Outlookアドイン開発
VSTOでのOutlookアドイン開発をしたくなったので、開発した記録を書きます。
開発環境
VS2017 Community,C#
Windows10 Pro 64bit
Outlook2016
手順
ストレートに以下の手順で行けると思いますが、行けない場合は一番下の注意点を参照ください。
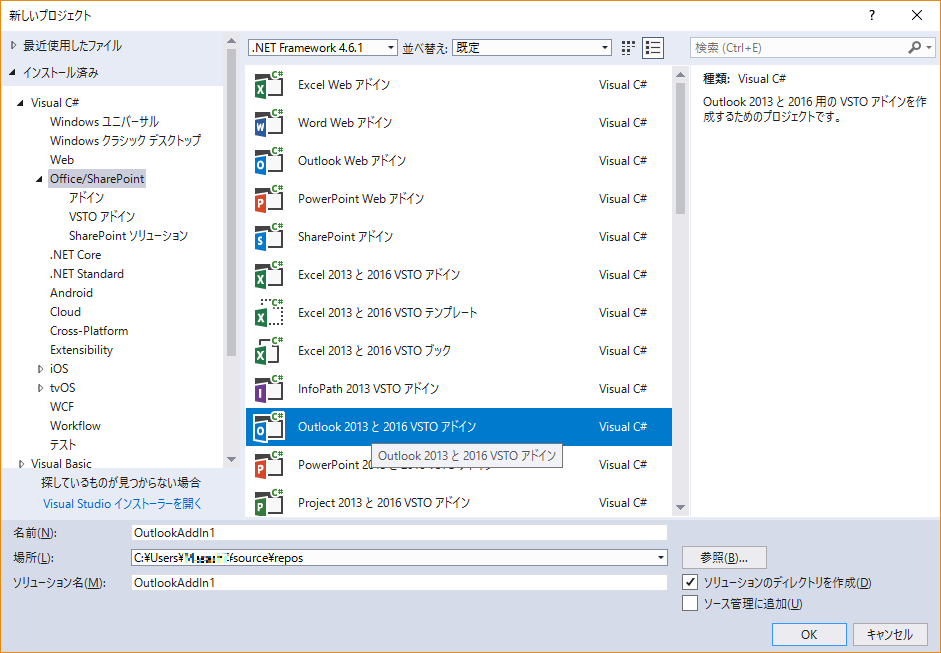
- 新しいプロジェクト⇒Visual C# タブ⇒ Outlook2013と2016 VSTOアドイン Visual C#⇒OK押す
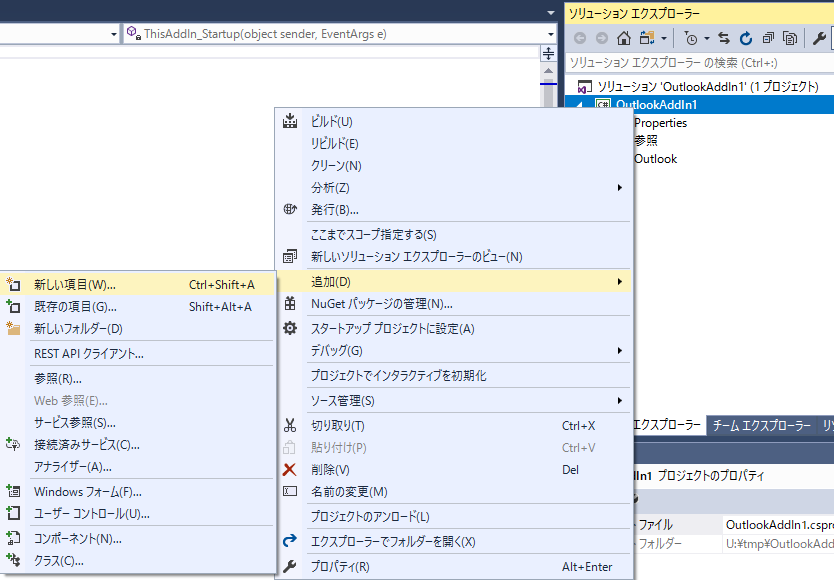
- ソリューションができているので、ソリューションを右クリック⇒追加⇒新しい項目
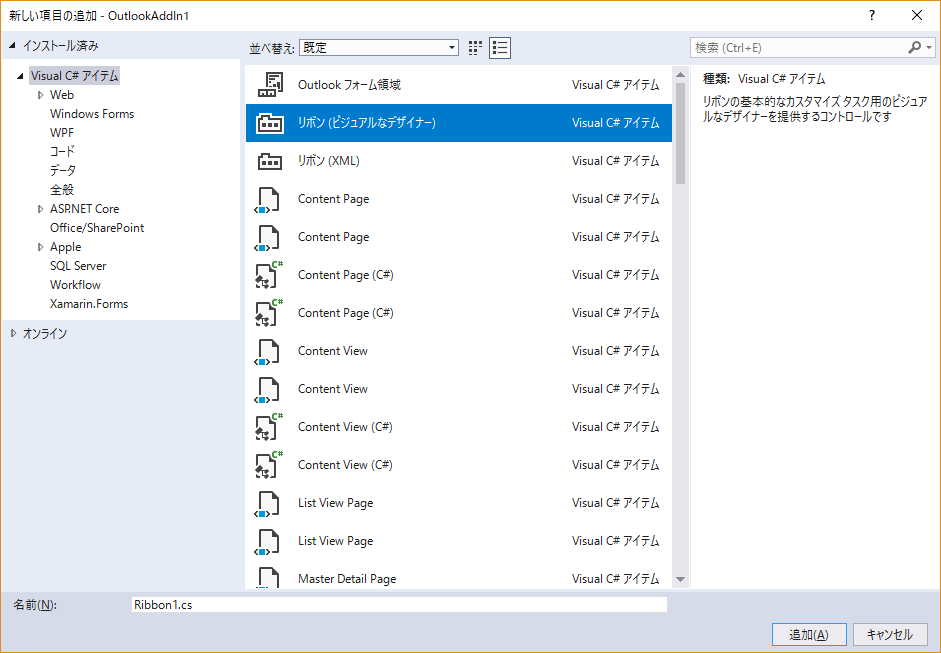
- リボン(ビジュアルなデザイナー)を選択⇒追加ボタンをクリック
- 新規追加されたリボンにボタンを追加してください。
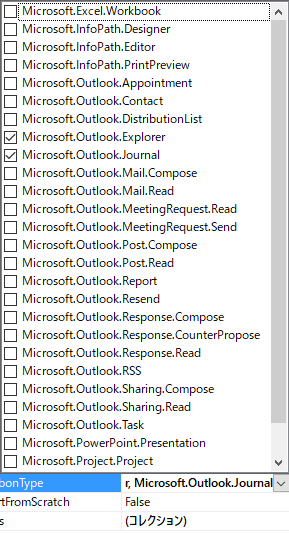
- 追加したリボンのプロパティ―のRibonTypeを表示したい位置に設定します。
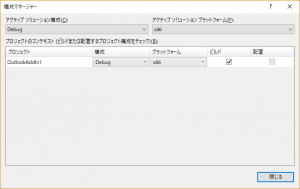
- Any CPU or x86でビルドしてください。
- F5でデバッグ開始(Releaseの場合は、マイコードのみに関する警告がでます。)
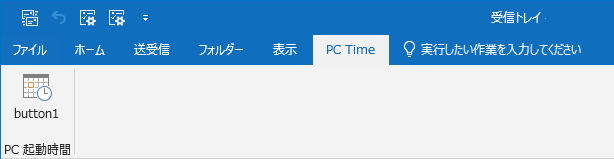
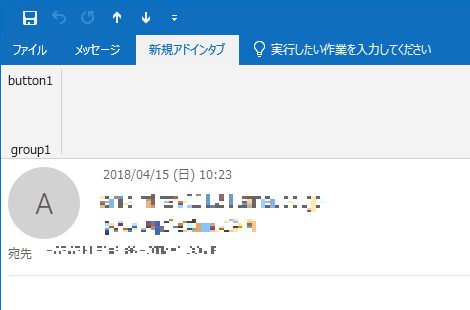
- Outlook上で動作を確認します。
手順(画像をみながら)
- 新しいプロジェクト⇒Visual C# タブ⇒ Outlook2013と2016 VSTOアドイン Visual C#⇒OK押す
- ソリューションができているので、ソリューションを右クリック⇒追加⇒新しい項目
- リボン(ビジュアルなデザイナー)を選択⇒追加ボタンをクリック
- 新規追加されたリボンにボタンを追加してください。
- 追加したリボンのプロパティ―のRibonTypeを表示したい位置に設定します。
- Any CPU or x86でビルドしてください。
- F5でデバッグ開始(Releaseの場合は、マイコードのみに関する警告がでます。)
- Outlook上で動作を確認します。







注意点
- ボタン等のUIが一つ以上追加されていること。
- x86で作成すること。(x64 開発環境でも)
- 表示部分(RibonType)を選択しなければ、意図したリボン上に表示できないこと。
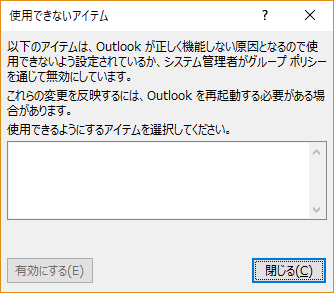
- クラッシュした際に開発中のアドインを有効化する手順を確認しておくこと。
わからなかったこと
リボンのプロパティ―のRibonTypeをJornal側(スケジュール側)だけに表示したかったのですが,ExplorerとJornalの両方に設定しないと表示すらされなかったこと。これは暇があるときに継続調査したいと思います。今見てるとこれか、これかな~。。
まとめ
PowerPointのアドイン開発をしたことはありましたが、Outlookは画面がたくさんありどこに表示するかを選択するのが、少しちがうところかと思いました。
参考にしたページ
orzmakoto さんのブログのこのページ
MSDN解説 Office リボンをカスタマイズ – パート3 – (VSTO ビジュアルなデザイナーでカスタマイズ) – Japan Office Developer Support Blog
High Bridge さんのブログ記事