パワポでのVSTOアドイン開発
VSTOでPowerPointアドインを開発していく方法を見ていきます。基本は、以前に示したようなOutlook, Excelと変わりません。

VSTOでのOutlookアドイン開発手順 その1
Outlookアドイン開発
VSTOでのOutlookアドイン開発をしたくなったので、開発した記録を書きます。
開発環境
VS2017 Community,C#
Windows10 Pro 64bit
Outlook2016
...

VSTOでのExcelアドイン開発手順
Excelアドイン開発について
VSTOでのExcelアドイン開発をしたくなったので、開発した記録を書きます。
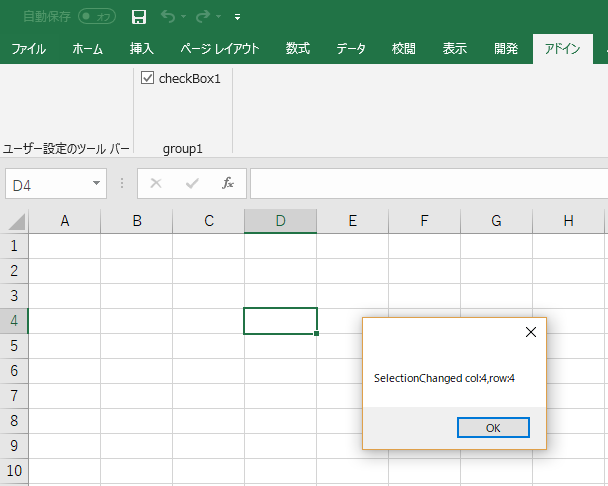
内容的には、上記のOutlookのアドイン開発と全くかわらないのですが、それでは面白くないので、今回は選択された...
今回はリボンのボタンから、UserControlを表示する方法までを見ていきたいと思います。今回追加するUserControlは他のOutlook, Excel, Wordでも活用可能で、私も多用しています。
簡単のために、リボンはデザイナによるリボンを使用しています。
開発環境
VS2017 Community,C#
Windows10 Pro 64bit
PowerPoint 2016
手順
画像等は先の詳細手順で追加して紹介しています。
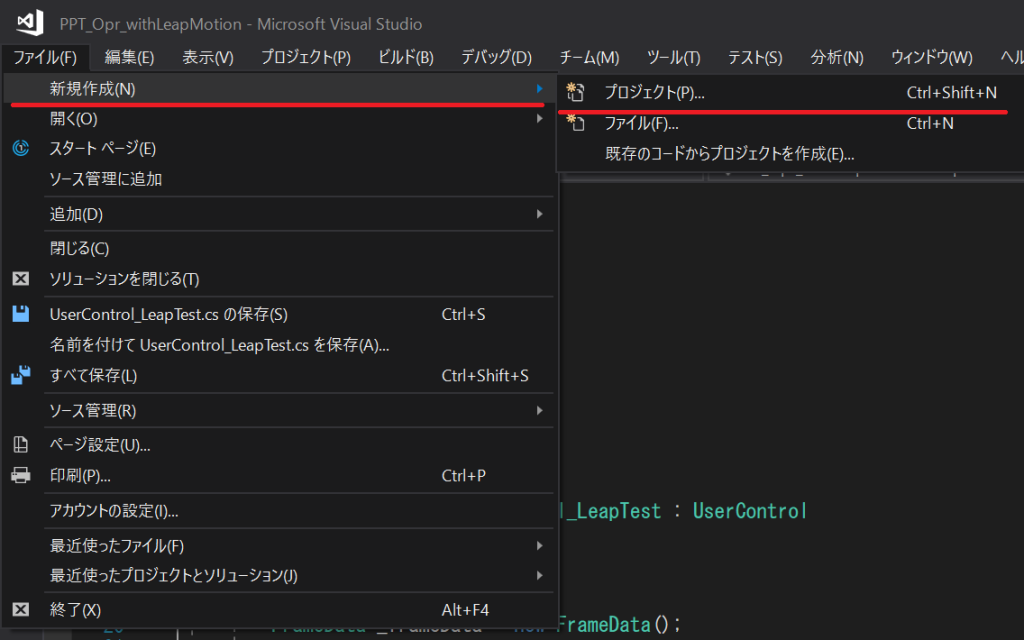
- Visual Studioメニュー→ファイル→新規作成→プロジェクトをクリックしてください。
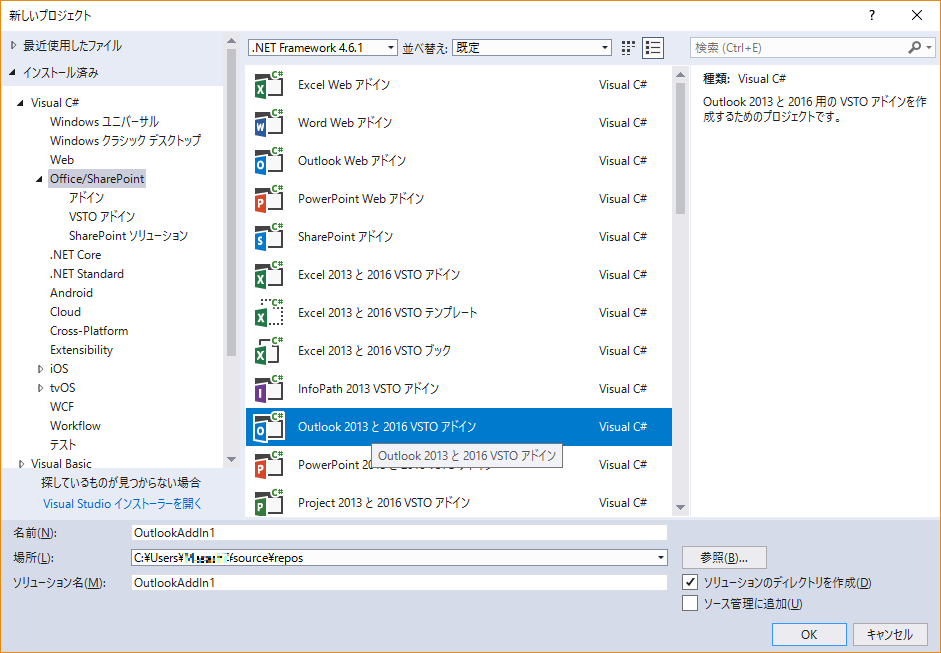
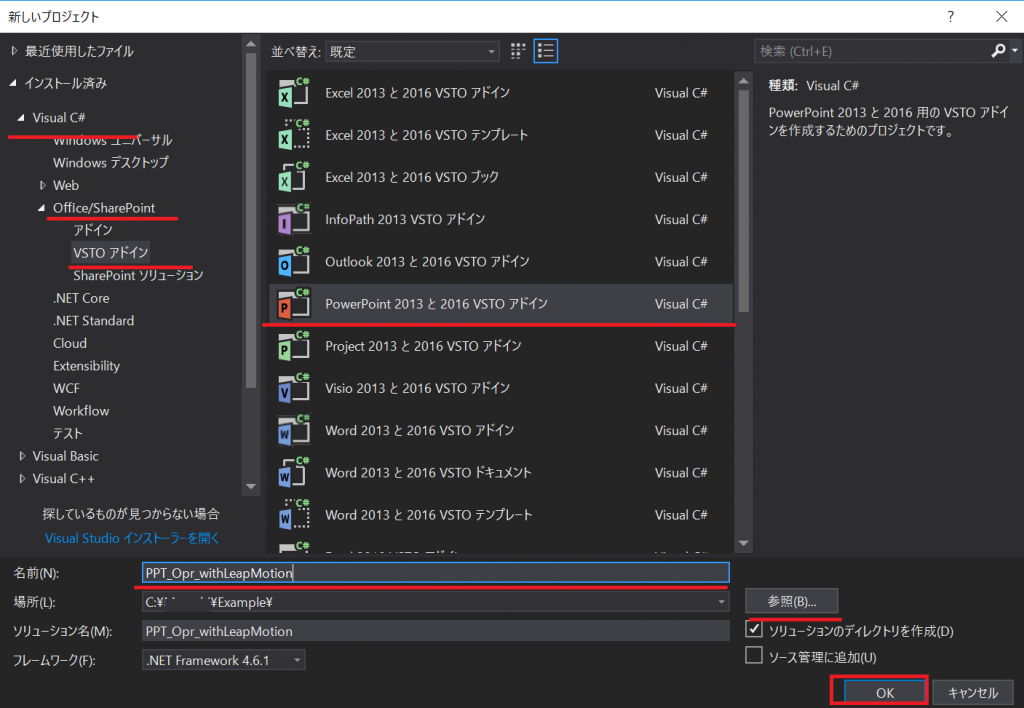
- 新しいプロジェクトパネルの中で、Visual C#→Office/Sharpoint アドイン→PowerPoint2013と2016VSTOアドイン→「名前」の欄で自分のつけたい名前を付けます。参照で保存したいフォルダを選択してください。
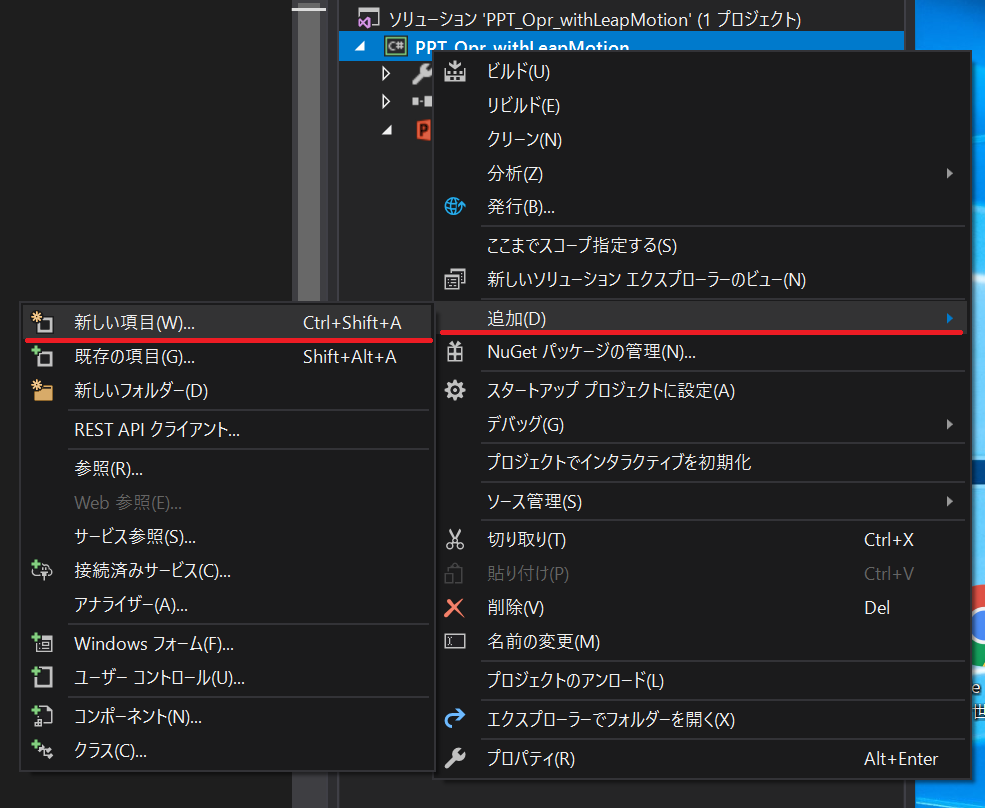
- リボンを追加します。右側のプロジェクトのパネルから、先ほど作ったC#のプロジェクトを右クリック→追加→新しい項目を選択クリックしてください。
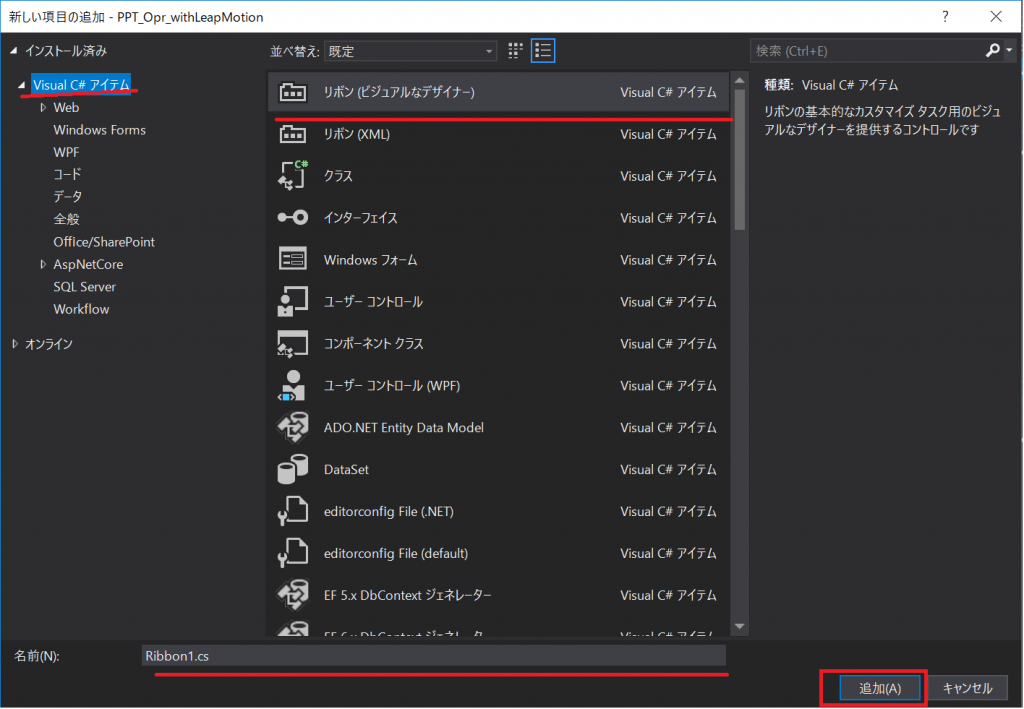
- 新しい項目のパネルで、Visual C#アイテム→リボン(ビジュアルなデザイナー)→名前を適当に編集→追加ボタンを押してください。
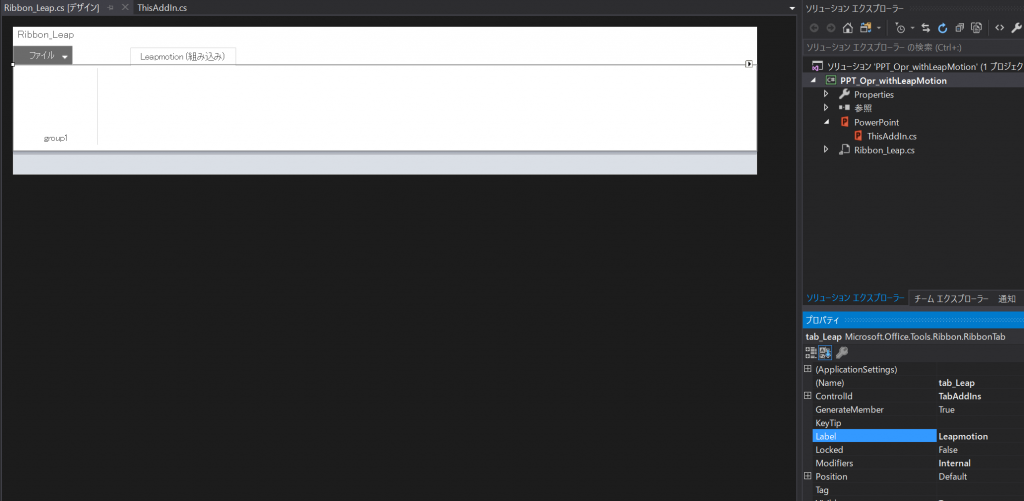
- プロジェクトの追加したボタンをダブルクリックして、表示してみてください。リボンが追加されているかと思います。適当に右下のプロパティーからリボンの表示名を変えてください。”Label”の項目を編集することで変更可能です。
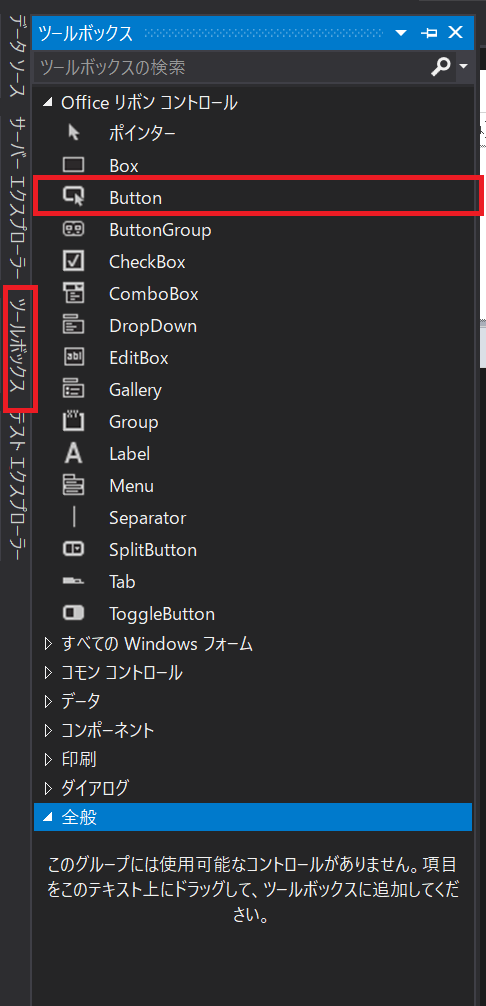
- 次に、リボンにボタンを追加します。ツールボックスタブ→Officeリボンコントロール→Buttonを選択
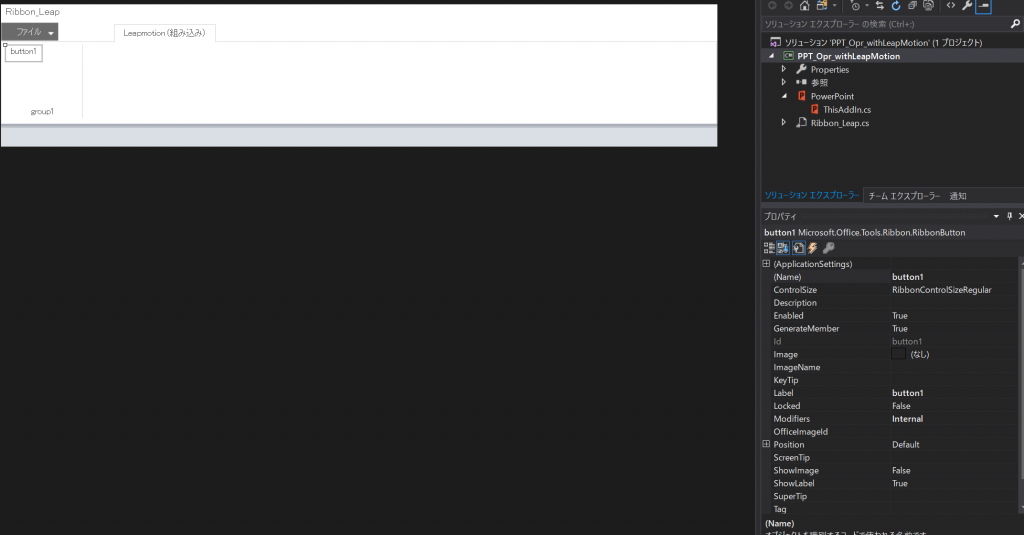
- 先ほど作成した、リボン上でクリックして追加します。以下の様になります。
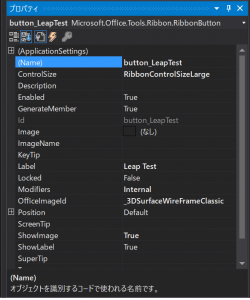
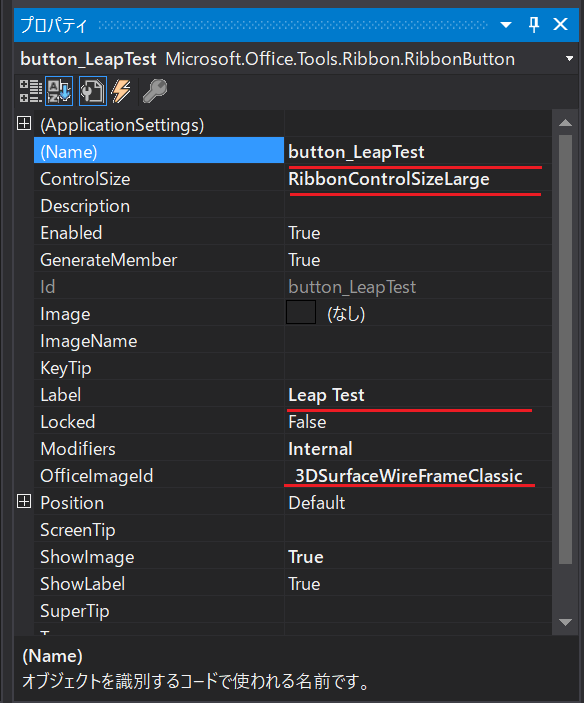
- さて、リボン上のボタンのプロパティーを編集していきましょう。追加したをクリックして、画面右下に表示されるボタンのプロパティーを見てください。以下のように”Name”,”ControlSize”,”Label”,”OfficeImageId”(_3DSurfaceWireFrameClassic)を編集しました。
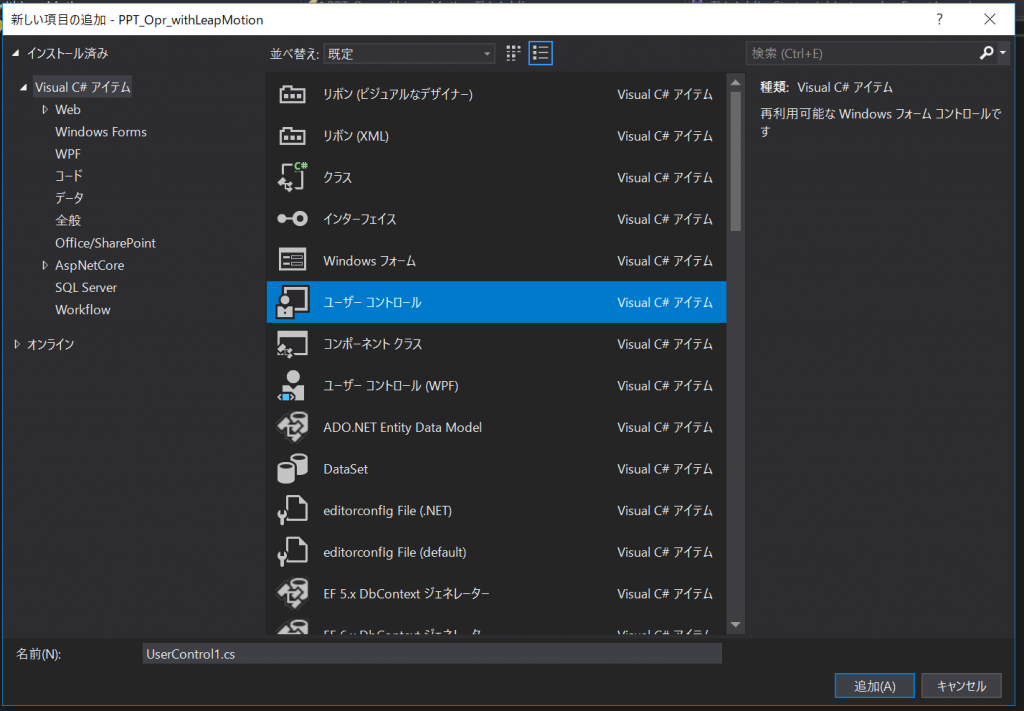
特に、”ControlSize”はボタンの大きさを変更させますし、”OfficeImageId”はOfficeが使用しているアイコンを自由に使用できるので、重宝しています。ただし、あまりイメージにそぐわないアイコンを使用すると変な感じになるので注意が必要です。 - ユーザコントロールを追加します。C#のプロジェクトを右クリック→追加→新しい項目を選択→Visual C#アイテム→ユーザコントロール→適当な名前に変更して、追加ボタンを押してください。
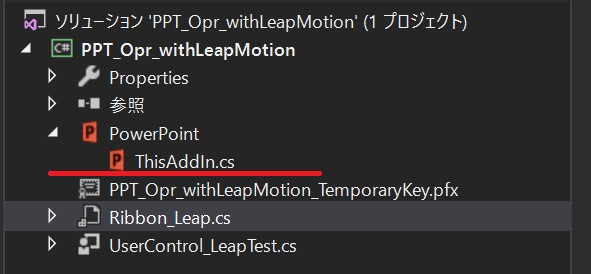
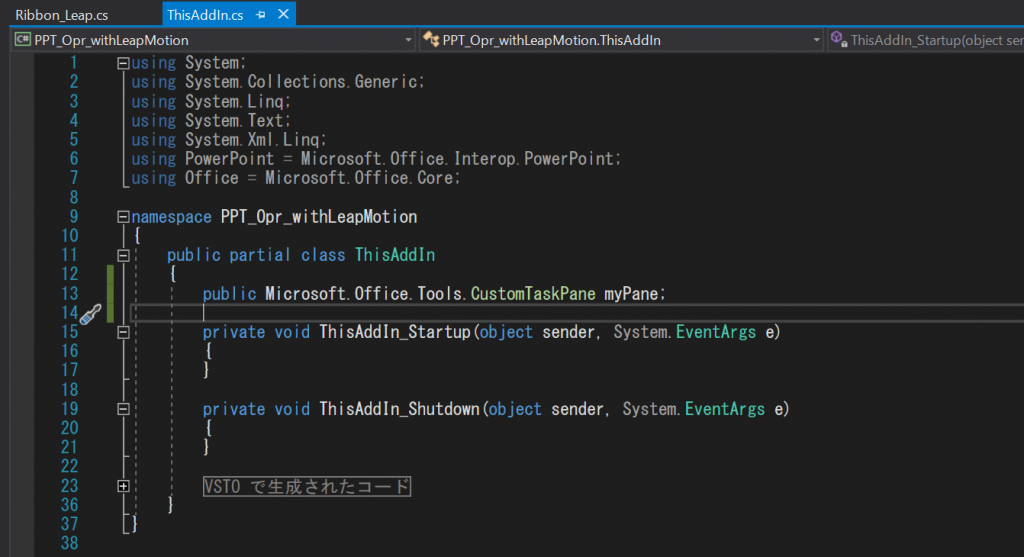
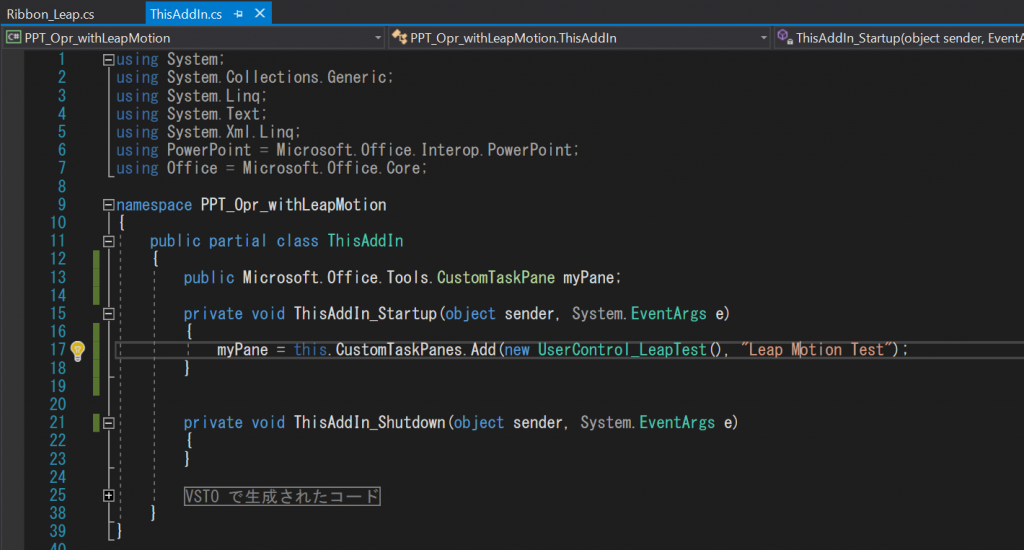
- コード上にパネルを追加します。プロジェクトのThisAddin.csを開いてください。
- ThisAddinクラス内に変数として追加してください。
- さらに同じ.cs内の”ThisAddIn_Startup”内にもう一行
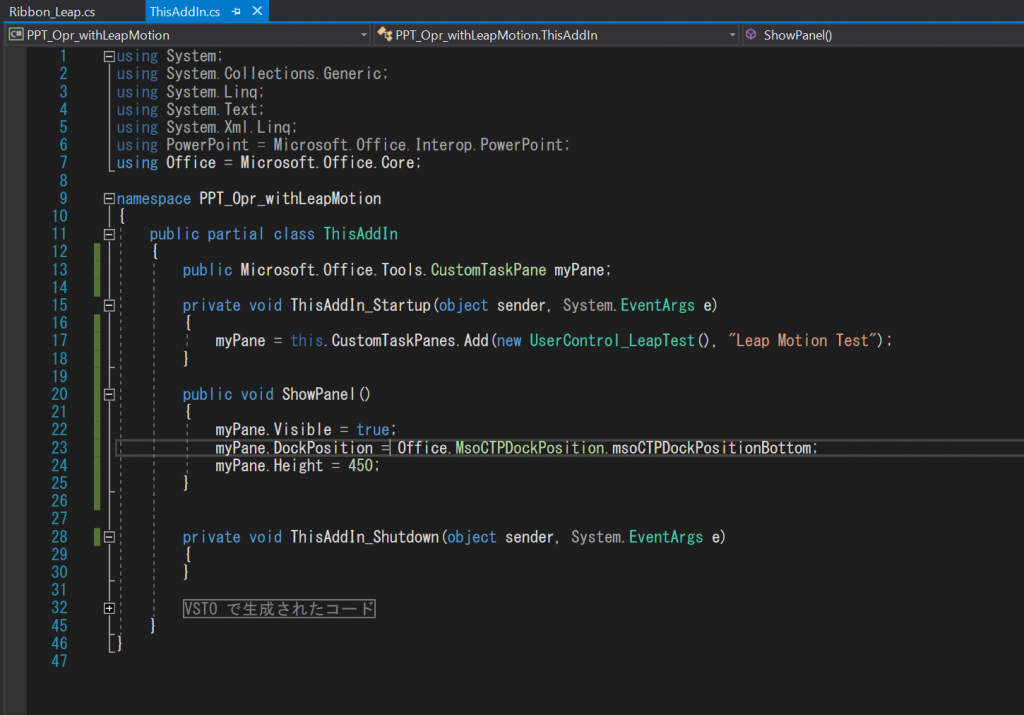
- 以下のように関数も追加してください。(詳細手順の画像参考)
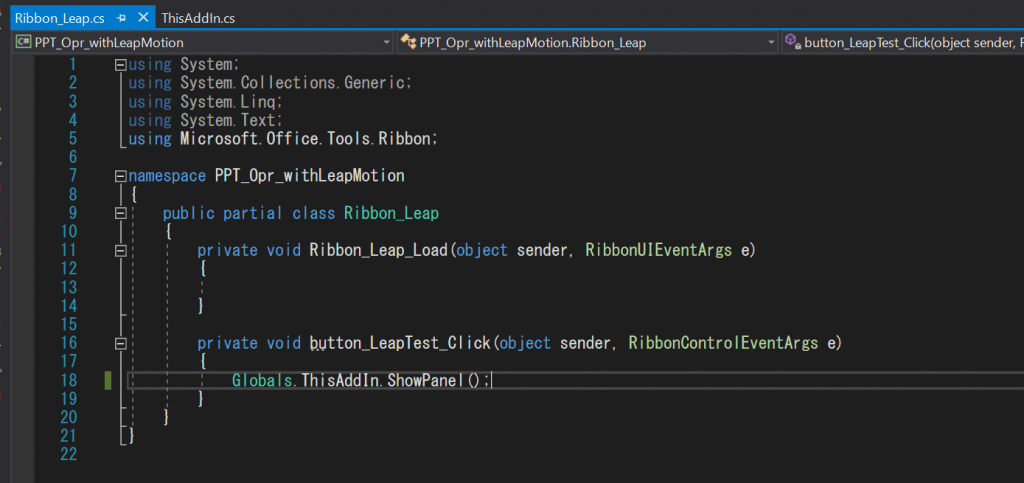
- 次にRibonのボタンUIをクリックして、クリックすると呼び出されるクリックのイベント関数を追加し、その中に、 Globals.ThisAddIn.ShowPanel();と追加してください。
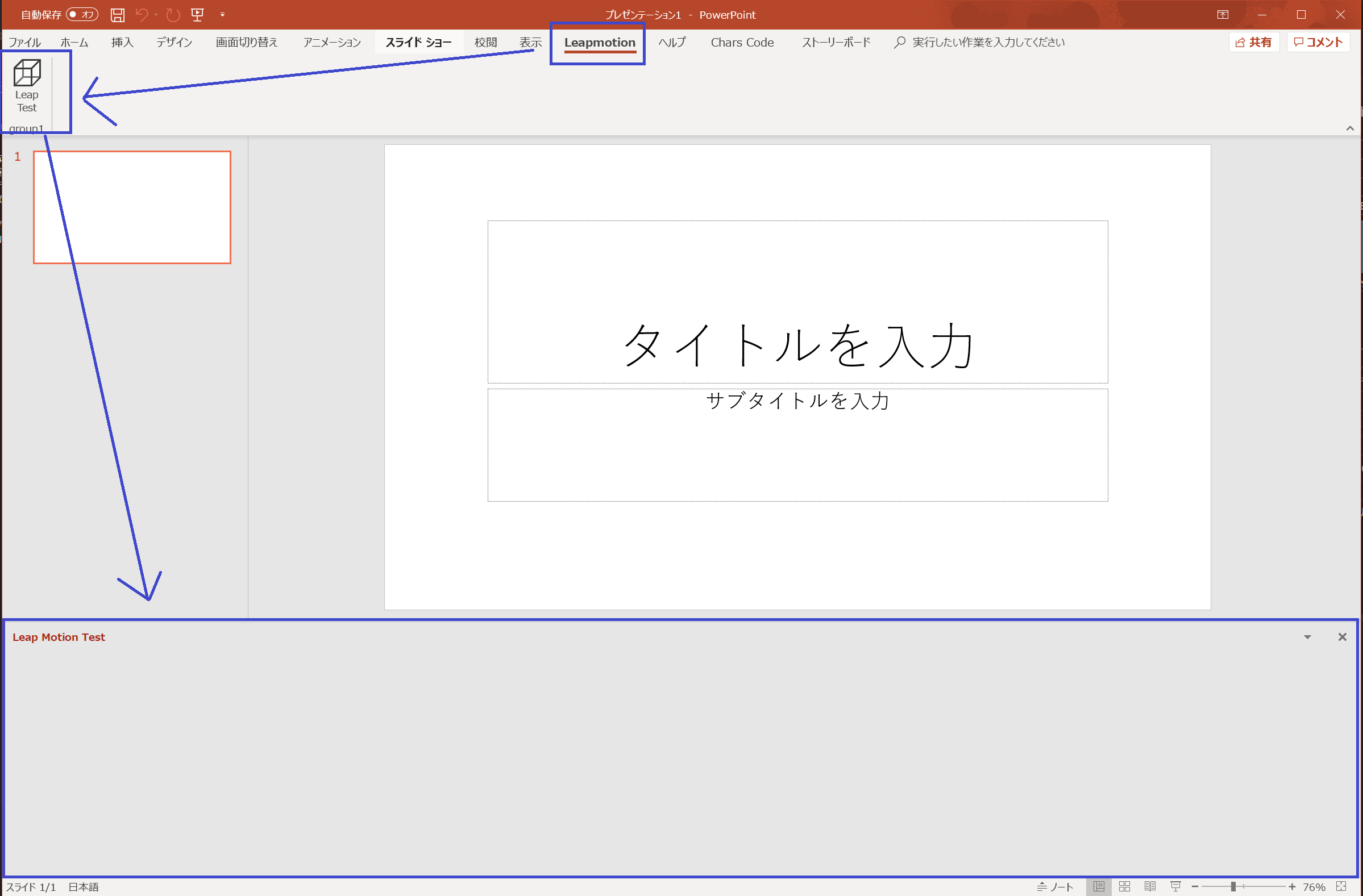
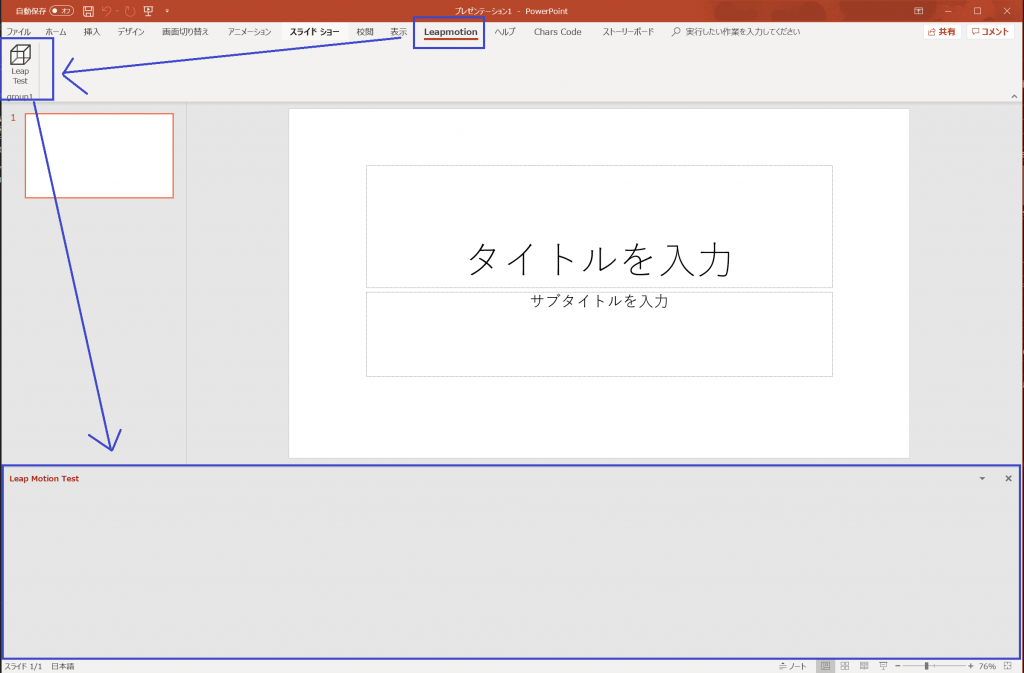
- デバッグ→デバッグの開始で立ち上げて、2回目以降からはリボンが追加されているかと思います。さらに、
public Microsoft.Office.Tools.CustomTaskPane myPane;
myPane = this.CustomTaskPanes.Add(new UserControl_LeapTest(), "Leap Motion Test");
public void ShowPanel()
{
myPane.Visible = true;
myPane.DockPosition = Office.MsoCTPDockPosition.msoCTPDockPositionBottom;
myPane.Height = 450;
}
詳細手順
- Visual Studioメニュー→ファイル→新規作成→プロジェクトをクリックしてください。
- 新しいプロジェクトパネルの中で、Visual C#→Office/Sharpoint アドイン→PowerPoint2013と2016VSTOアドイン→「名前」の欄で自分のつけたい名前を付けます。参照で保存したいフォルダを選択してください。
- リボンを追加します。右側のプロジェクトのパネルから、先ほど作ったC#のプロジェクトを右クリック→追加→新しい項目を選択クリックしてください。
- 新しい項目のパネルで、Visual C#アイテム→リボン(ビジュアルなデザイナー)→名前を適当に編集→追加ボタンを押してください。
- プロジェクトの追加したボタンをダブルクリックして、表示してみてください。リボンが追加されているかと思います。適当に右下のプロパティーからリボンの表示名を変えてください。”Label”の項目を編集することで変更可能です。
- 次に、リボンにボタンを追加します。ツールボックスタブ→Officeリボンコントロール→Buttonを選択
- 先ほど作成した、リボン上でクリックして追加します。以下の様になります。
- さて、リボン上のボタンのプロパティーを編集していきましょう。追加したをクリックして、画面右下に表示されるボタンのプロパティーを見てください。以下のように”Name”,”ControlSize”,”Label”,”OfficeImageId”(_3DSurfaceWireFrameClassic)を編集しました。
特に、”ControlSize”はボタンの大きさを変更させますし、”OfficeImageId”はOfficeが使用しているアイコンを自由に使用できるので、重宝しています。ただし、あまりイメージにそぐわないアイコンを使用すると変な感じになるので注意が必要です。 - ユーザコントロールを追加します。C#のプロジェクトを右クリック→追加→新しい項目を選択→Visual C#アイテム→ユーザコントロール→適当な名前に変更して、追加ボタンを押してください。
- コード上にパネルを追加します。プロジェクトのThisAddin.csを開いてください。
- ThisAddinクラス内に変数として追加してください。
“public Microsoft.Office.Tools.CustomTaskPane myPane;” - さらに同じ.cs内の”ThisAddIn_Startup”内にもう一行
“myPane = this.CustomTaskPanes.Add(new UserControl_LeapTest(), “Leap Motion Test”);” - 以下のように関数も追加してください。
- 次にRibonのボタンUIをクリックして、クリックすると呼び出されるクリックのイベント関数を追加し、その中に、 Globals.ThisAddIn.ShowPanel();と追加してください。
- デバッグ→デバッグの開始で立ち上げて、2回目以降からはリボンが追加されているかと思います。
















まとめ
慣れてくるとリボンの追加から、UserControlの追加まで流れるようにできるようになってきます。アドインの幅が広がりますし、作成するアドインのテーマ(アイデア)が重要になってくるかと思った次第です。
あと、”OfficeImageId”についてもっと詳しくなりたいと思いました。便利なサイトもあります。もうちょっと、機能別・どこで使われているのかなどわかるとよいなぁと思いました。