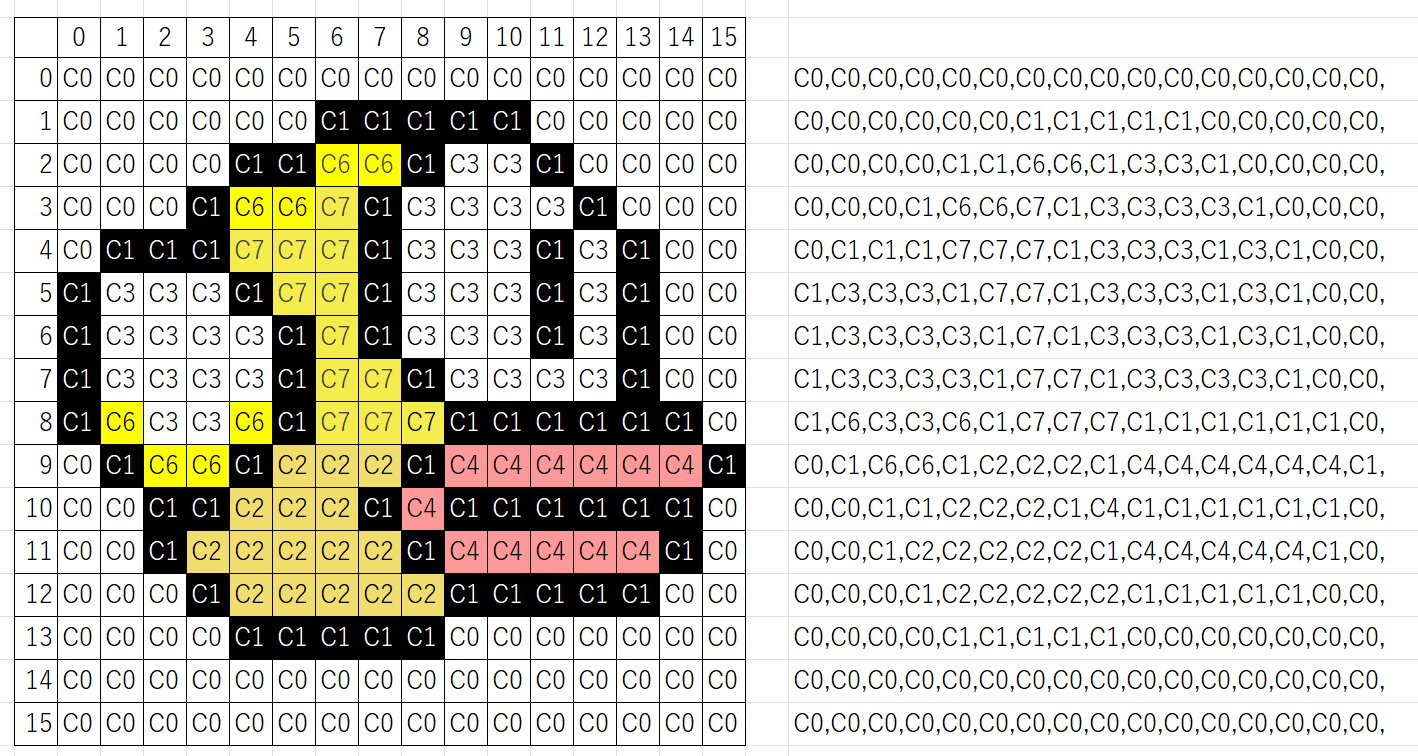
実際のキャラデータ
C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C1,C1,C1,C1,C1,C0,C0,C0,C0,C0,C0,C0,C0,C0,C1,C1,C6,C6,C1,C3,C3,C1,C0,C0,C0,C0,C0,C0,C0,C1,C6,C6,C7,C1,C3,C3,C3,C3,C1,C0,C0,C0,C0,C1,C1,C1,C7,C7,C7,C1,C3,C3,C3,C1,C3,C1,C0,C0,C1,C3,C3,C3,C1,C7,C7,C1,C3,C3,C3,C1,C3,C1,C0,C0,C1,C3,C3,C3,C3,C1,C7,C1,C3,C3,C3,C1,C3,C1,C0,C0,C1,C3,C3,C3,C3,C1,C7,C7,C1,C3,C3,C3,C3,C1,C0,C0,C1,C6,C3,C3,C6,C1,C7,C7,C7,C1,C1,C1,C1,C1,C1,C0,C0,C1,C6,C6,C1,C2,C2,C2,C1,C4,C4,C4,C4,C4,C4,C1,C0,C0,C1,C1,C2,C2,C2,C1,C4,C1,C1,C1,C1,C1,C1,C0,C0,C0,C1,C2,C2,C2,C2,C2,C1,C4,C4,C4,C4,C4,C1,C0,C0,C0,C0,C1,C2,C2,C2,C2,C2,C1,C1,C1,C1,C1,C0,C0,C0,C0,C0,C0,C1,C1,C1,C1,C1,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,
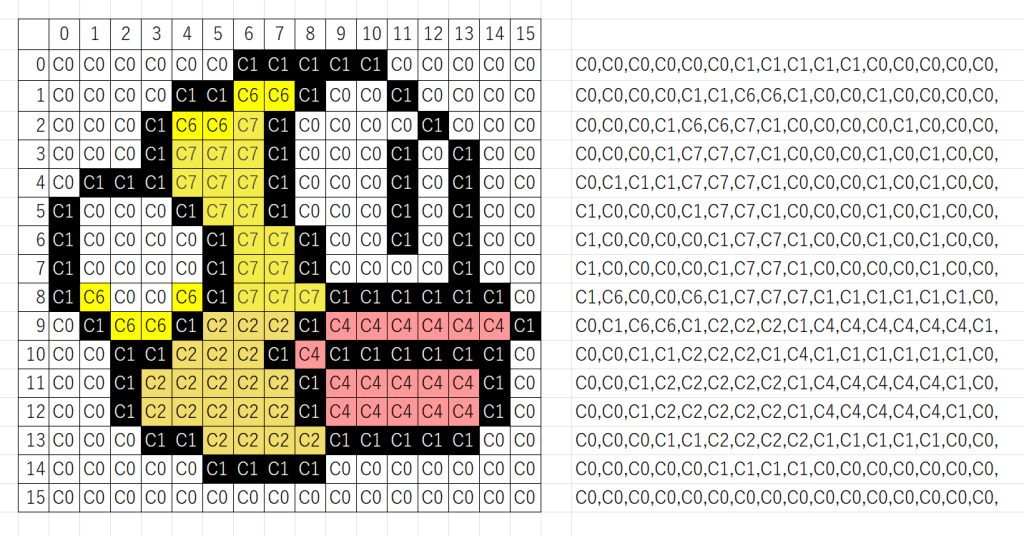
案2

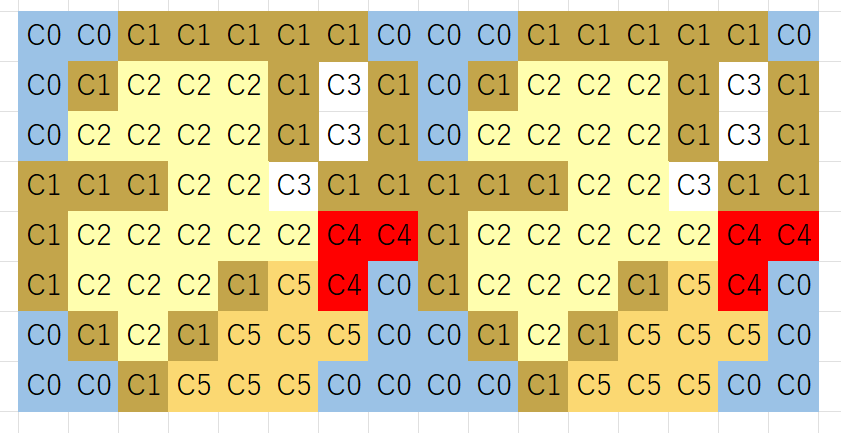
実際のキャラデータ
C0,C0,C0,C0,C0,C0,C1,C1,C1,C1,C1,C0,C0,C0,C0,C0,C0,C0,C0,C0,C1,C1,C6,C6,C1,C0,C0,C1,C0,C0,C0,C0,C0,C0,C0,C1,C6,C6,C7,C1,C0,C0,C0,C0,C1,C0,C0,C0,C0,C0,C0,C1,C7,C7,C7,C1,C0,C0,C0,C1,C0,C1,C0,C0,C0,C1,C1,C1,C7,C7,C7,C1,C0,C0,C0,C1,C0,C1,C0,C0,C1,C0,C0,C0,C1,C7,C7,C1,C0,C0,C0,C1,C0,C1,C0,C0,C1,C0,C0,C0,C0,C1,C7,C7,C1,C0,C0,C1,C0,C1,C0,C0,C1,C0,C0,C0,C0,C1,C7,C7,C1,C0,C0,C0,C0,C1,C0,C0,C1,C6,C0,C0,C6,C1,C7,C7,C7,C1,C1,C1,C1,C1,C1,C0,C0,C1,C6,C6,C1,C2,C2,C2,C1,C4,C4,C4,C4,C4,C4,C1,C0,C0,C1,C1,C2,C2,C2,C1,C4,C1,C1,C1,C1,C1,C1,C0,C0,C0,C1,C2,C2,C2,C2,C2,C1,C4,C4,C4,C4,C4,C1,C0,C0,C0,C1,C2,C2,C2,C2,C2,C1,C4,C4,C4,C4,C4,C1,C0,C0,C0,C0,C1,C1,C2,C2,C2,C2,C1,C1,C1,C1,C1,C0,C0,C0,C0,C0,C0,C0,C1,C1,C1,C1,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,C0,
ってな感じでドット絵をチョイチョイ仕上げました。M5 Stack Core2に書き込んでみてどうかはまたレポート。
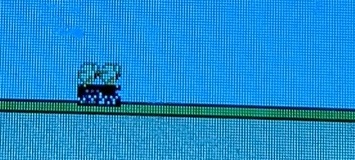
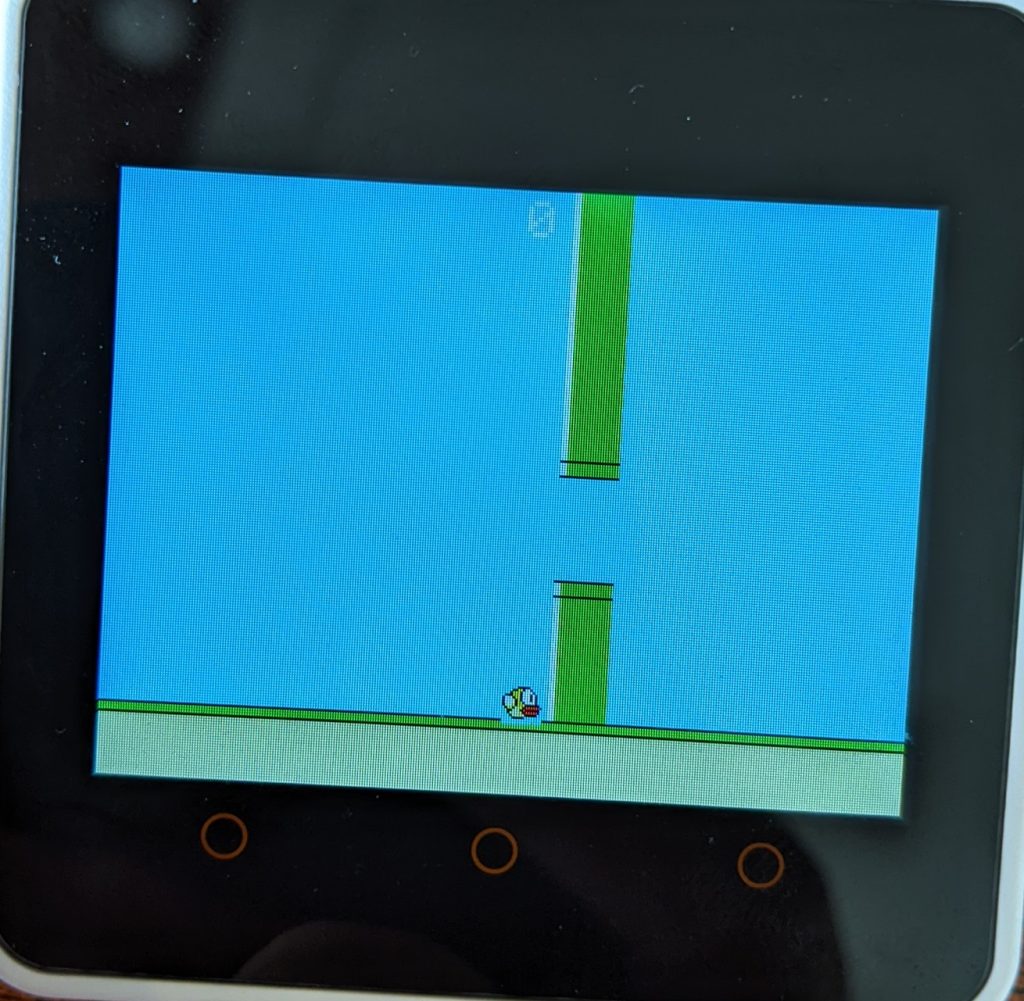
結果
キャラデータを置き換えて、バグはなかったので、そのまま行けちゃいました。
ちょっと写真が傾いてるのはご愛嬌。
After

そうそう、求めていたのはこれだよ!!
Before(公式オリジナル)