前回はHello Worldを表示するまでの流れを実際にやってみました。

今回はその続きの話から。Javaでの『Android の Button アプリを作ってみると簡単だった』とKotlinの『Buttonアプリを作ってみるとJavaよりシンプルだった』を参照して、より詳細にみていきたいと思います。
実際にコードを書いてみる
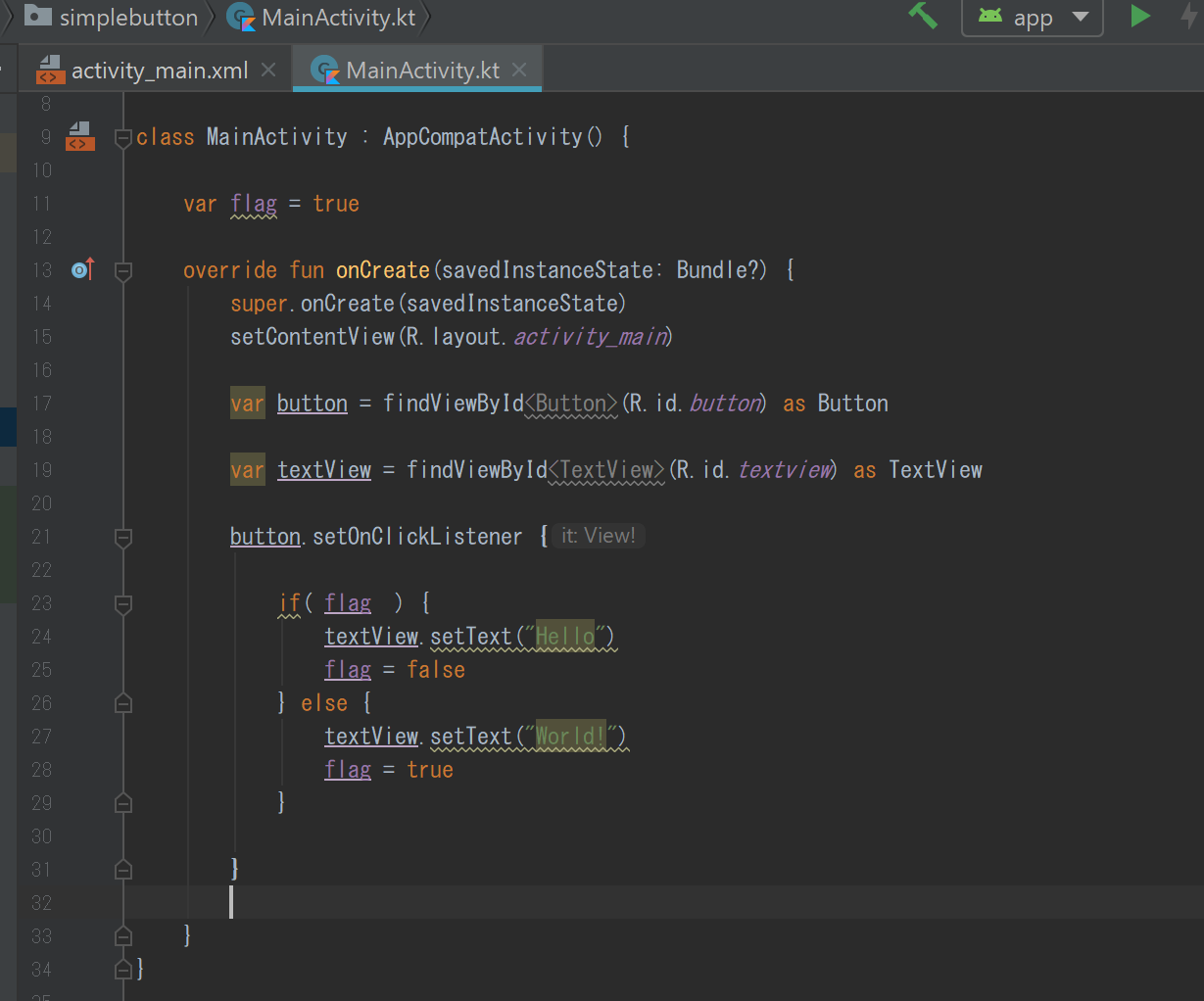
- 前回作成したプロジェクトの作り方を参考に、ボタンとTextViewを張り付けてください。参考にさせていただいたnyanさんのコードからは少し変更していますが、徐々に説明していきます。
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
class MainActivity : AppCompatActivity() {
var flag = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var button = findViewById< Button>(R.id.button) as Button
var textView = findViewById< TextView>(R.id.textview) as TextView
button.setOnClickListener {
if (flag) {
textview.setText("Hello")
flag = false
} else {
textview.setText("World")
flag = true
}
}
}
}
- flagでHelloとWorldを切り替えます。importの~v7.app.~の行はお手持ちの環境で少し異なるかもしれません。
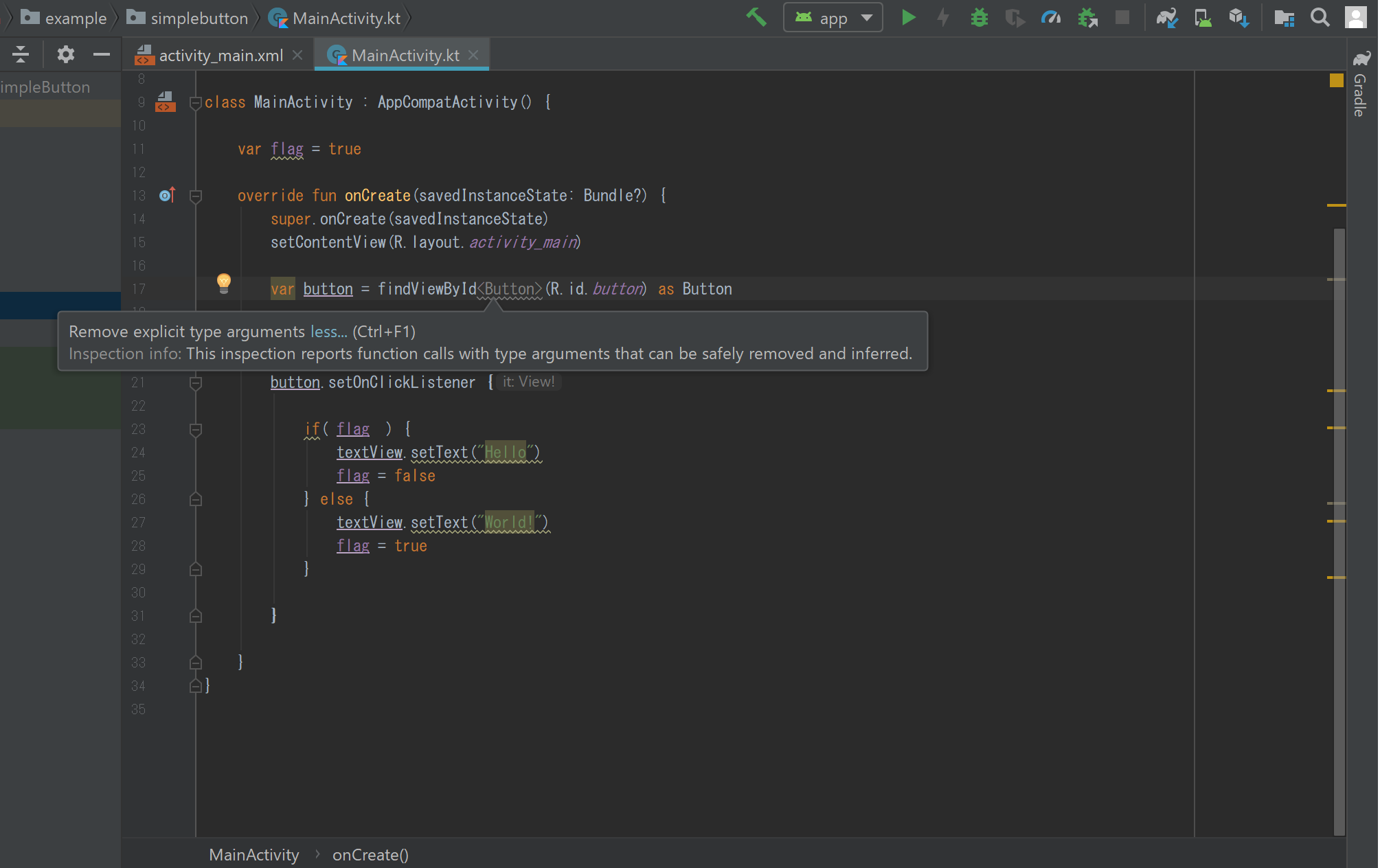
- 実際の画像ではコードには波線等がついていますが、今は気にせず進んでいきたいと思います。
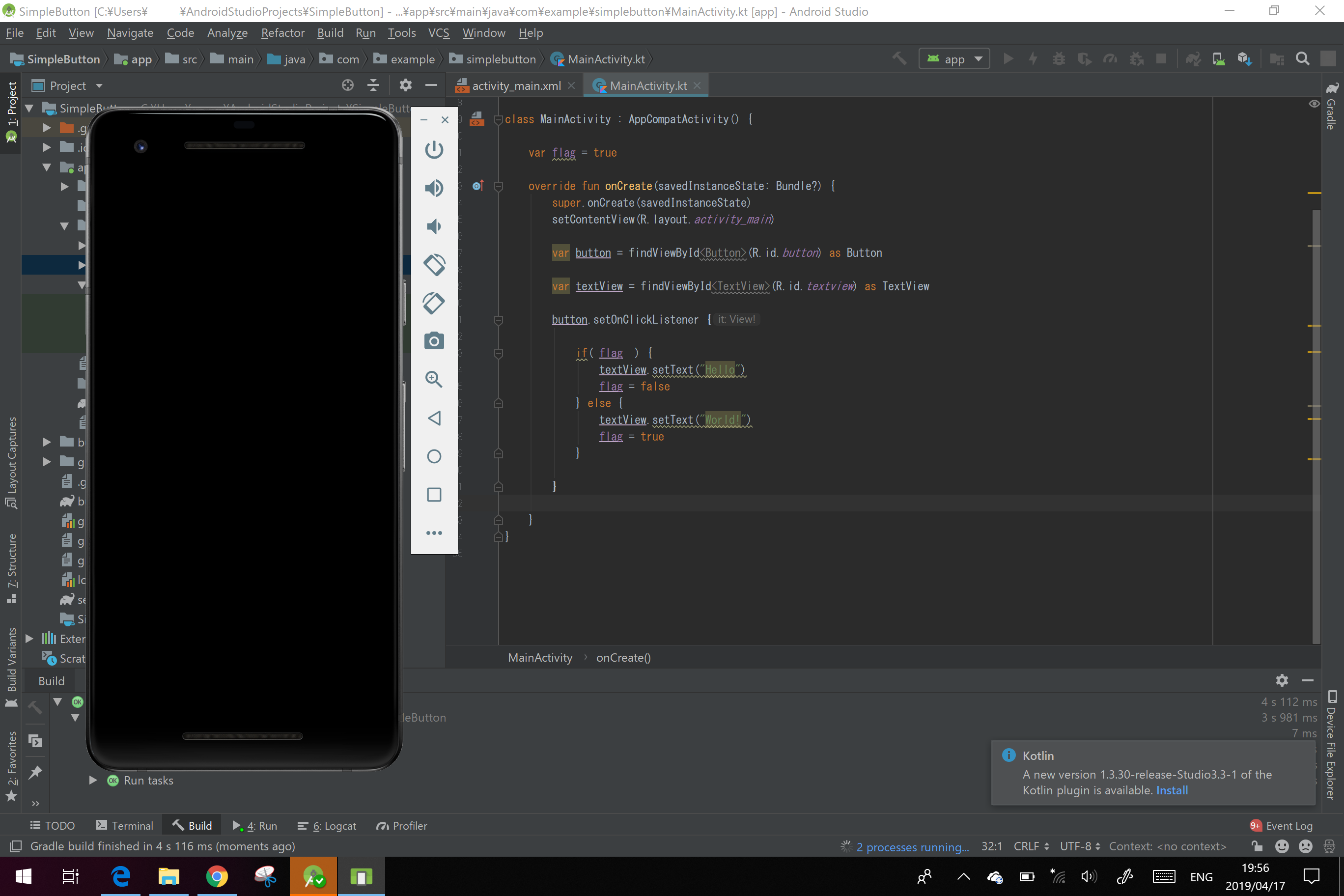
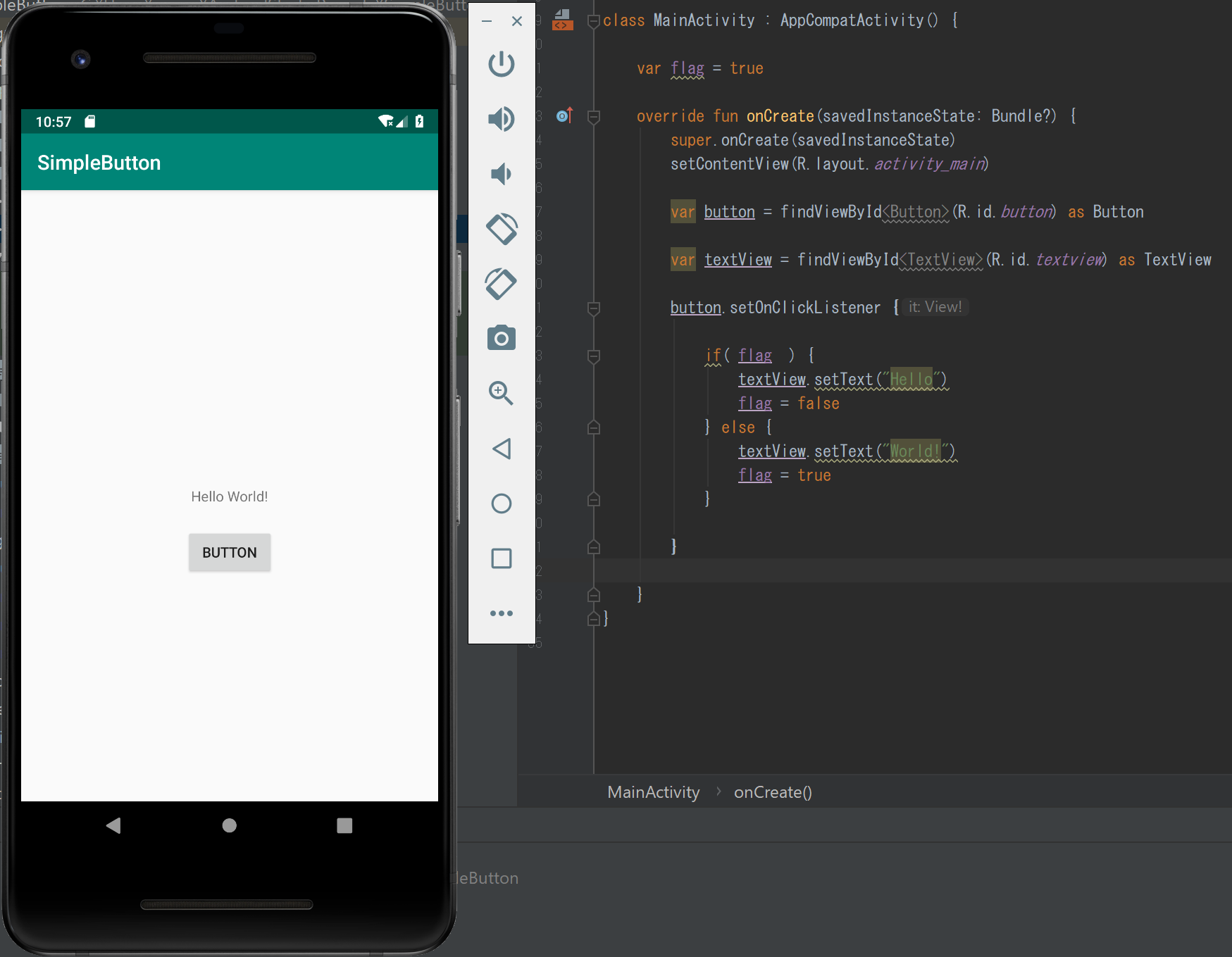
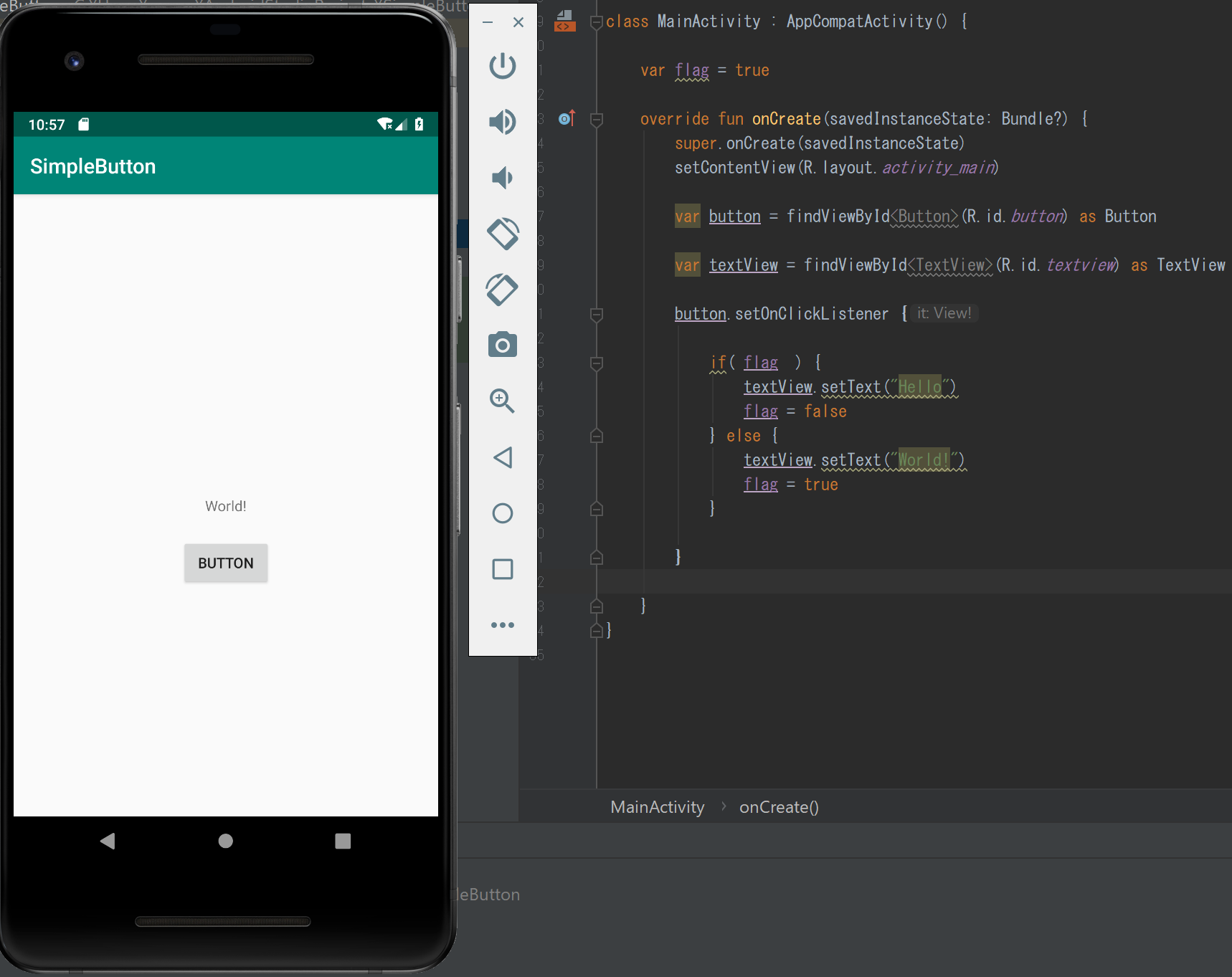
- この時点で、ビルドして、緑色三角の実行ボタンを押してください。
- エミュレータが真っ黒の場合は、電源ボタンを押して、エミュレータを起動してください。
- クリックで、画面のボタンを押すとHelloとWorldが切り替わるので、正しく作成できるかと思います。
- 電源ボタンを押して、エミュレータを停止させると、実行が終了します。
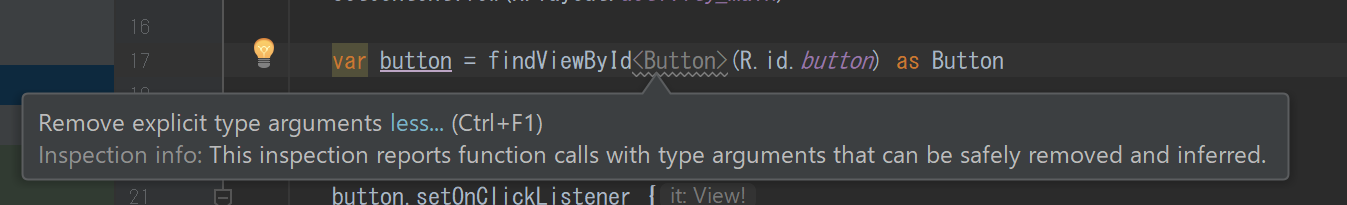
- IDEのコード上で、波線が出ている箇所がいくつかあります。そこにカーソルを持っていくと、”Remove explicit type arguments”とポップアップで表示されます。このButon・TextViewに関しての波線は何もしなくてよいパターンのコードあったりします。ほんとに要らないの?ととり除くと、別のエラーが出たり、怒られたりするので、やってみてください。
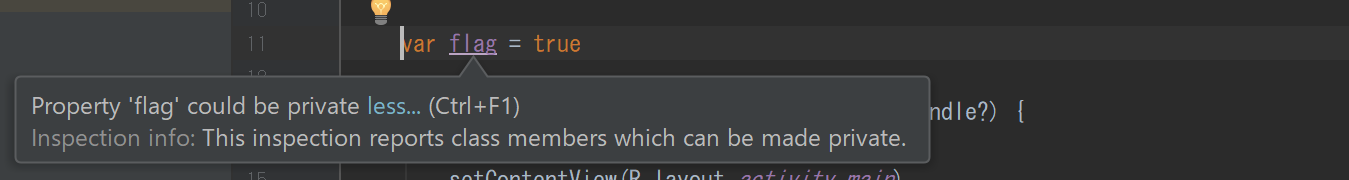
- flagの部分の波線は、privateをつけるといいよといっているので、その通りにすると消えます。アクセスに関して、確かに安全性が担保されるかと思います。
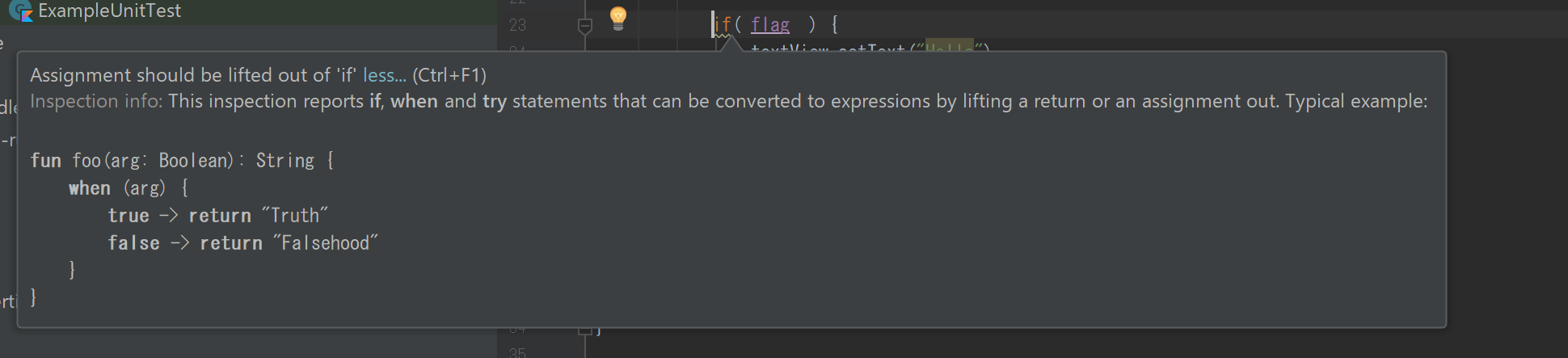
- 次はif文の波線への対処です。kotlinの文法に関係するリファクタリングの部分なので正しく勉強して対処したほうがよいでしょう。
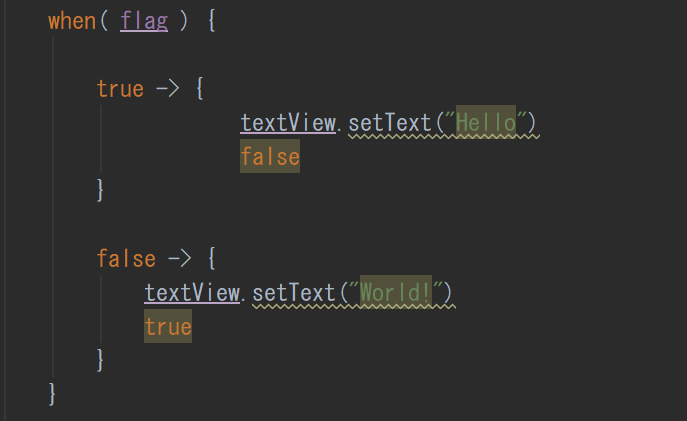
- 誤:勉強せずにwhenって書いているからwhenなのかとか思って書いてみましたが間違い。ずっと片っぽになってる。
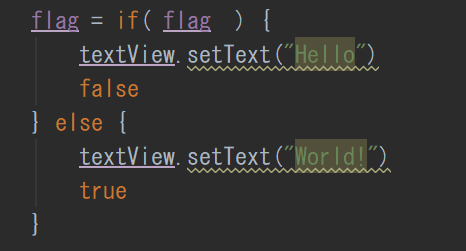
- 正:どうもこちらが正解。書いてみて納得しました。確かにすっきしています。動き的にも正しい。文法もある程度は勉強すべきだと思いました。
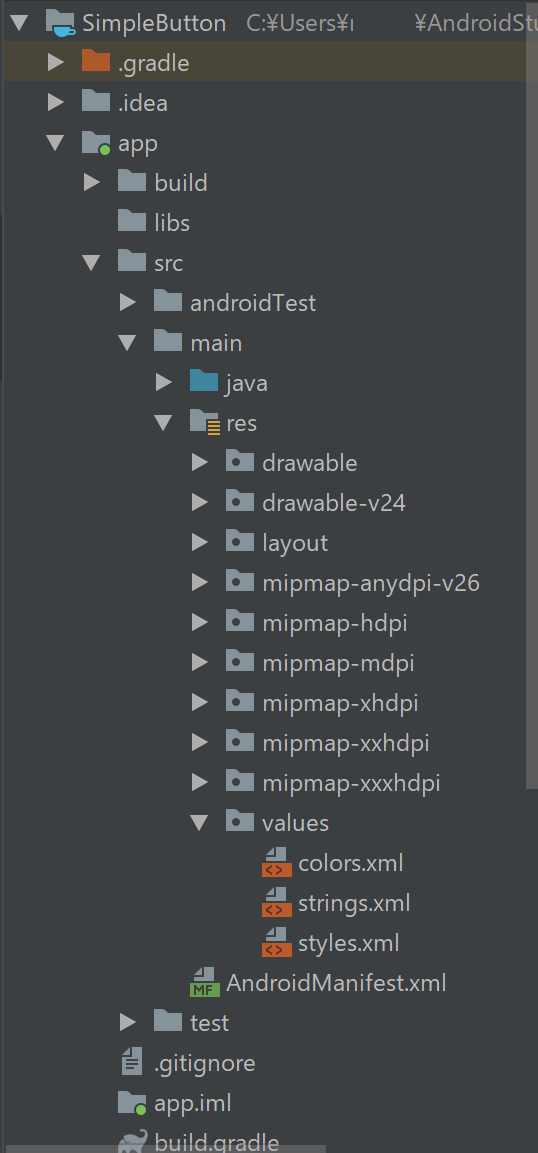
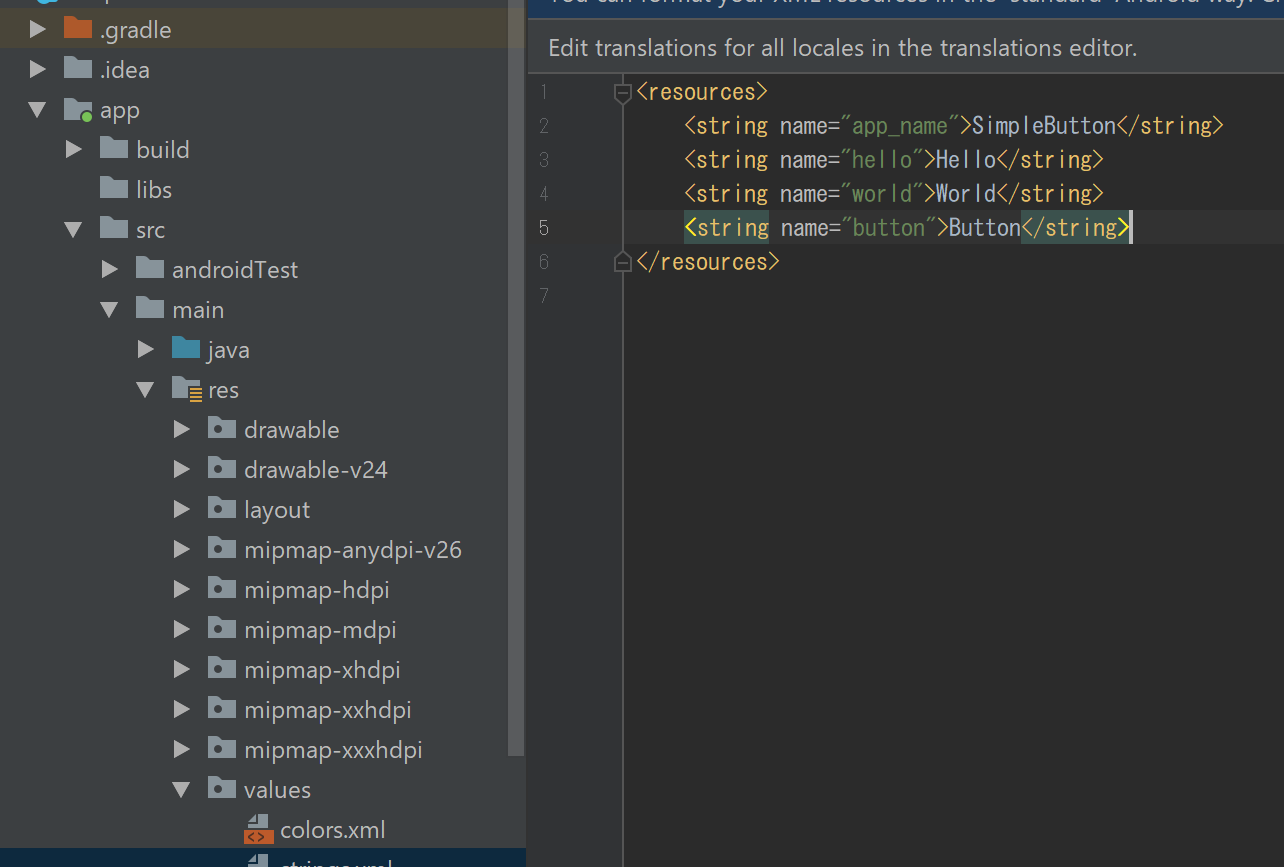
- “Hello”と”World”の部分ですが、プロジェクト画面の下の方のapp¥src¥main¥values¥strings.xmlに値を書き込み、まとめて管理します。
- このように2行目,3行目,4行目を追加してください。
- 4行目に追加したレイアウト側の.xmlの修正は以下の用に行います。ボタンに表示する文字列を追加しました。
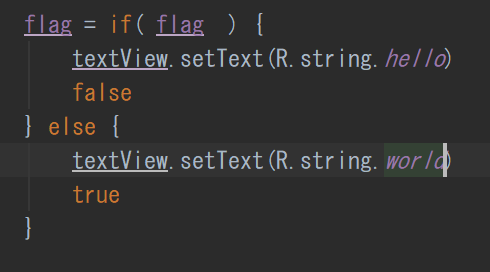
- MainActivity.ktのif文の中を次ように変えていきます。
- だいぶ波線も消えてきました。これで修正完了でもよいのですが、もう少しコードの量を減らすことが可能です。
- Kotlin Android Extensionsを使い、.xmlに書いたidの方を変数として使用できます。














import android.support.v7.app.AppCompatActivity
import android.os.Bundle
//①
//import android.widget.Button
//import android.widget.TextView
//②
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private var flag = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//③
//Button button = findViewById< Button>(R.id.button) as Button
//TextView textView = findViewById< TextView>(R.id.text_view) as TextView
//④
button.setOnClickListener {
if (flag) {
//⑤
text_view.setText(R.string.Hello)
flag = false
} else {
//⑤
text_view.setText(R.string.World)
flag = true
}
}
}
}
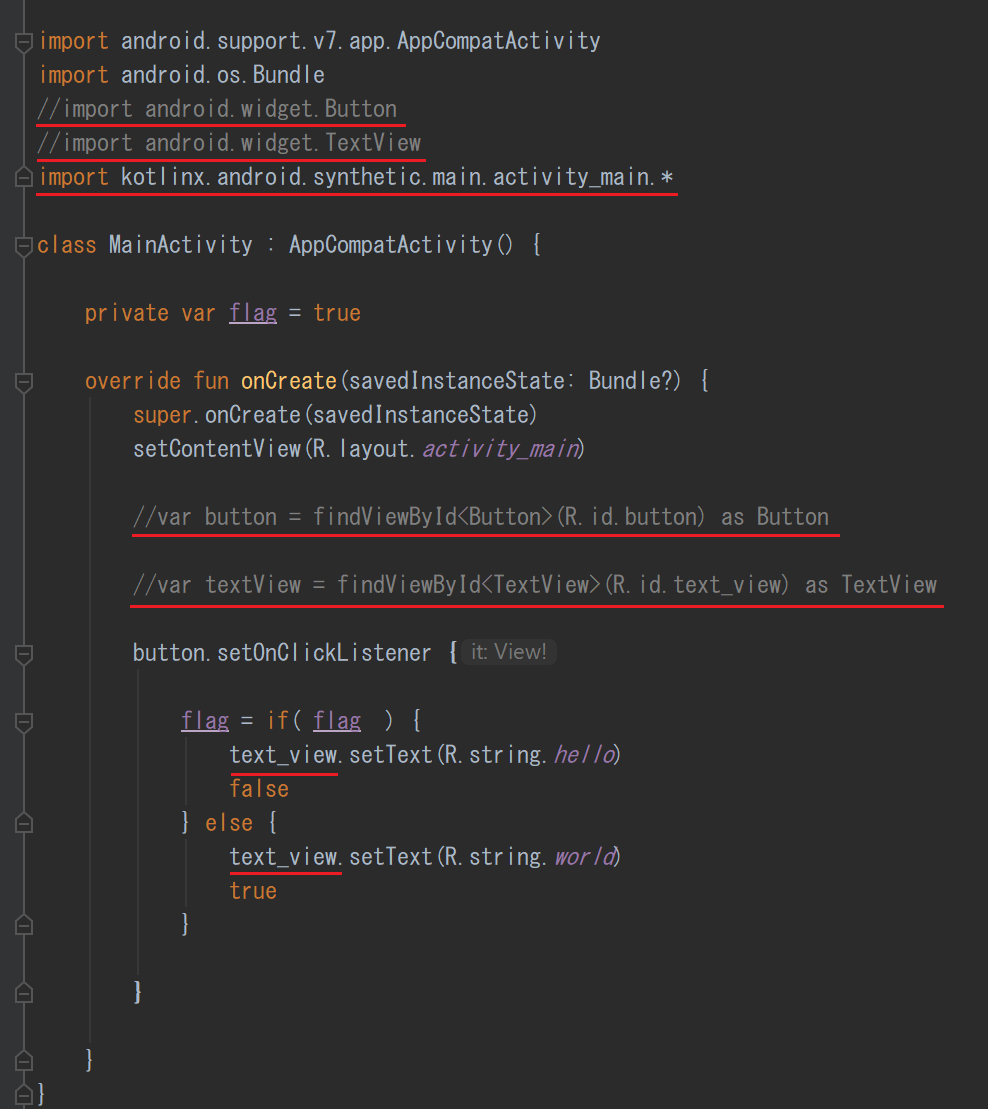
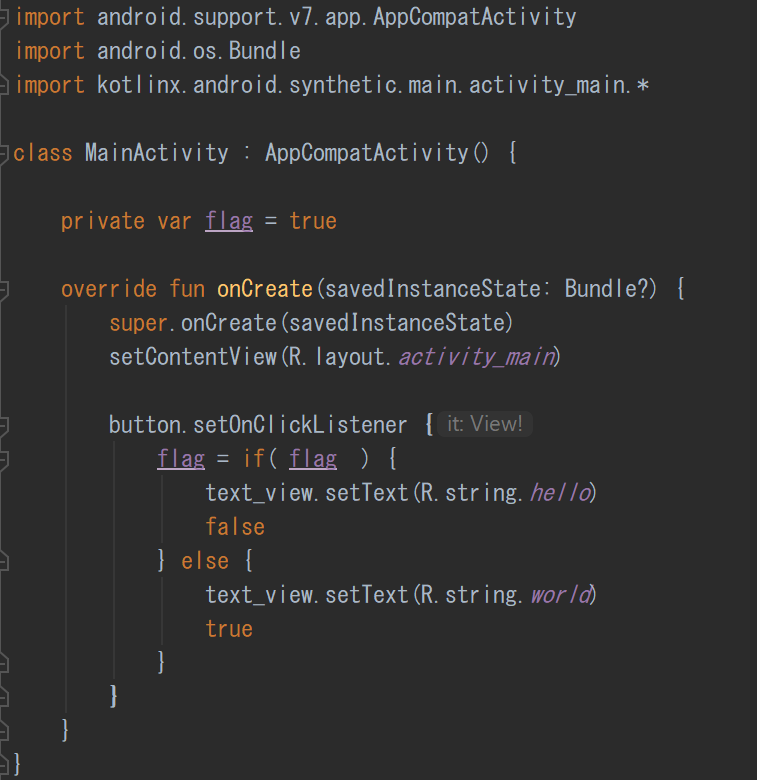
- 上記ですが、今まで使用していた①と③のボタンとTextViewをコメントアウトしました。
- 代わりに②を追加して、.xmlでidとして書いた値を変数として、④や⑤として、変数として参照できます。
- 注意ですが、同じような名前を付けていると混乱するので、.xmlでも変数でも別の名前にしたほうが良いかと思います。
- あとはコメントアウトした部分を削除して終わりです。
- お疲れ様でした。

その他気づき
WordPressでKotlinのコードを書くプラグイン
Enlighter – Customizable Syntax Highlighterを見つけました。今後、これを使用して書いていきたいと思います。
flagはどこで宣言すべき?
参考にさせていただいたコードとは異なり、flagの場所を変えました。本来はどこにあるべきを考えて変数も置くべきなのですが、今回は試しにここにおいてみました。たぶん、Activityとかのライフサイクルだったりと関係する部分でもあったりするので、一時変数等でなければどこに置くべきかはそのたびごとに考えたいと思います。
コード下に表示される波線について
コードをきれいにしていく作業をリファクタリングといいます。リファクタリングで、どんどんコードを短く・きれいにしていけるところもあれば、実はそうでないところもあることが分かった。丁寧に調べながら、リファクタリング・Kotlinの文法も併せて勉強をしていきたいと思います。
コード下に表示される下線について
var の下に出る線のようです。「[Android Studio] [Kotlin] var変数の下線の消し方」を参考にしてください。
import android.support.v7.app.AppCompatActivity
実はまだあまり調べていないけれど、下位API互換のことだけはわかるのですが、まだうまく説明できない。。勉強中です。
Androidと多言語化
Helloなどの文字列をvalues¥strings.xmlのリソースの中に、多言語のリソースはどう描くのか? 異なる言語のサポート | Android Developersにありました。values-fr¥strings.xml などとすればよいわけですね。
id, +idについて
『Androidのlayoutのxmlで@id と @+id の違い』に解説頂いていました。idはすでにあるid, +idはidを追加するの意味とのことです。