困っていたこと
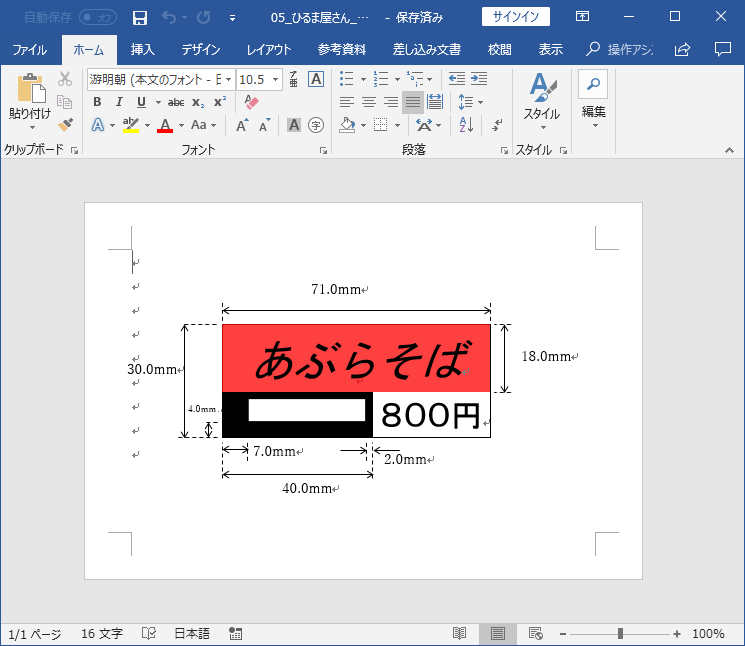
Wordのオブジェクトを駆使して、券売機の押しボタンラベルを以下の記事で作成していました。消費増税に伴い券面と押しボタンのラベルを刷新されることになり、その依頼を受けました。 前に作ったフォーマットで作成したのですが、 一点だけ面倒だなぁと思っていたことがあります。
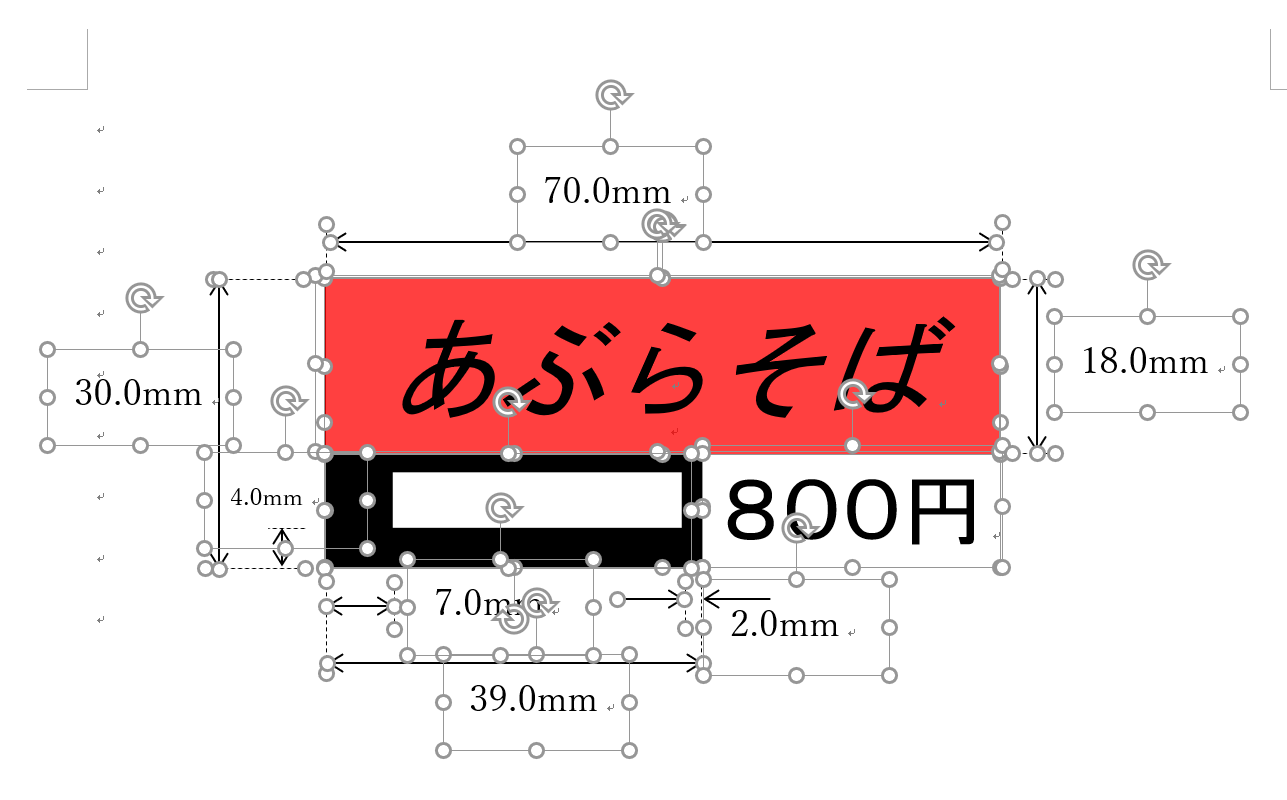
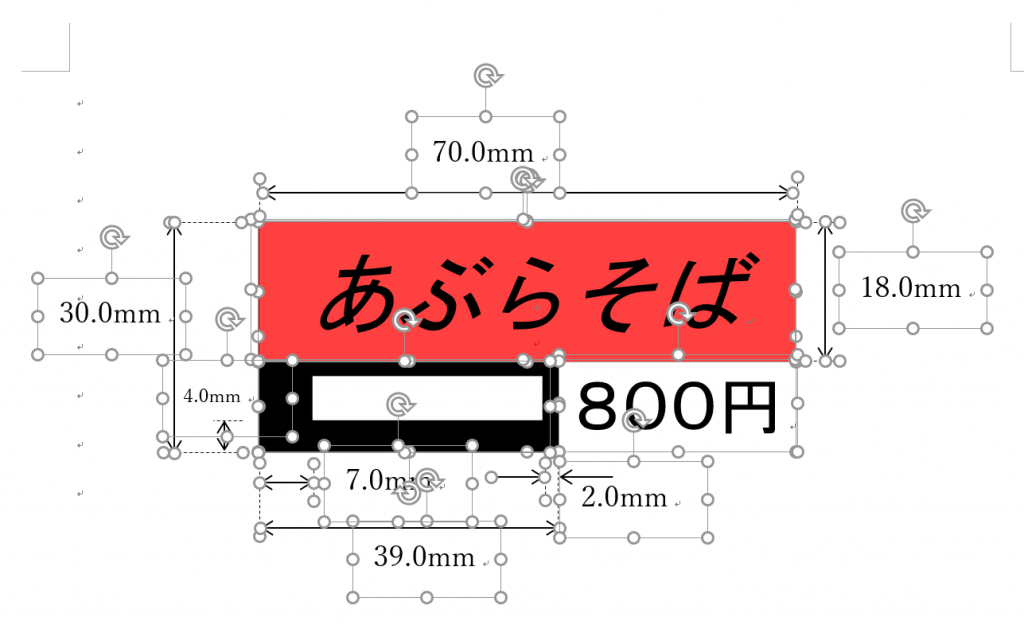
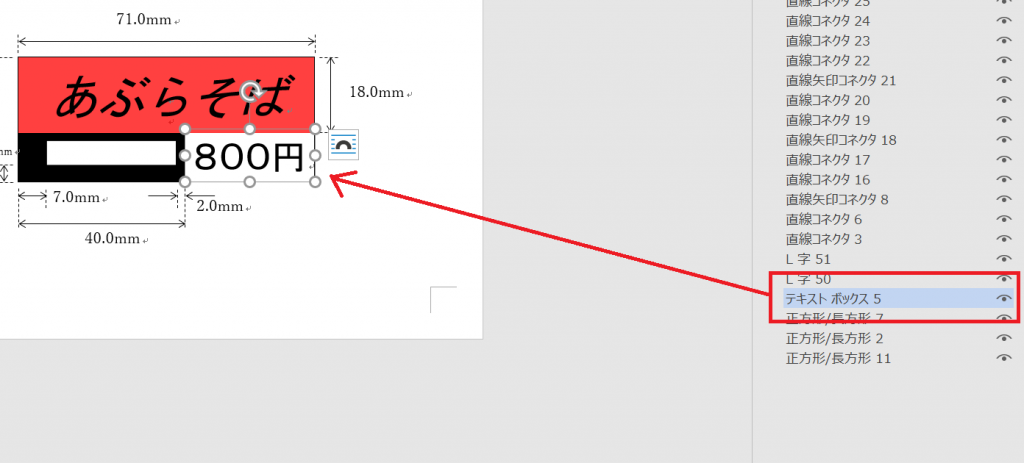
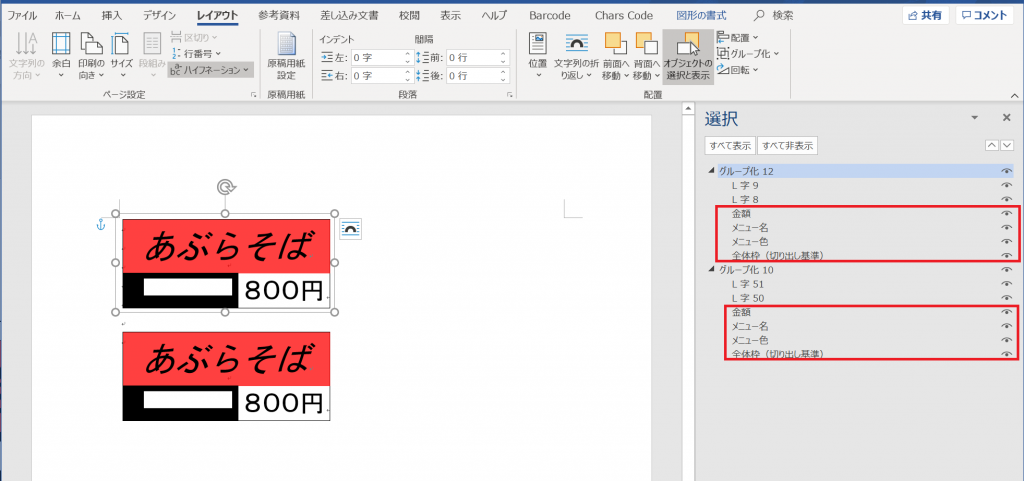
以下の画像のように、図形オブジェクト多数あり、画面の手前・奥の配置をしているので、ちょっといじると相対的な位置がずれたりするので、困っていました。(ごちゃっとしていて、メニューの名前と色はオブジェクトをオブジェクトの手前・奥で分けていたりして、触りたくない感じがにじみ出ています。。)

解決策
何か良い方法をさがしていると、
メニューの [ レイアウト → オブジェクトの選択と表示 ] から、[ 表示 ] パネルでオブジェクトの一覧を表示すると便利! → オブジェクトの選択でずれたりしない
その [ 表示 ] パネルで オブジェクトに名前を付ければ便利! → どのオブジェクトを変更したら良いかわかる。
というのが分かり、だいぶ作業がはかどりそうなので、共有させてもらいます。
詳細手順
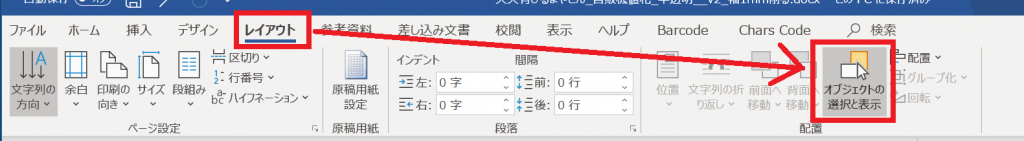
レイアウト → オブジェクトの選択と表示 をクリックする。

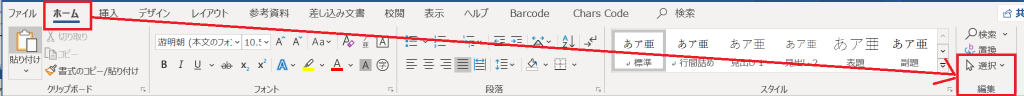
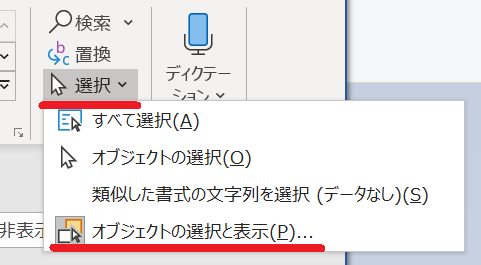
もしくわ、ホーム → 編集ブロック → 選択 → オブジェクトの選択と表示 をクリックしてください。


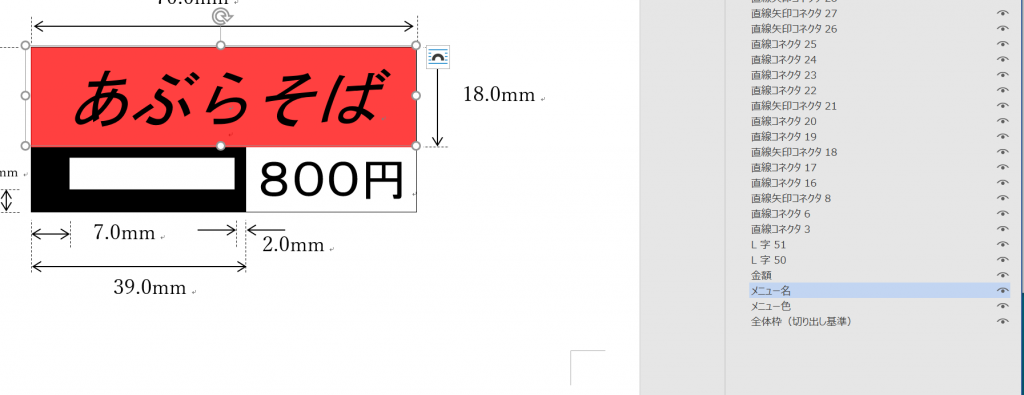
[ 表示パネル ] が表示されるので、そこで適当にオブジェクトをクリックすれば上下にオブジェクトが重なっていても選択は可能です。(ただし、テキストボックス5では少し分かりにくい。。)

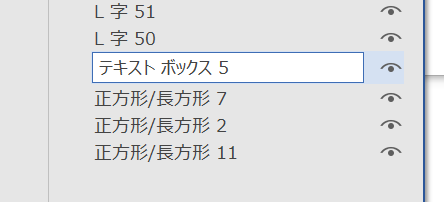
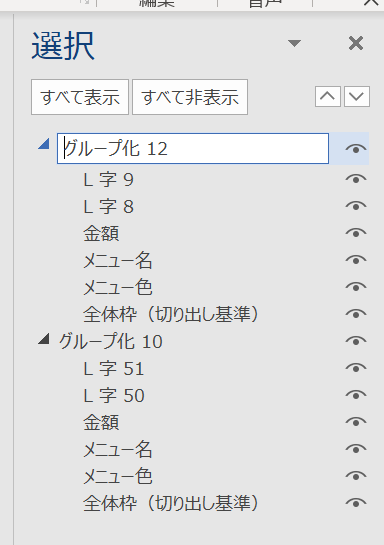
また [ 表示パネル ] で変更したオブジェクトの名前を長めにクリック or ダブルクリックで変更可能で。

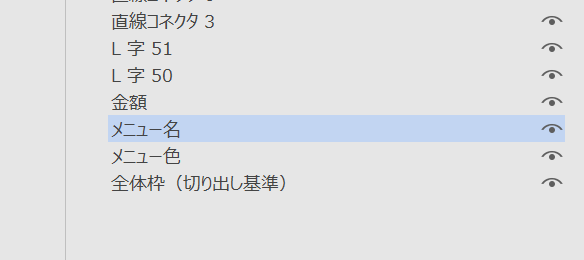
後で識別しやすい名前を付けておくと便利です。私の場合は、金額・メニューの名前・メニューの色を変えたかったので、そのように名前を付けました


この名前を付ける作業はグループ化されオブジェクトの中でも有効なので、いろいろある中で選ぶと大変便利かと思います。

またグループ化されたオブジェクト自身でも有効です。

結論
大変便利だったので、ワードのオブジェクトが多数あるような場合、オブジェクトがグループ化されて、テンプレートのようになっている場合は、有効活用していきたいと思います。また時間があるときに、券売機のラベルのダウンロードデータの方も同様にアップデートしておきたいと思います。