Contents
テキストと画像の基本の編集方法を学習するには、『ビジネスプレゼンテーション』テンプレートが参考になります。下記の基本編を参考に 『ビジネスプレゼンテーション』テンプレート から自分のSwayを作成してください。
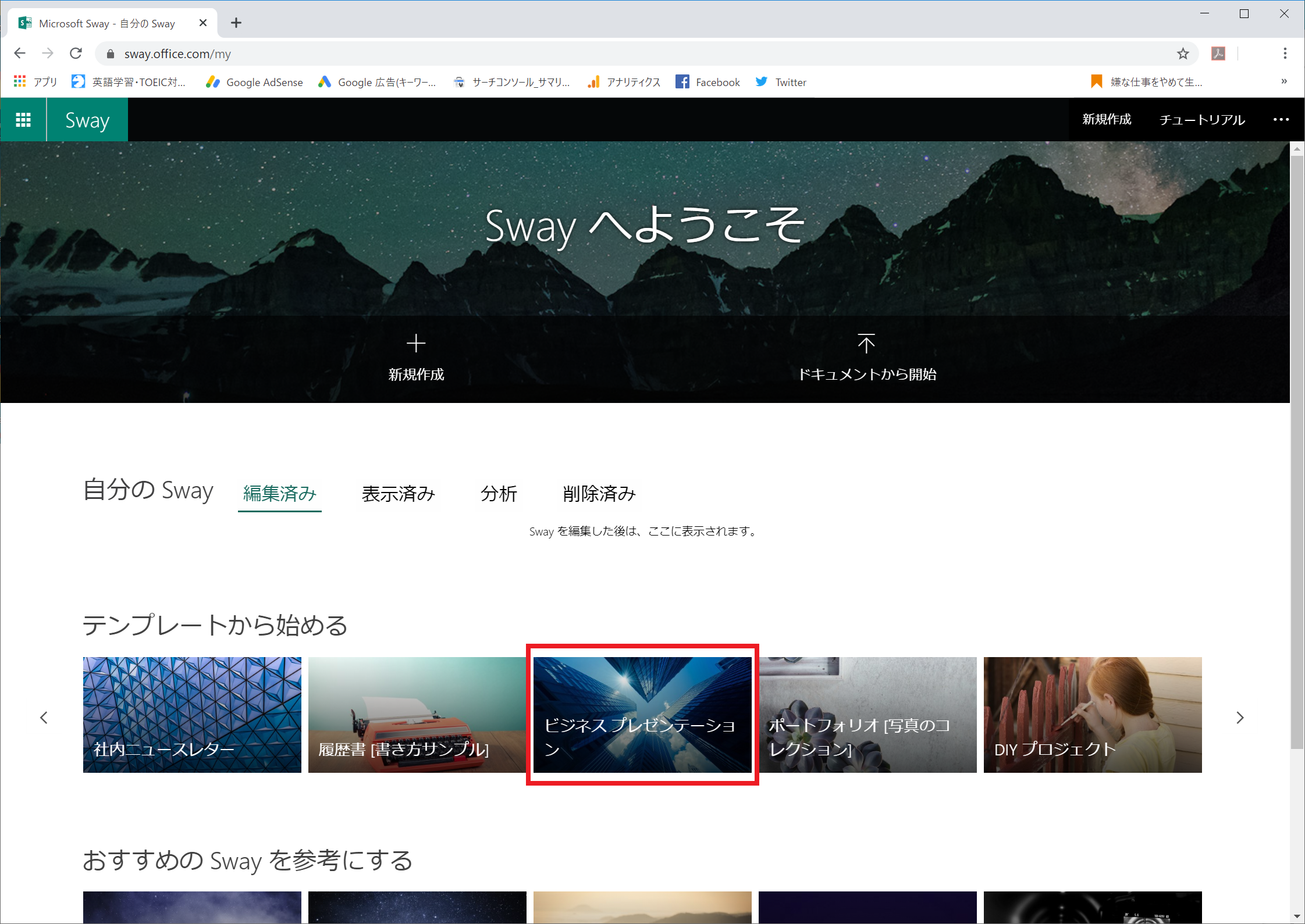
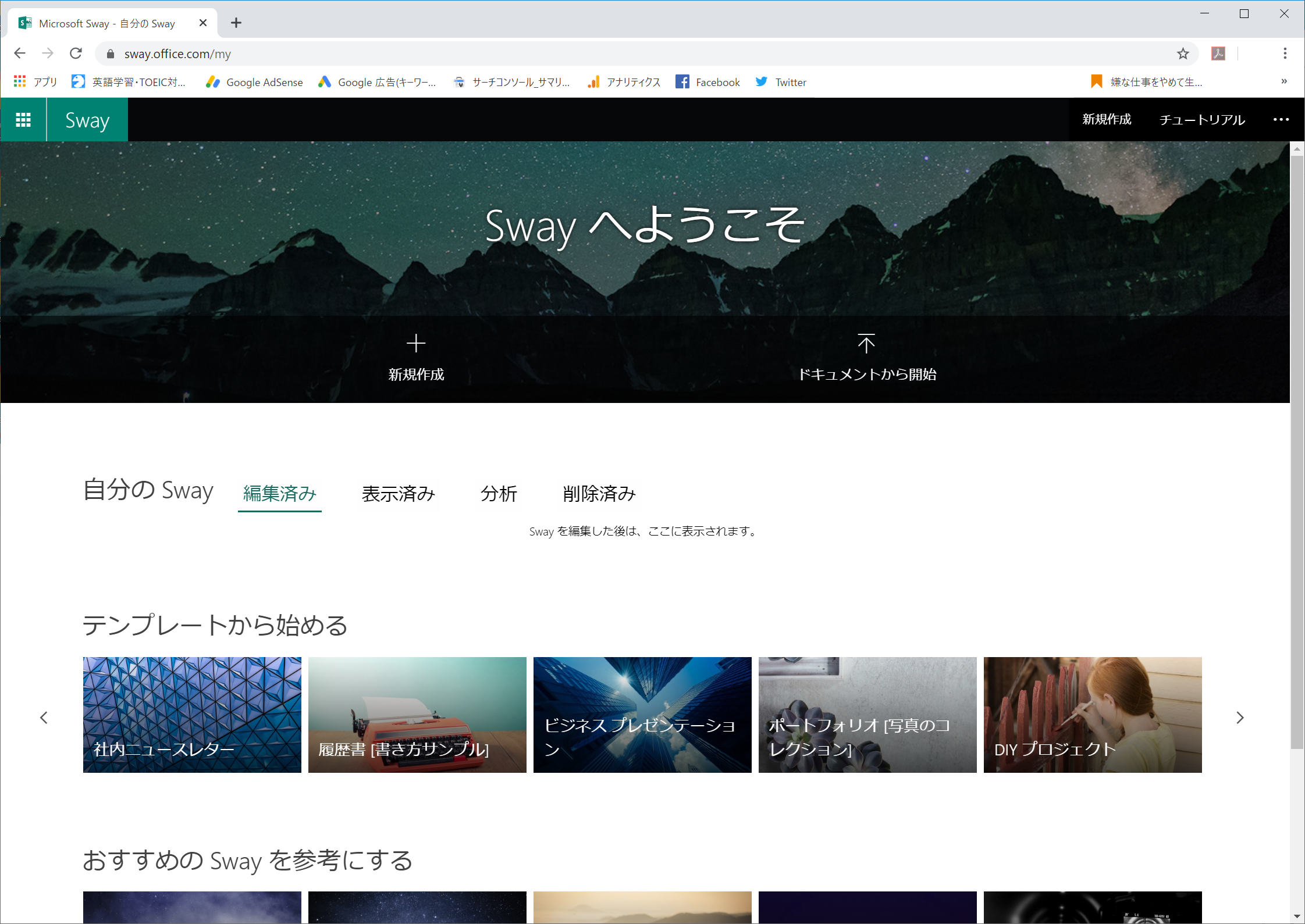
『ビジネスプレゼンテーション』は以下のテンプレートです。

テキスト部分の編集は以下を参照ください。
ちなみに今回はテキスト+画像として、グループを使用しましたが、画像のみのグループも構成できます。
まとめ
既存テンプレートの、グループ(テキスト+画像)の編集も以下の手順に沿うと簡単に編集可能。ただし、
- 既存のテンプレート内に画像が存在しており、その画像を変更したい場合は、削除と追加を行う。(今回はグループ内に追加)
- 新規にテンプレートを作成するなら、画像の部分は挿入せずに空けておくのが良さそう。
のようになっているので、既存のテンプレートと新規にテンプレートを構成したい場合は、少しこの点に留意してください。さて、解説を開始します。
グループ(テキスト+画像)の構成を参考
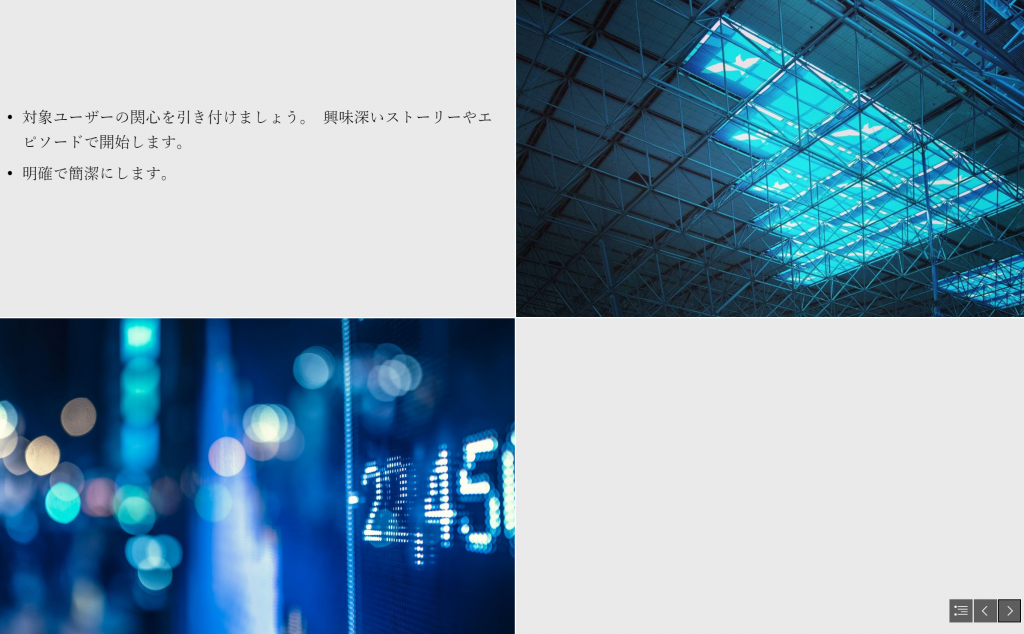
『ビジネスプレゼンテーション』 の以下の部分が参考になります。再生して閲覧してください。
グループ(テキスト+画像) の再生画面


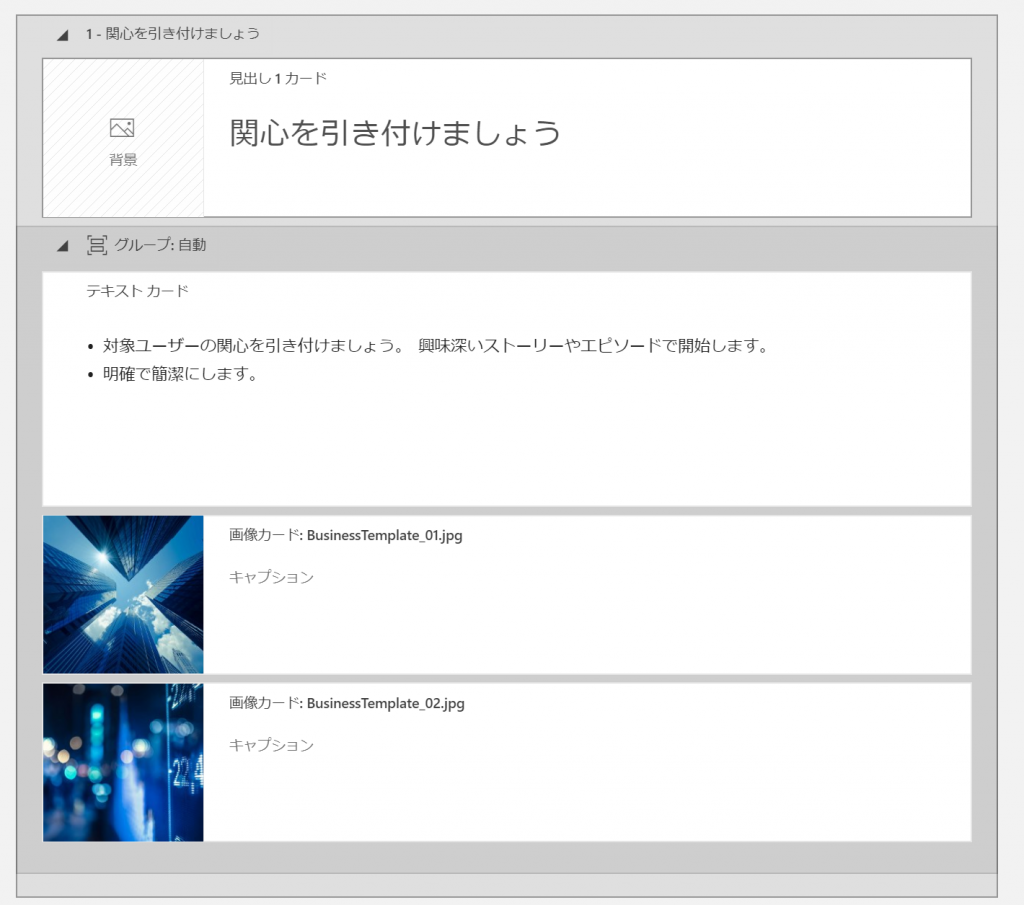
グループ(テキスト+画像) の編集画面
編集画面は以下の様になります。

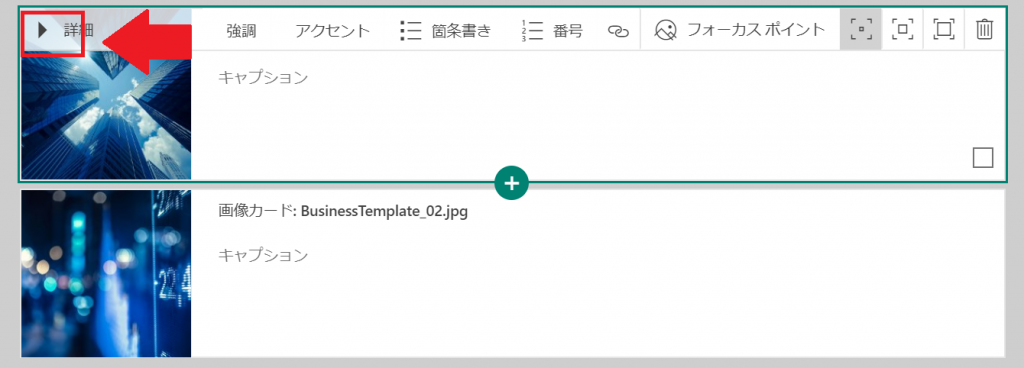
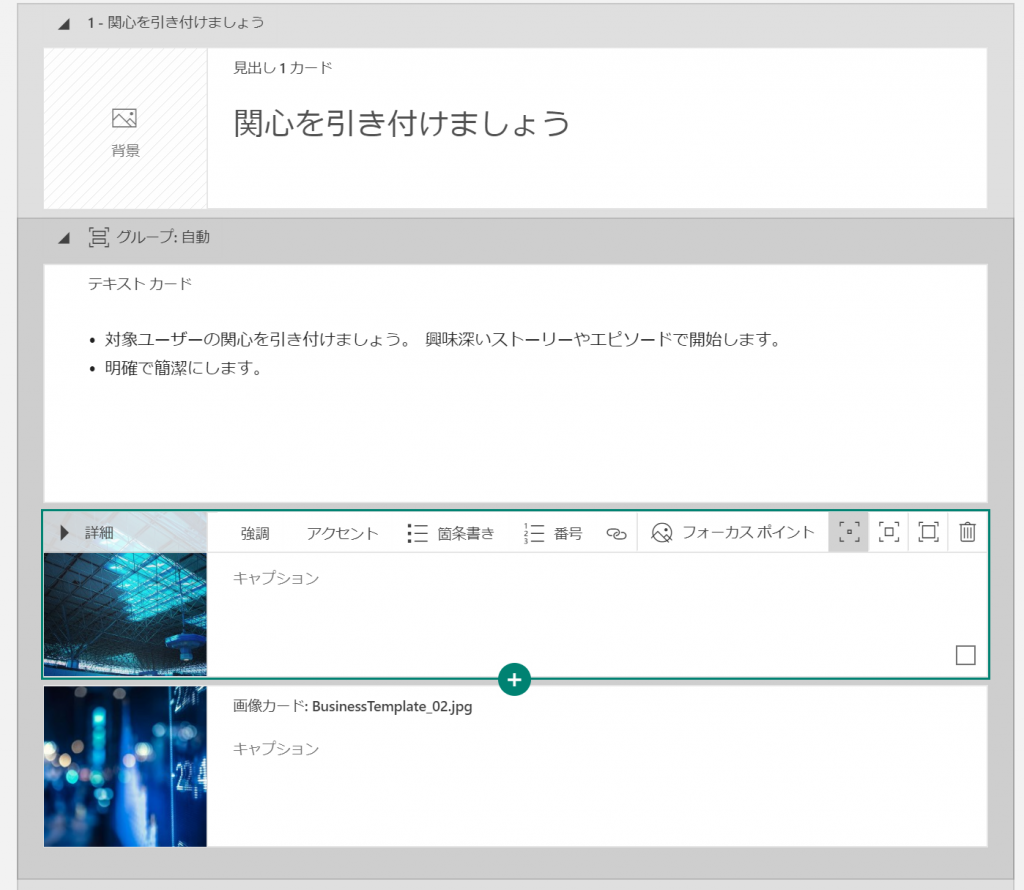
画像カードを変更したいと思い、画像カードの左上に現れる三角形をクリックして、詳細を表示してみましたがどうも変更できないようです。。他にも調べてみましたが、どうも一度画像を挿入してしまうと、変更できないような雰囲気がします。

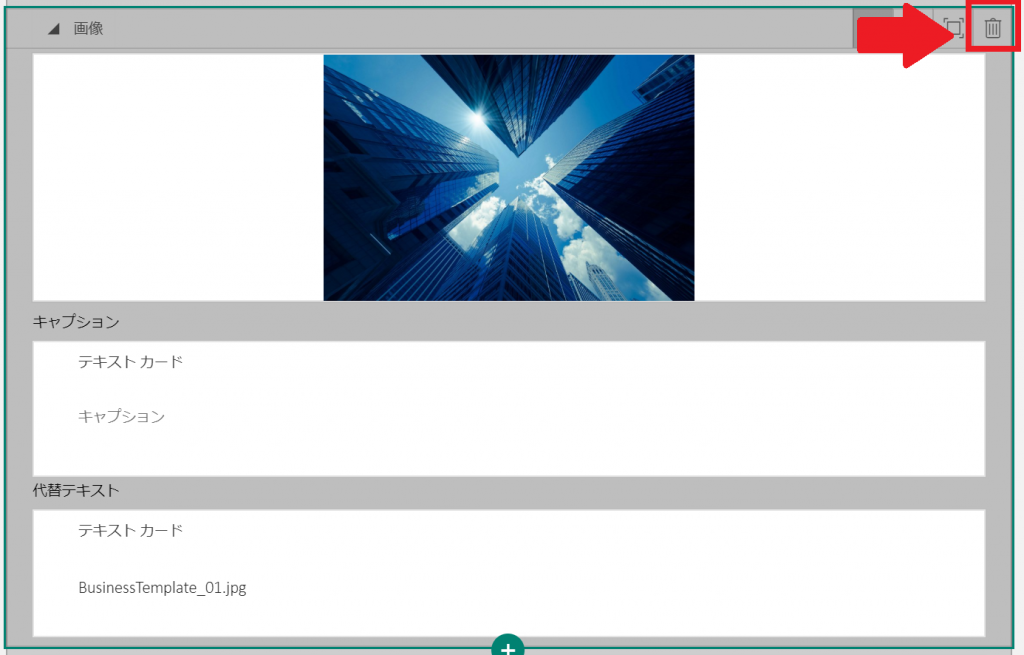
三角形をクリックして表示される詳細編集ブロック。ただし何をクリックしてみても画像の変更のようなポップアップが出てきません。

テンプレート内の画像を変更したい場合は削除と追加で対応が良
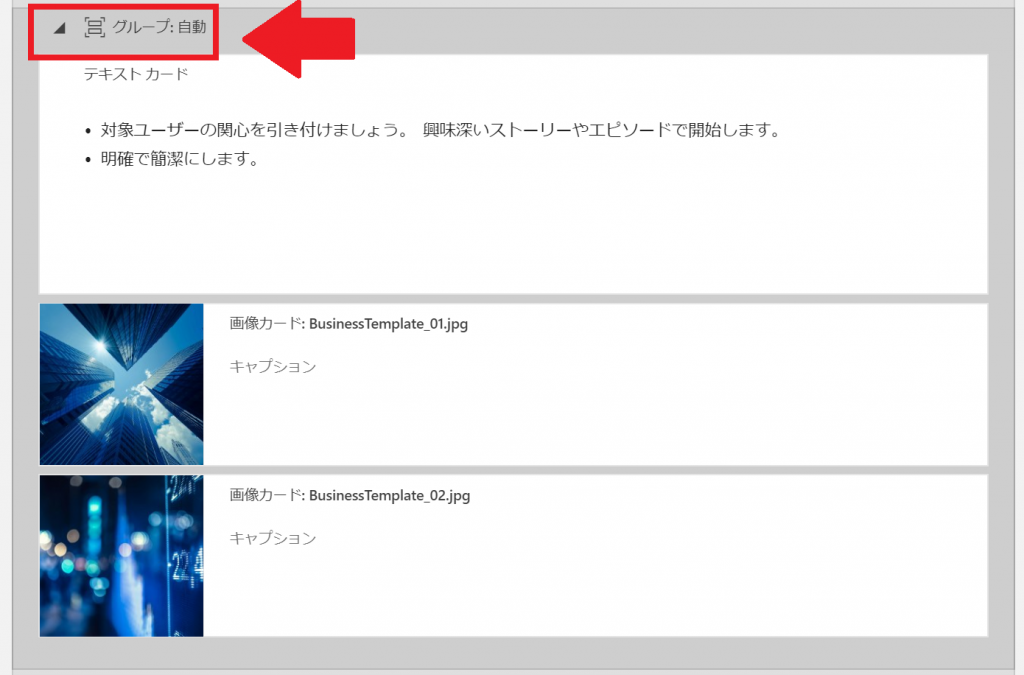
ということで、削除と追加の方法です。同じように表示しようという場合は、グループ内に追加されているのでその中に追加する必要があります。グループ外に追加すると別の見え方になります。左上のグループの枠がありますのでそこを目印にしてください。

削除は右上のごみ箱ボタンを押すと、画像カードを削除できます。


グループへの画像の挿入について
ブロックの間に挿入する場合も、下に挿入する場合も『+』ボタンを押すとその箇所に挿入・追加可能です。


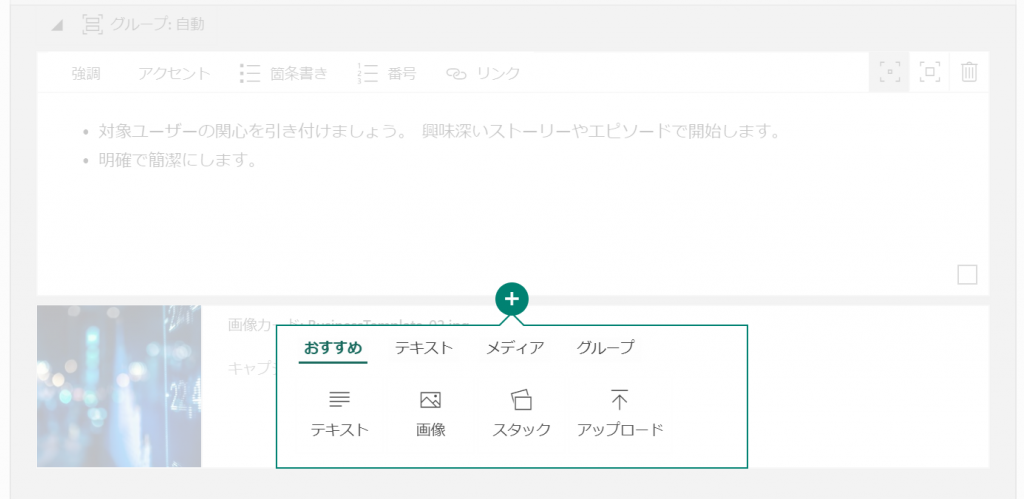
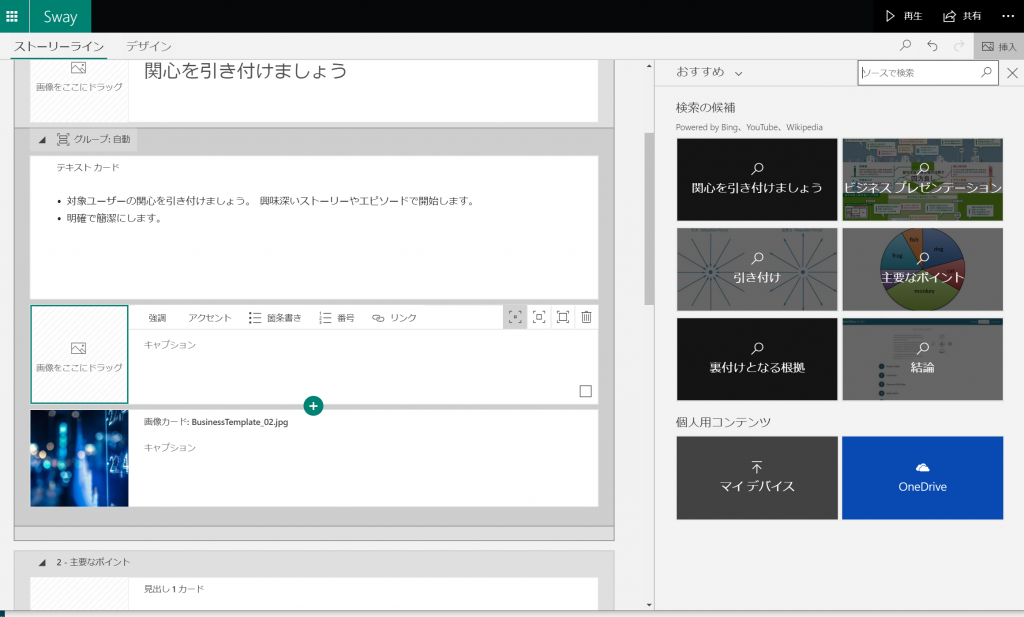
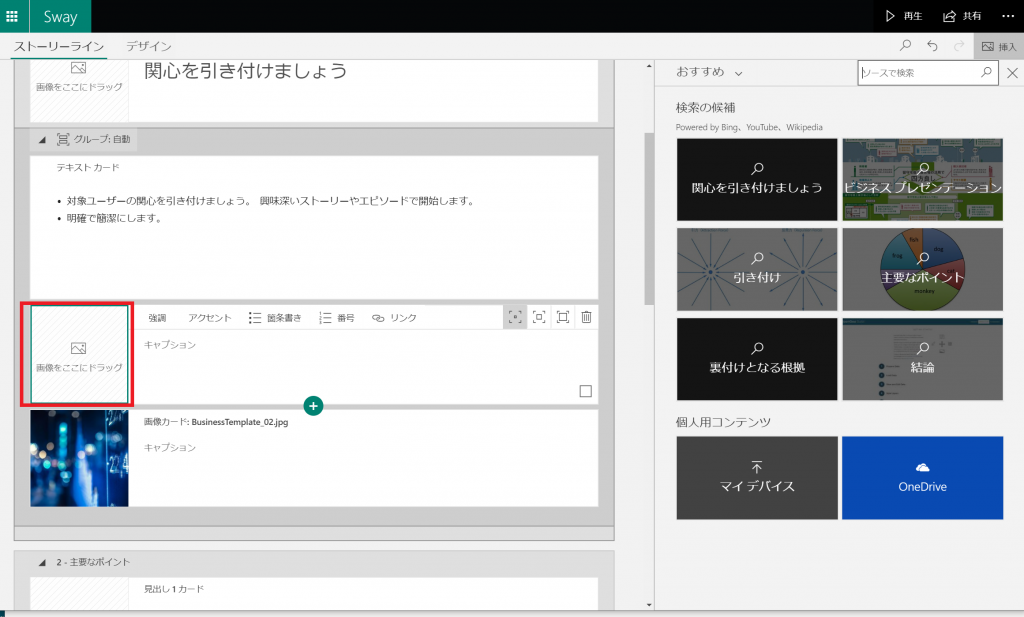
『+』ボタンを押すと以下のようなフローティングメニューが表示されます。

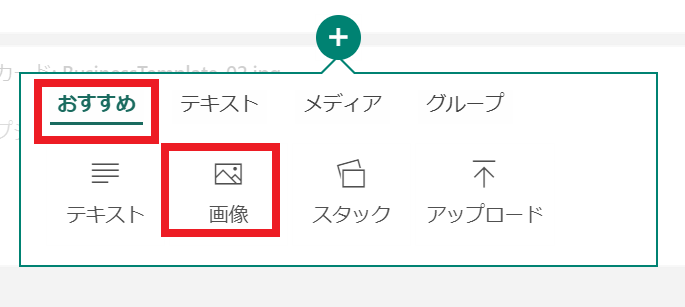
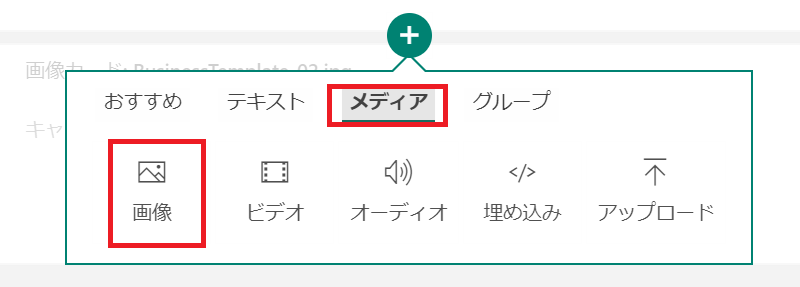
『おすすめ→画像』や、『メディア→画像』を選択して下さい。


画像をクリックすると以下の様に右側に検索画面が表示されます。この画面を使用しても良いですし、画像をここにドラッグと書いているアイコンの部分にドラッグしてもかまいません。

メディア検索・挿入窓の使い方
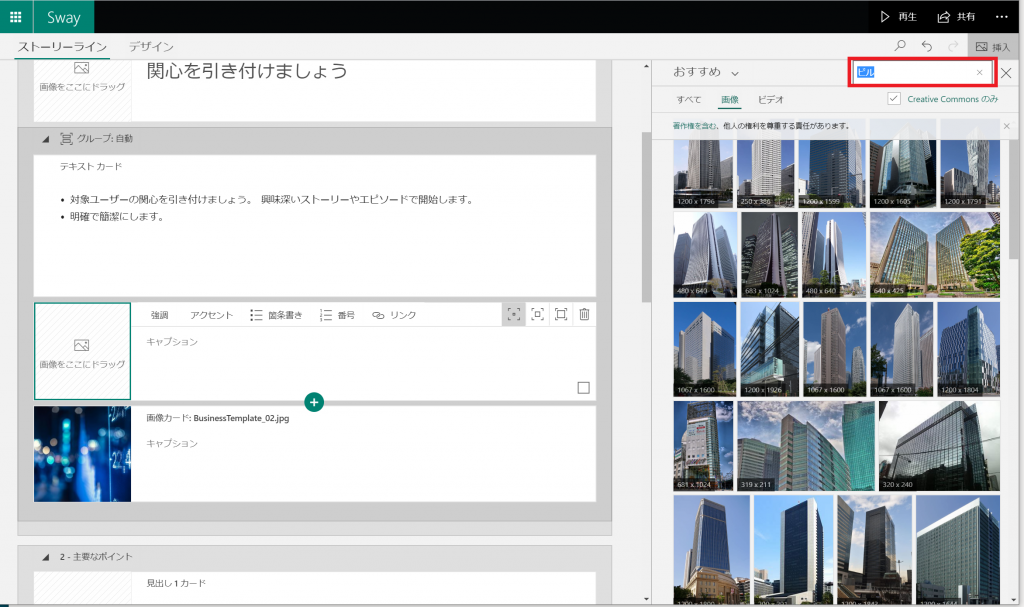
まずは右側の検索・挿入用の窓でやってみたいと思います。
今回はビルのような画像を挿入したいとして『ビル』を入力すると以下のように、検索結果が表示されました。

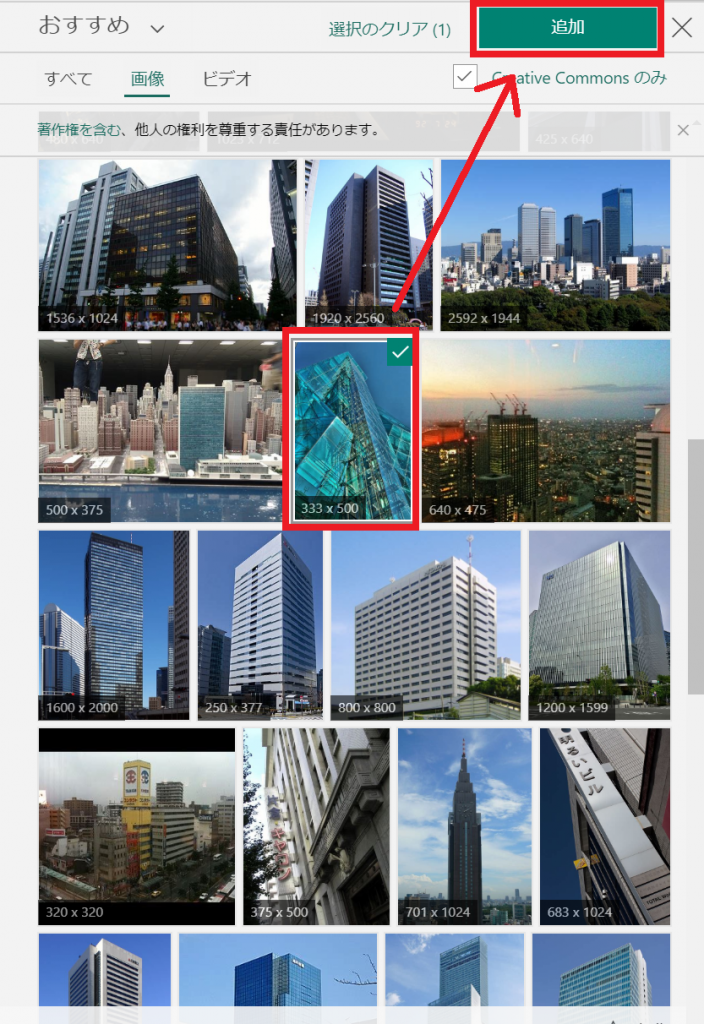
その中から使用したい画像をクリックして、右上の追加ボタンを押してください。

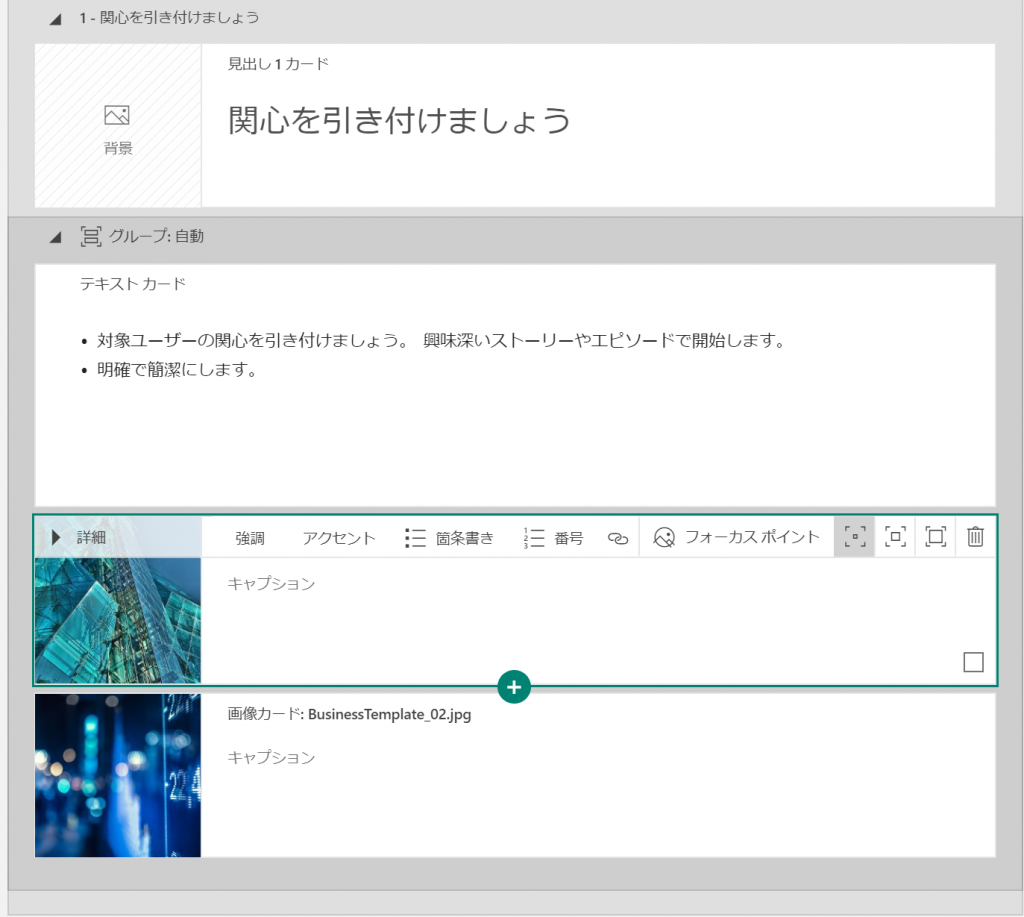
追加されるとアイコン等で表示されます。

試しに再生を行うと以下のようになります。

ドラッグ&ドロップで挿入
『 画像をここにドラッグ 』と書かれているアイコン部分に、ご自分のフォルダ等にある画像をドラッグ&ドロップして下さい。

アイコンに画像が表示されます。

再生を行ってみると、以下のようになりました。画像のサイズによっても見え方が異なるようですね。(特にこのグループのスタイルの場合は横幅で変わります。)

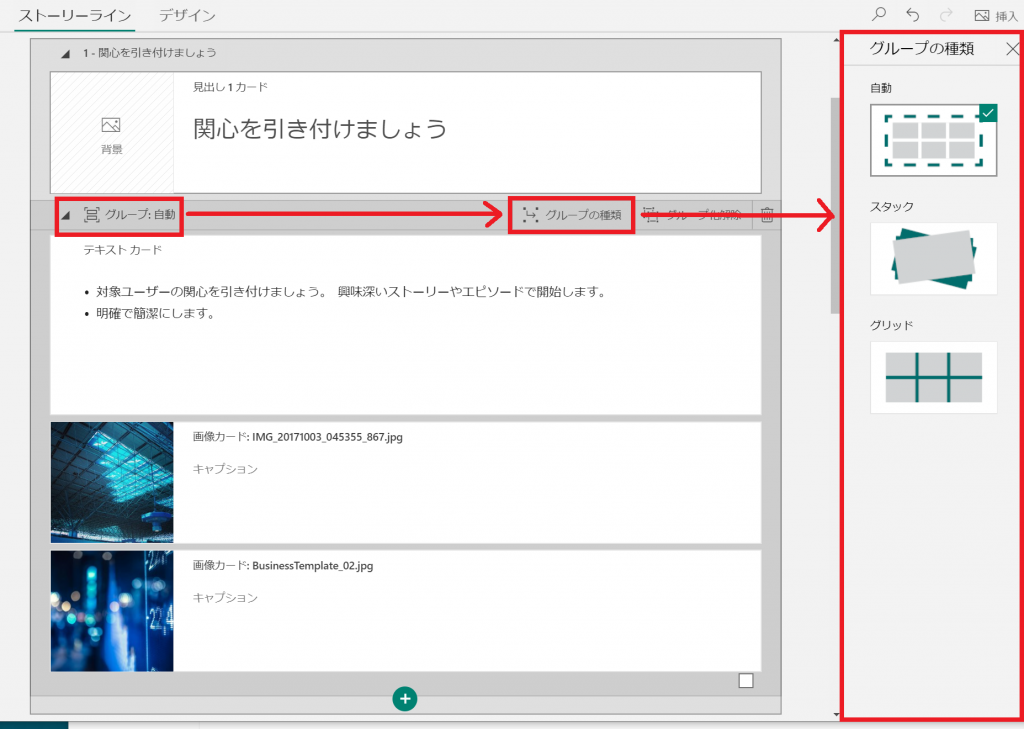
『グループの種類』の変更
グループのスタイルも現在3つほど存在します。今度はこちらを変更してみましょう。グループをクリックすると、右側にグループの種類が出てきますので、これをクリックしてみてください。グループの種類を変更するウィンドウが出てきます。現在は自動。

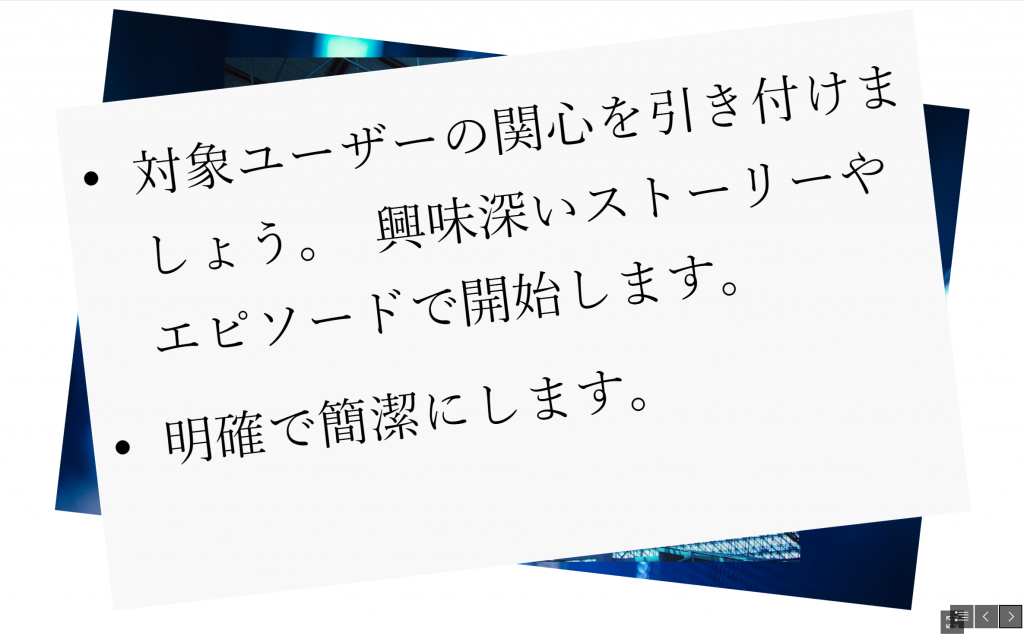
こちらを『スタック』に変更してみましょう。スタックに変更して、再生を行ってみてください。以下のように表示されるかと思います。テキスト+画像+画像の順で表示されるモードになっているのが確認できます。

つぎに、『グリッド』に変更してみて、再生してください。以下のように表示されるかと思います。テキスト+画像+画像がマス目上に配置されています。