今回は画像の見せ方をより際立たせるために、Swayのテンプレートを参考にしながら有用な見せ方を解説したいとおもいます。参考にするテンプレートは『ポートフォリオ』、『DIY』、『休暇の思い出』を参考にします。
『ポートフォリオ』では、【スライドショー】グループの見せ方を学びます。
『DIYのまとめ』では、【比較】と【スタック】グループの見せ方を学びます。
『休暇の思い出』では、【自動】グループと【グリッド】グループ(強弱)と【フォーカスポイント】(画像単体)での見せ方を学びたいと思います。
また自分でグループを新規に追加する場合の編集方法も以下で学べますので、参考ください。
基本的なテンプレート・自分のSwayの操作は以下の記事を参考にしてください。
Contents
スライドショーの使い方(アイコンあり)
『ポートフォリオ』テンプレートを参考に、 アイコンありの【スライドショー】タイプ の画像の構成方法を解説します。
スライドショー の再生(見え方)
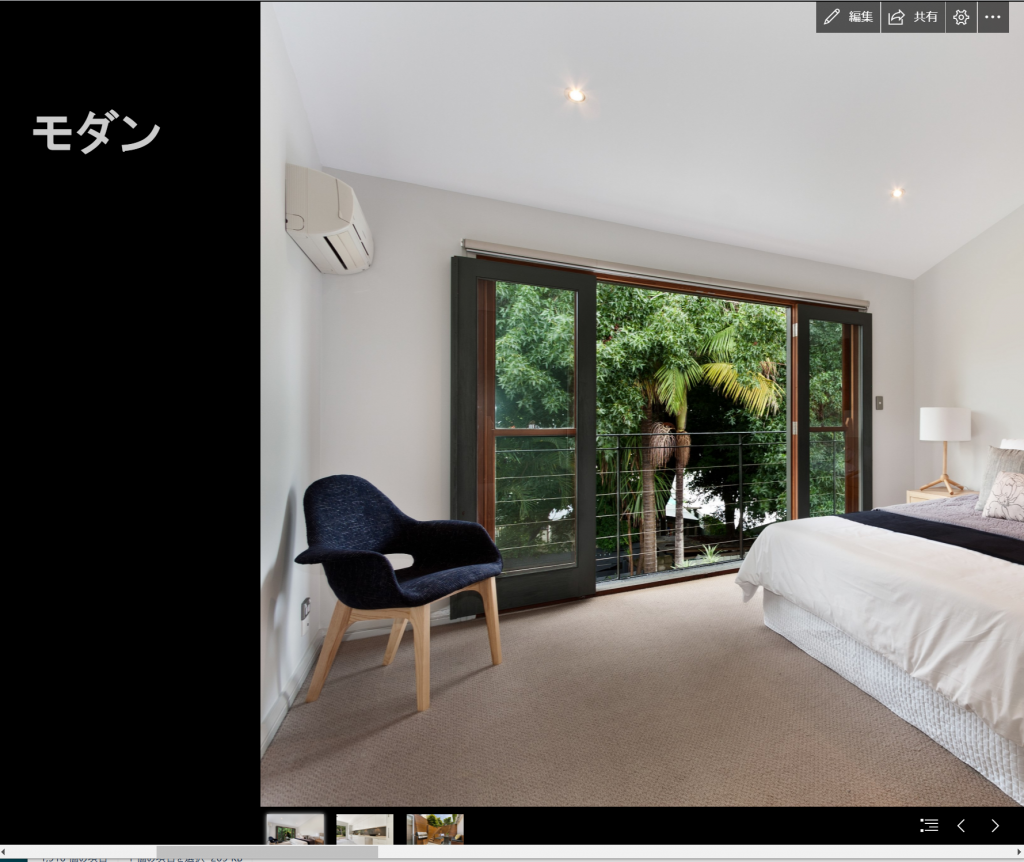
以下のようになります。少し右にスライドすると、スライドショーの部分がメインで見えてくるかと思います。

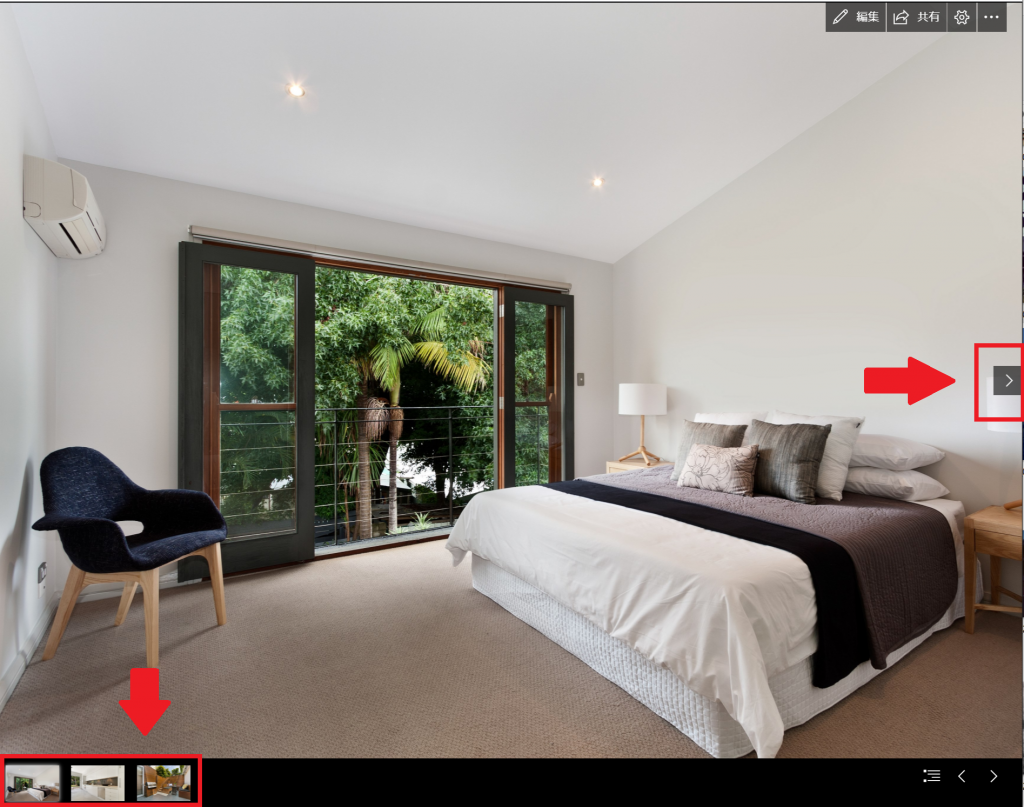
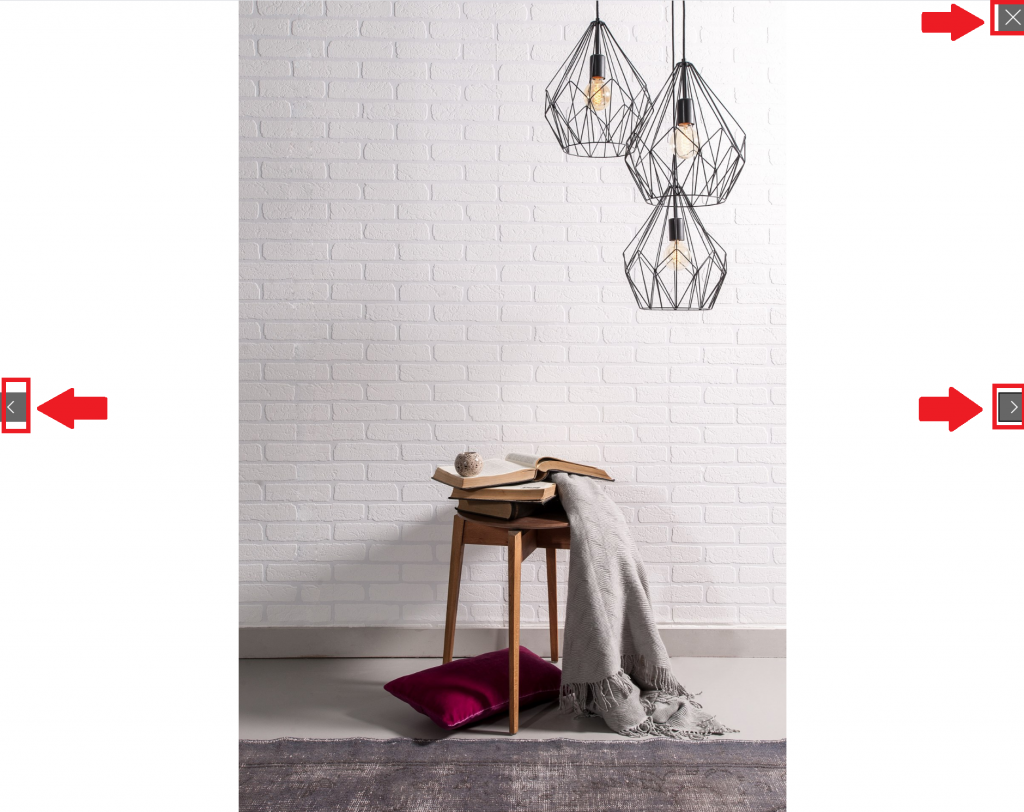
スライドショーがメインで表示されています。下に画像のアイコンがあります。右のボタン(画像ページボタンと呼ぶことにします)を押すことで、画像アイコンの数だけ画像を表示することが可能です。
スライドショーの画像だけを見たい場合は、画像ページボタンを最後まで押し切って表示されなくなっても、その位置をクリックします。

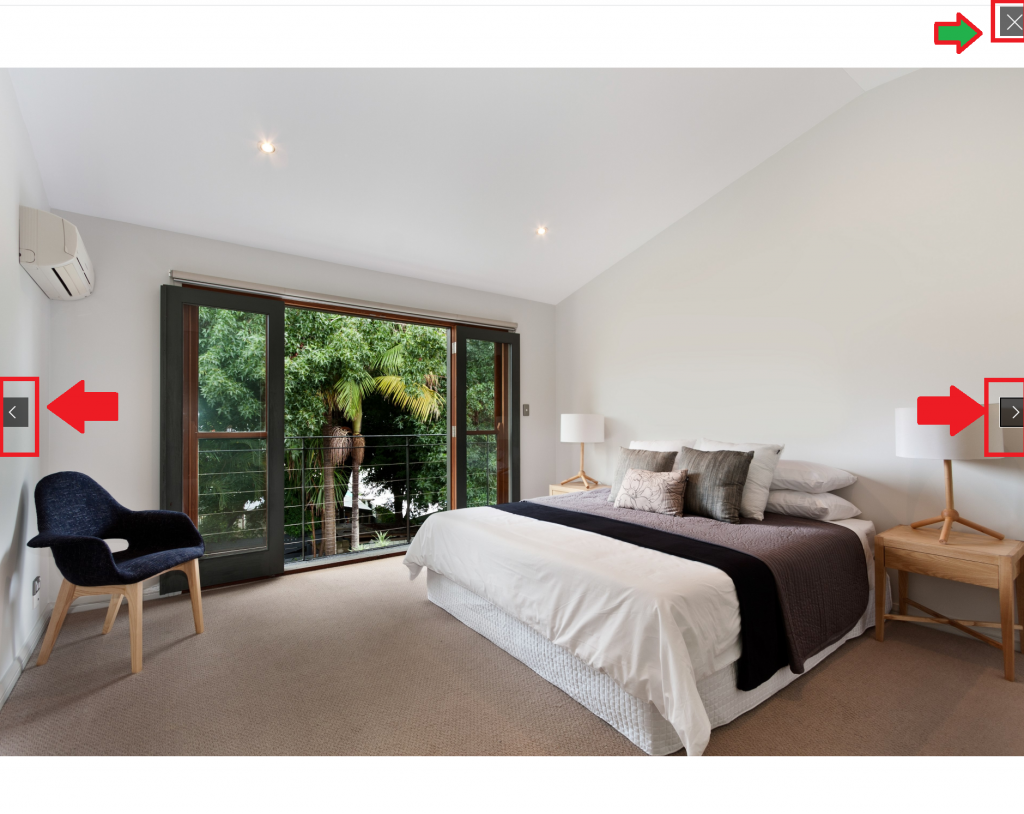
そうすると、画像だけを見るスライドショーのモードになります。右と左の画像ページボタンを無限に押して見ることが可能です。元の閲覧モードに戻るには、右上の×ボタンを押してください。

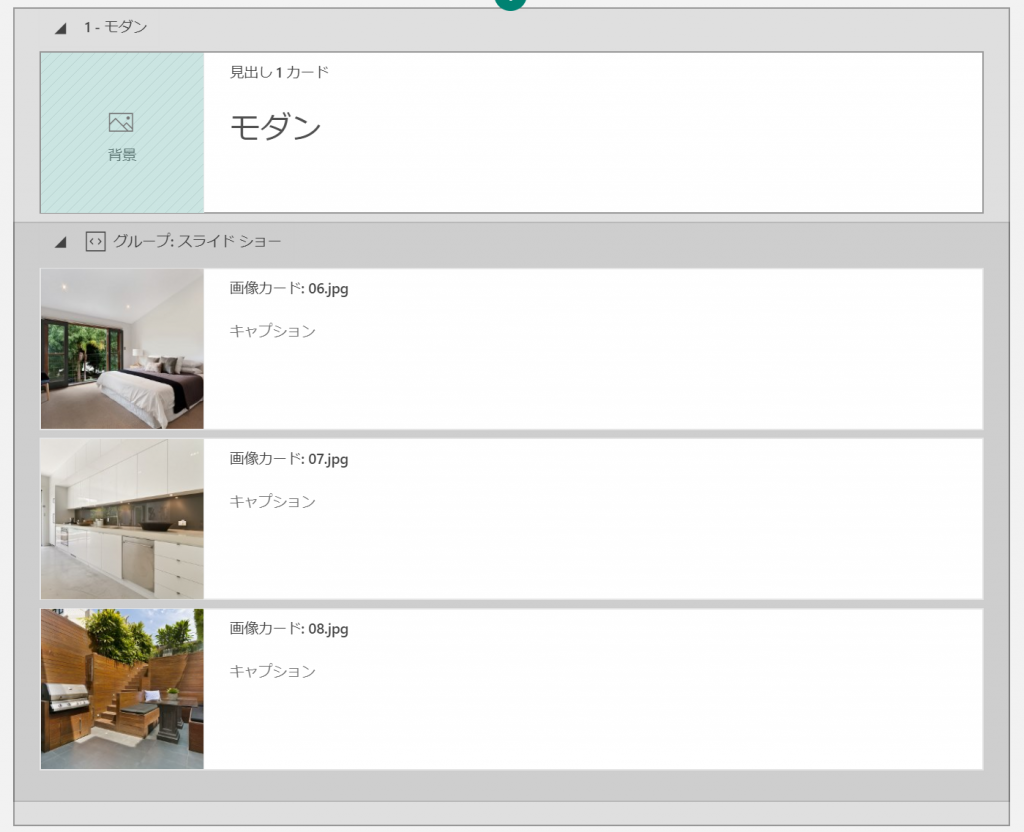
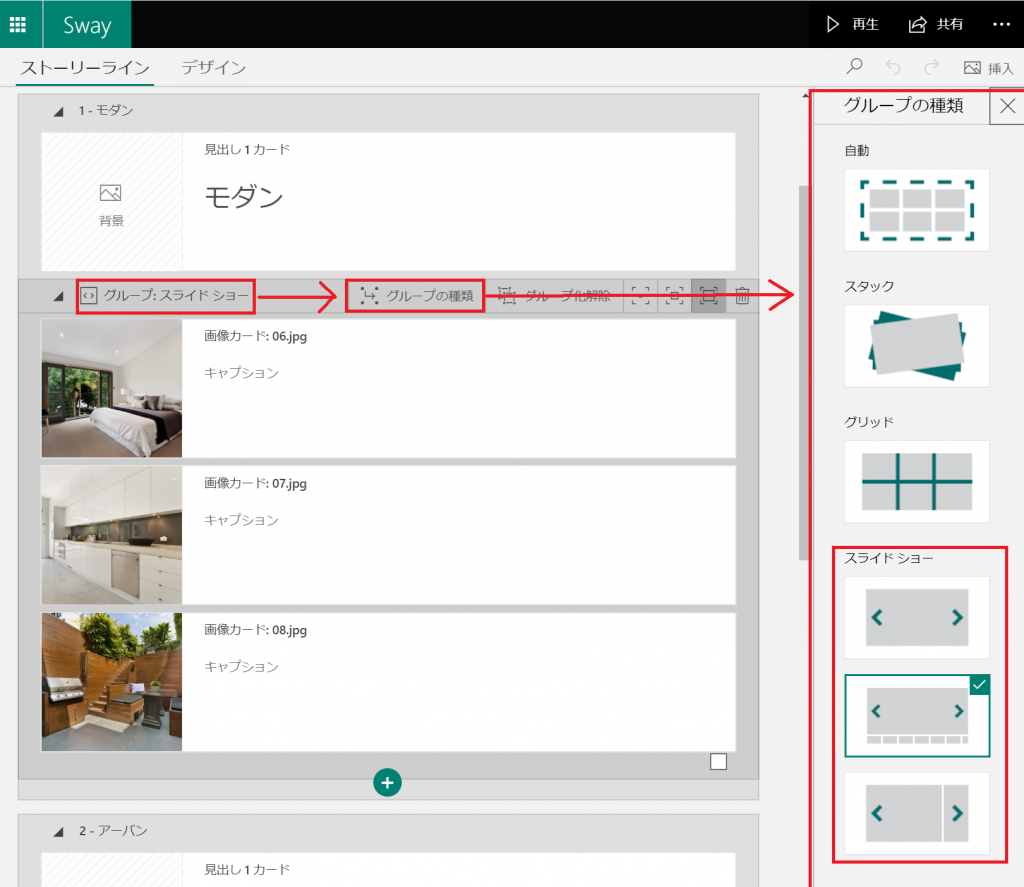
スライドショーの編集画面

スライドショーの種類は赤枠で示したように、「グループ:スライドショー」→「グループの種類」→下のスライドショーに表示されます。(画像ページボタンは意外に気づきにくいので、3種類程度あるかと思います。)

スライドショーの使い方(アイコンなし)
『ポートフォリオ』テンプレートを参考に、 アイコンなしの【スライドショー】タイプ の画像の構成方法を解説します。
スライドショー の再生(見え方)
少し右にスライドすると、スライドショーの部分がメインで見えてくるかと思います。

スライドショーの画像だけを見たい場合は、画像ページボタンを最後まで押し切って表示されなくなっても、その位置をクリックします。

画像だけを見るスライドショーのモードになります。右と左の画像ページボタンを無限に押して見ることが可能です。元の閲覧モードに戻るには、右上の×ボタンを押してください。

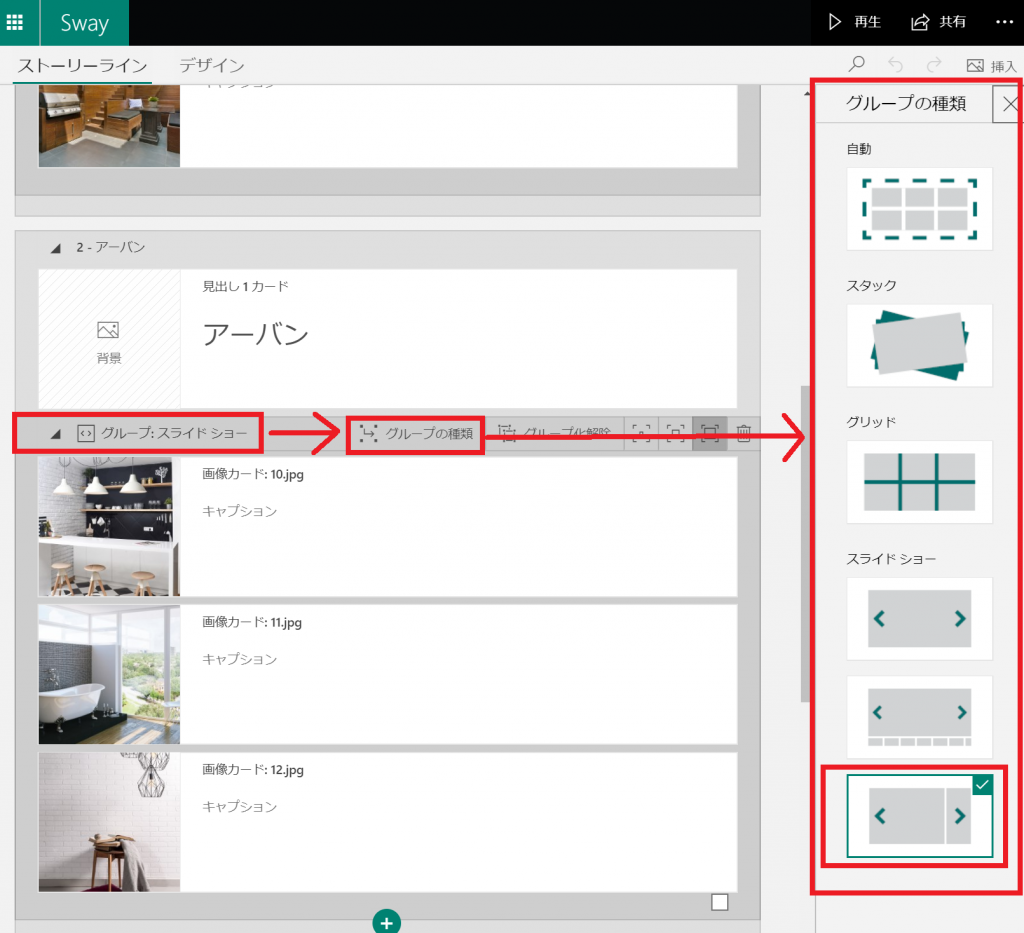
スライドショーの編集画面
スライドショーの種類は赤枠で示したように、「グループ:スライドショー」→「グループの種類」→下のスライドショーに表示されます。(画像ページボタンは意外に気づきにくいので、3種類程度あるかと思います。)

比較の使い方
『DIYのまとめ』を参考に比較グループを見ていきたいとおもいます。
比較の再生(見え方)
以下が比較を含む部分なのですが、ちょっとみると分かりにくいので、【比較】の部分だけを切り取ってみます。

比較の部分を切り取ってみました。そして、赤い矢印の部分で2枚の画像が左右に重なっており、その部分の中央にスライダーボタンがあることが分かります。

先ほどの位置から右にスライダーを動かした結果です。

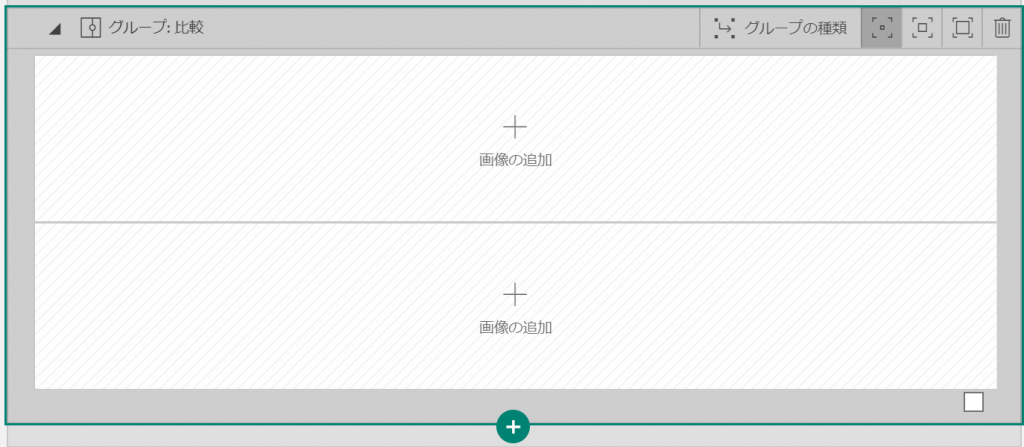
比較の編集画面
グループの種類:比較→グループの種類とクリックすると、グループの種類が表示されます。

スタックの使い方
『DIYのまとめ』を参考にスタックグループを見ていきたいとおもいます。
スタックの再生(見え方)
指定した画像枚数を積んだ(スタックした)ように表示されます。画像をクリックするとその画像をめくったような効果で表示されます。


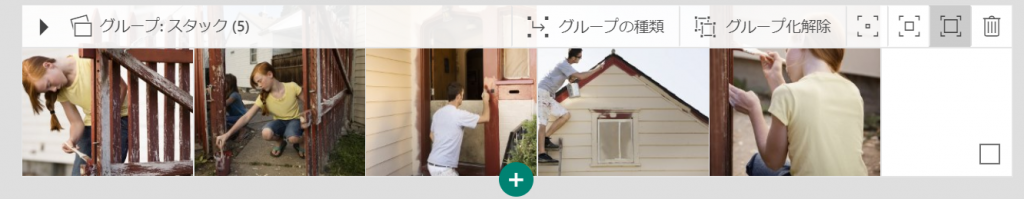
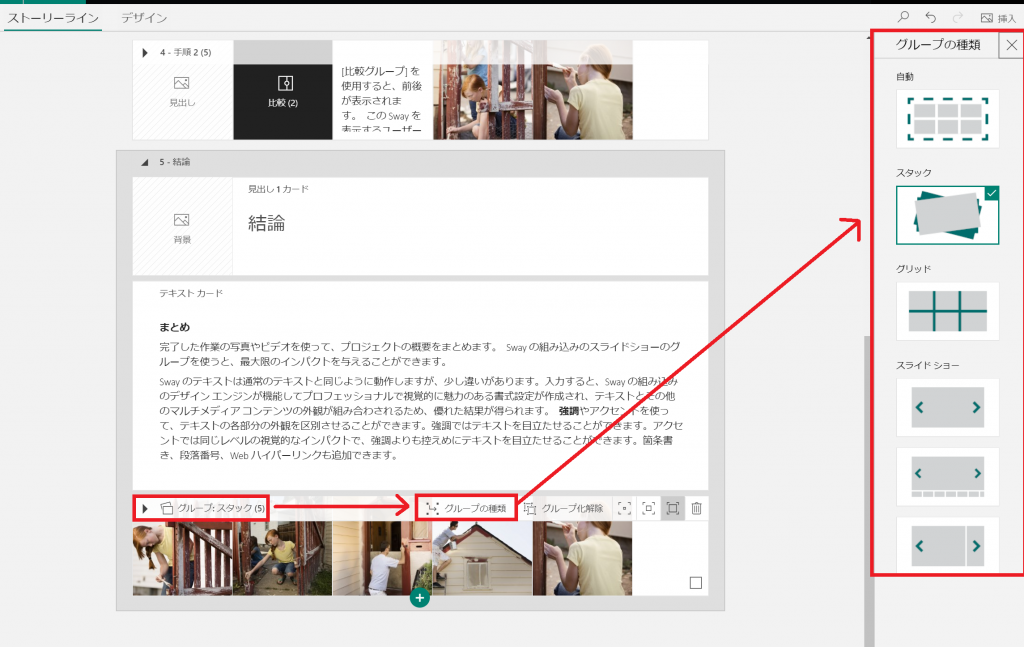
スタックの編集画面


自動の使い方
自動の再生(見え方)
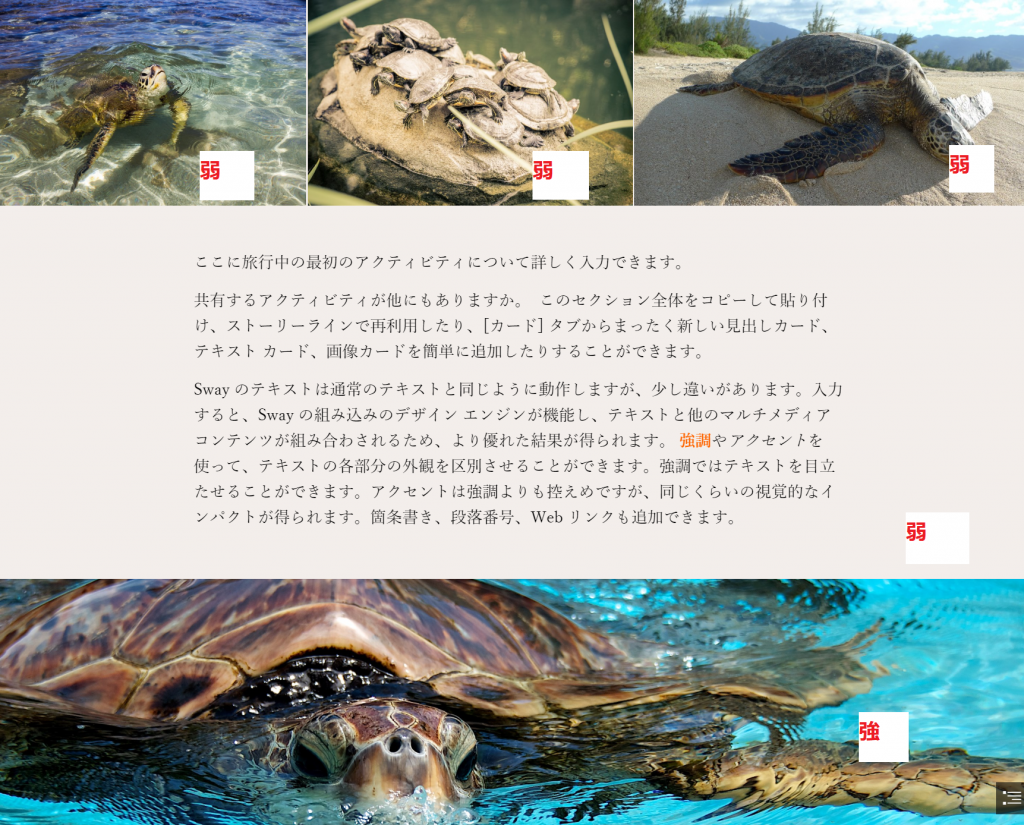
実際に 『休暇の思い出』 フォーマットを再生して、落書きがないものを見て頂きたいのですが、以下のように見えます。次の編集で見て頂ければわかりますが、見え方と『弱』・『強』に関係してきますので書き込んだ画像を貼り付けておきます。

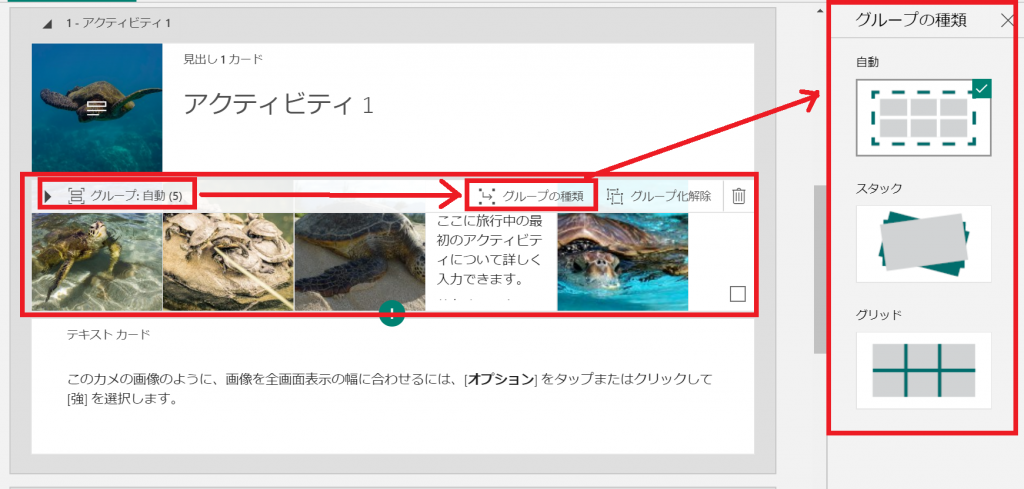
自動の編集画面
グループの種類は例のごとく、クリックしていくと種類が表示されます。

『強』、『弱』のつけ方ですが、右上のアイコンの部分が強・弱のつけ方を変更可能です。
こちが『弱』のアイコンを設定する部分です。テキストも同様に『弱』を設定することが可能です。

こちらが『強』のアイコンを設定する部分です。

グリッドの使い方
『休暇の思い出』 フォーマットを参考にしています。
グリッドの再生
テキストカードを追加するとコメントが表示可能です。

グリッドの編集画面
種類の選択は例のごとく、クリックしていくと種類が表示されます。

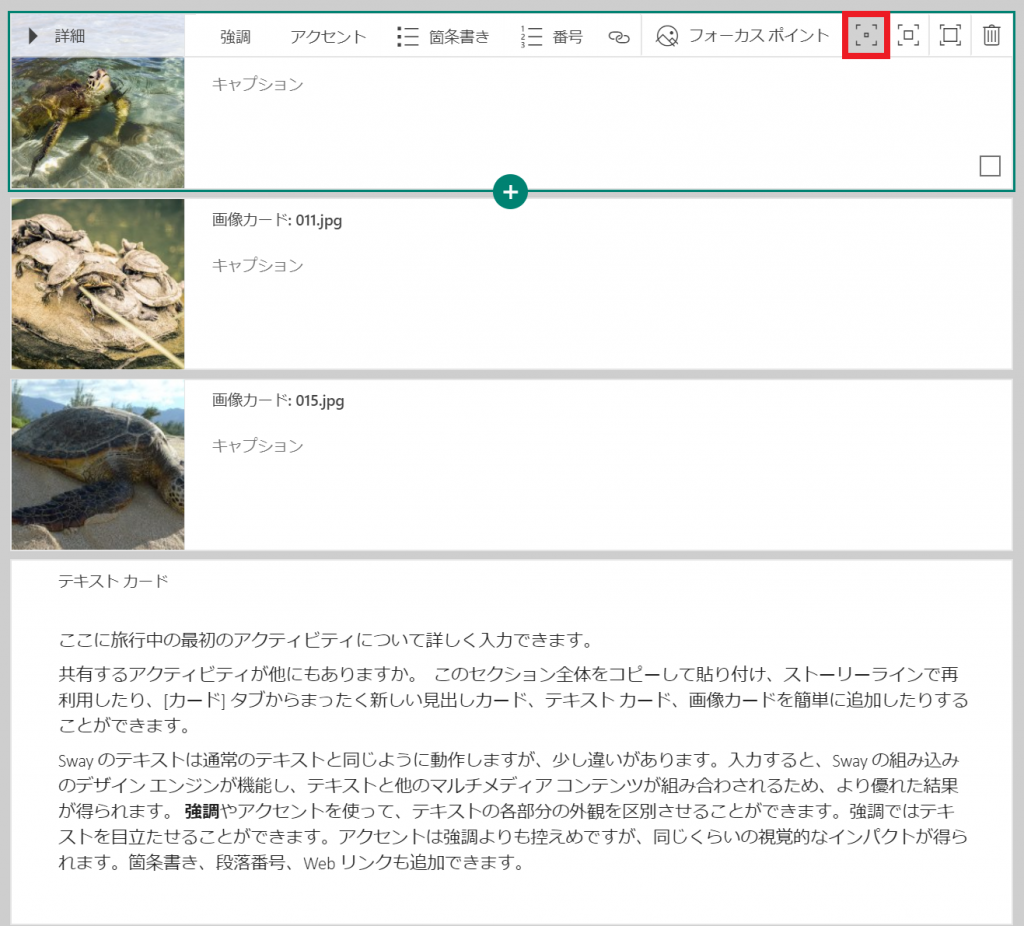
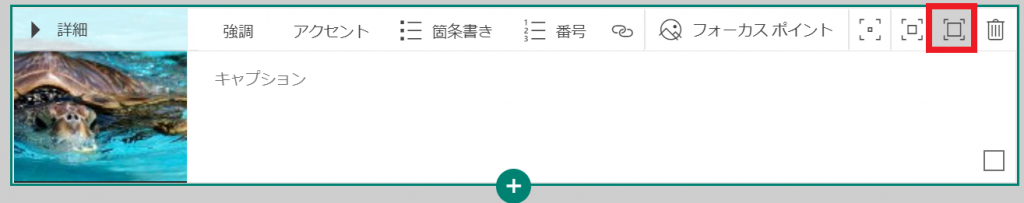
フォーカスポイント(画像単体)
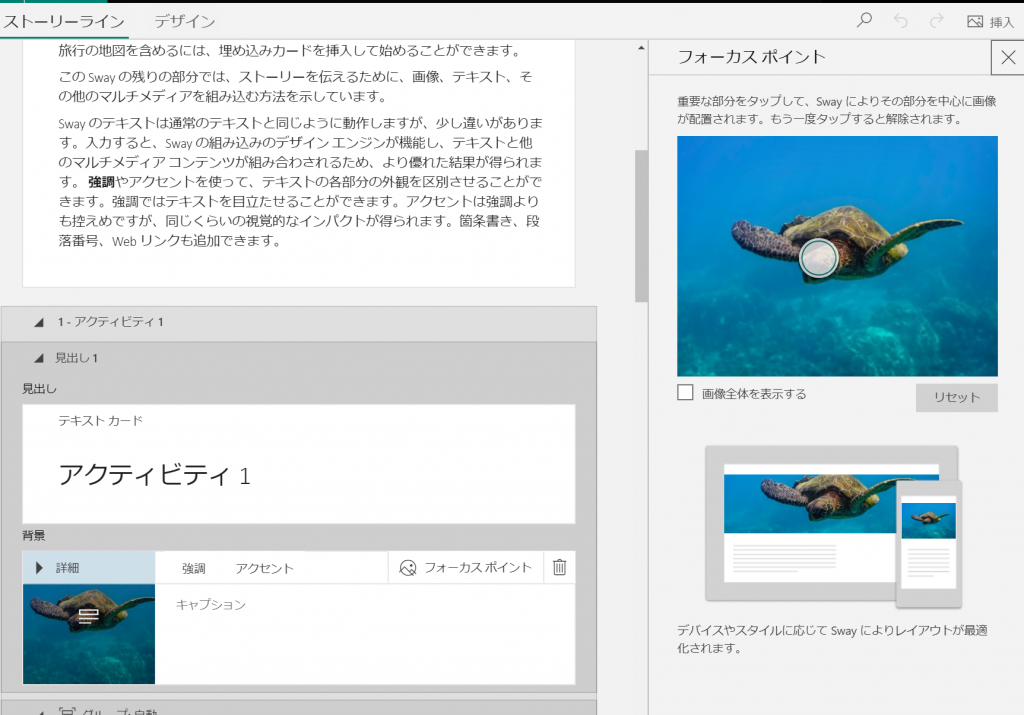
『休暇の思い出』 フォーマットを参考にしています。 背景画像の編集画面で『フォーカスポイント』が以下の画像に設定されています。

再生画面は実際に再生して見て頂ければ、動きが出て分かりやすいです。
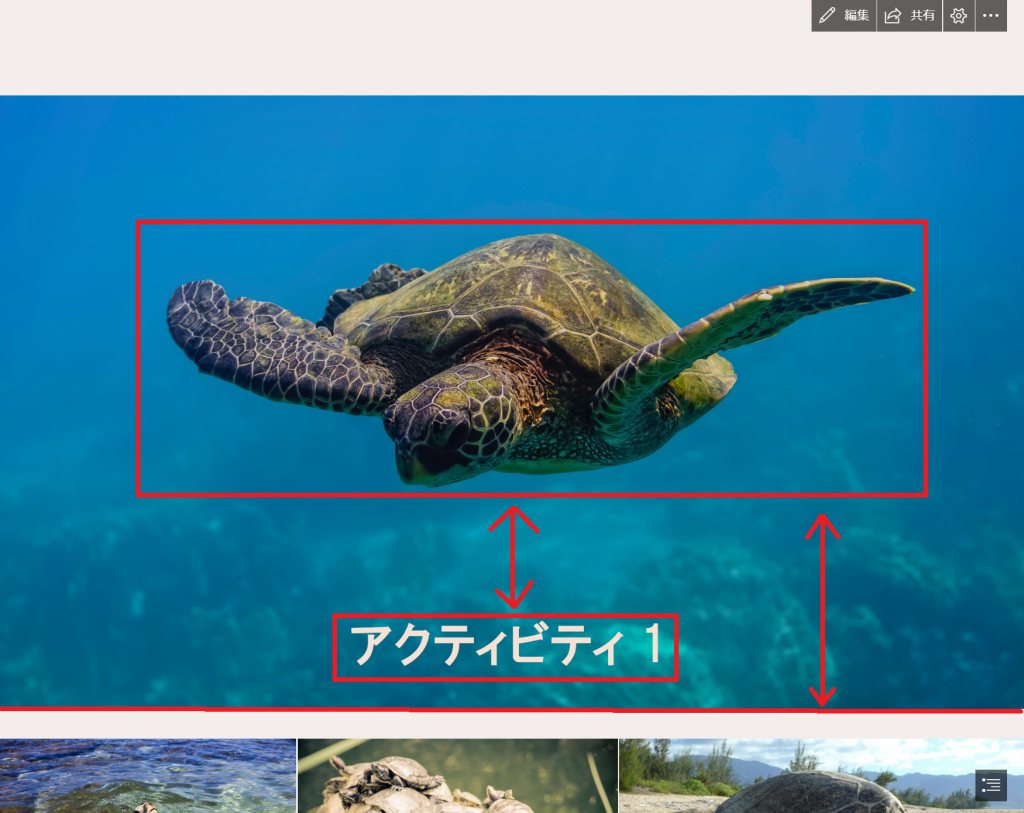
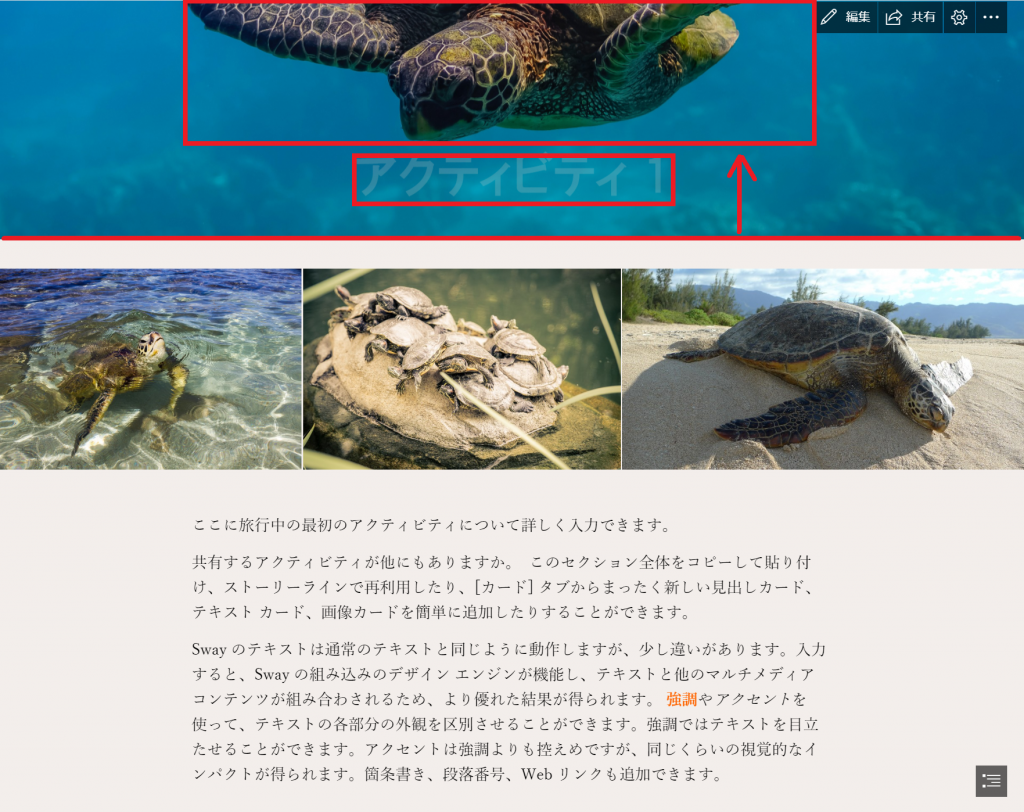
今回はわかりやすいように、フォーカスポイントが設定した赤の□を表示し、画面の下端からの距離を矢印で示しています。

フォーカスポイントが設定した赤の□を表示していると、以下の様に画面のスクロールした際もフォーカスポイントが表示されます。さも動いているかのように表示されます。動きが欲しい場合にフォーカスポイントを設定すると有効です。

自分でグループを設定する場合
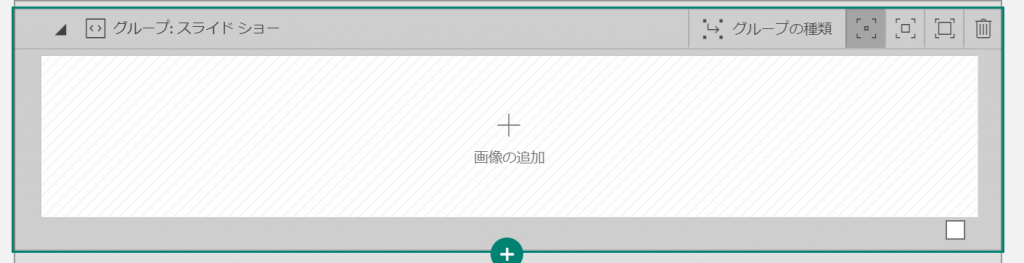
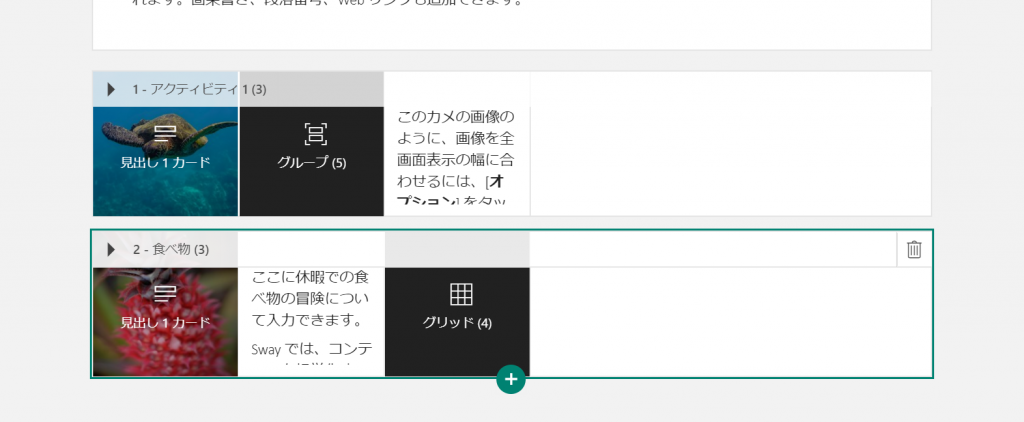
下記の画像のように、境界部分をクリックすると、+ボタンが表示されます。

表示された+ボタンをクリックします。おすすめ等も表示されますが、今回はグループのタブを選択してください。

自動・グリッド・スタックの追加(画像・テキストが追加可能)
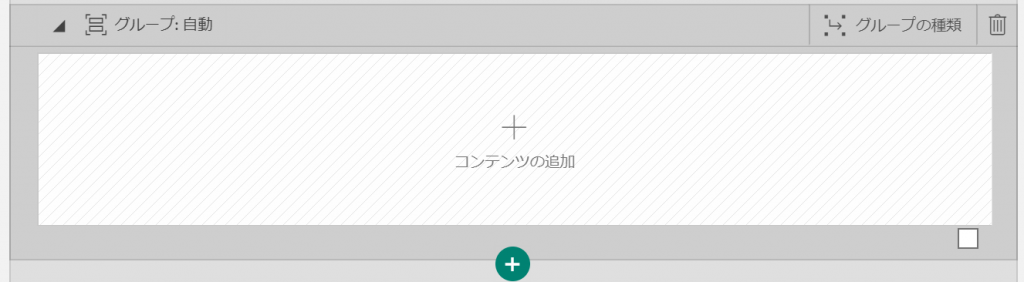
自動とグリッドとスタックの追加を行った画面が以下のようになります。



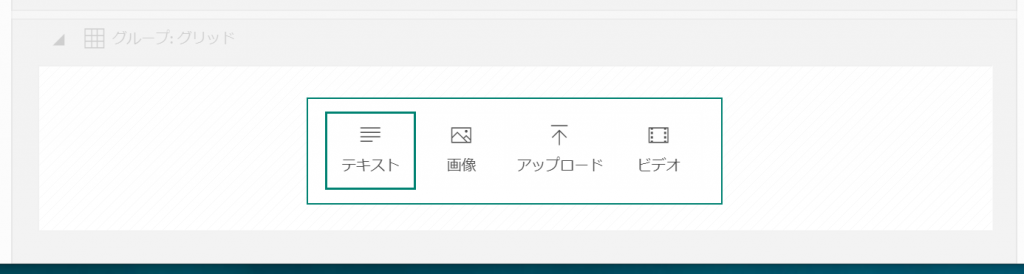
『コンテンツの追加』をクリックすると、以下のように「テキスト・画像・アップロード・ビデオ」が選択できます。画像等は、ドラッグ&ドロップで追加してみてください。

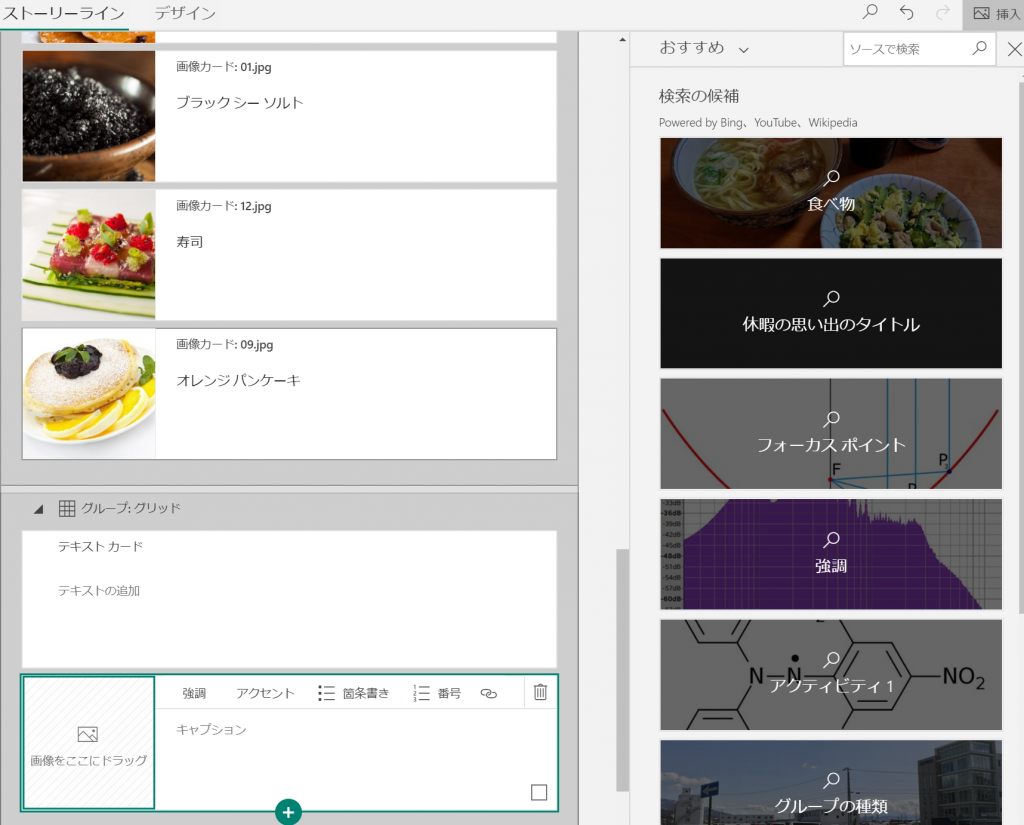
以下のようにテキストと画像が追加可能です。(以下の例はグリッド)

比較・スライドショーの追加(画像のみ)
比較とスライドショーの追加を行った画面が以下のようになります。画像以外は追加できないようになっておりますので、間違いなく追加できるように配慮されています。画像はドラッグ&ドロップで追加して下さい。
比較は最低限2枚の画像が必要です。

スライドショーは1枚以上の画像が必要です。