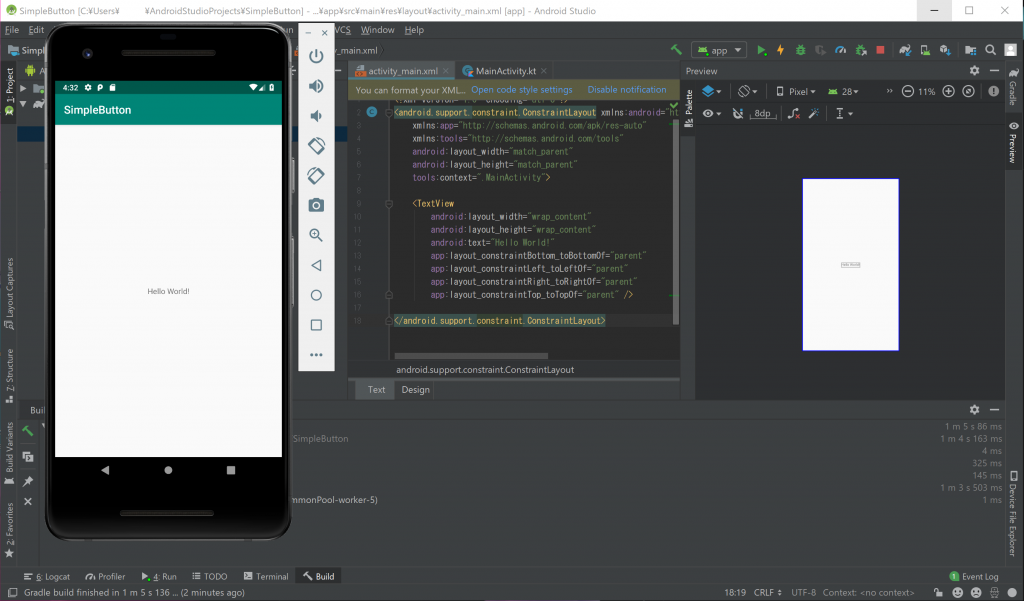
以下は Android Studio 3.3 / Kotlin での画面です。
Hello Worldを出すまでの環境構築
大変サンプルとして分かりやすい、nyanさんのKotlin/Javaでのアプリ開発を教科書として、なぞって勉強としようと考え、それだけでは面白くないので私の視点も交えながら、Kotolinのみでアプリ開発を勉強していきたいと思います。
コードを追加する前にビルドまで行っておくのがよいです。初回のビルドでは、Gradle(*1)のダウンロード等が行われるため、通常より時間がかかります。前回に引き続き、気長に待ちながらアプリを作成していきましょう。
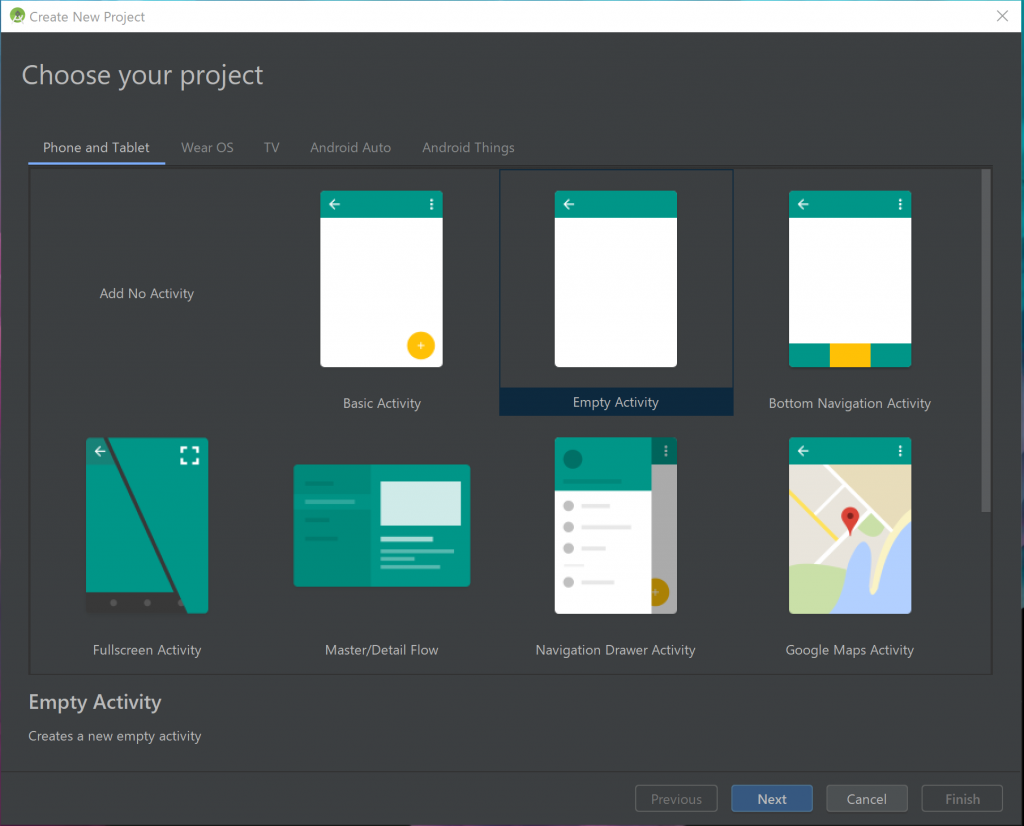
- Activity選択画面が表示されるところから、再開します。Empty Activityを選択してください。(*2)
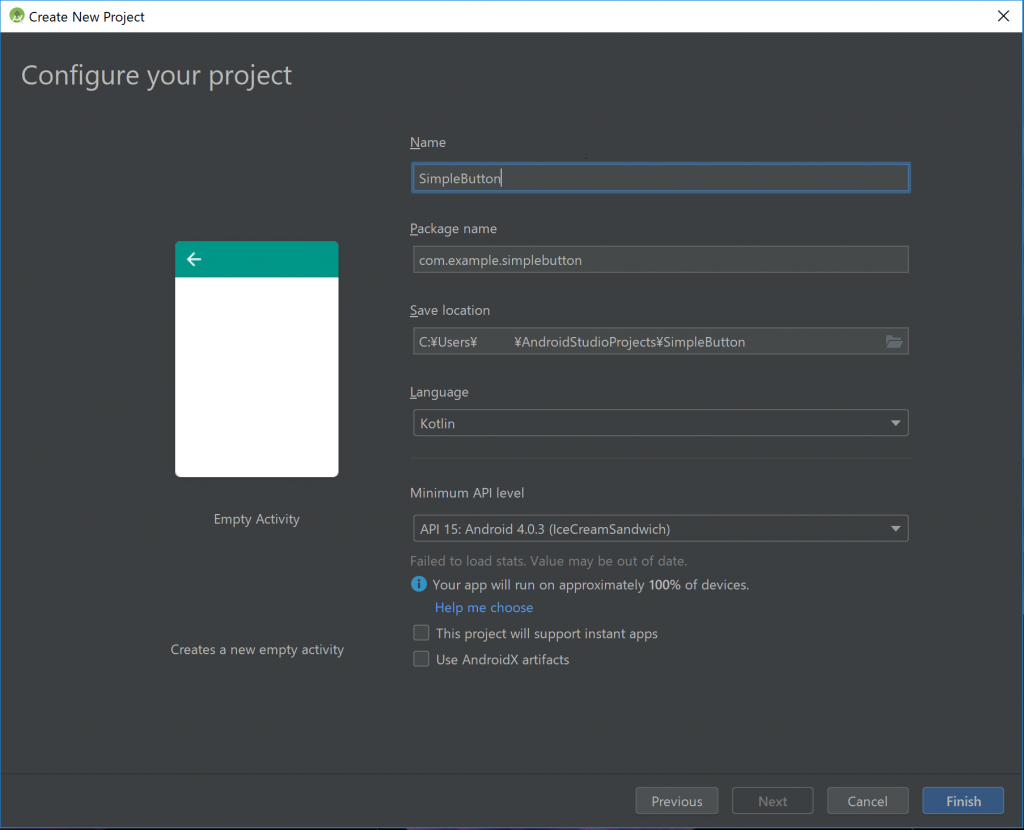
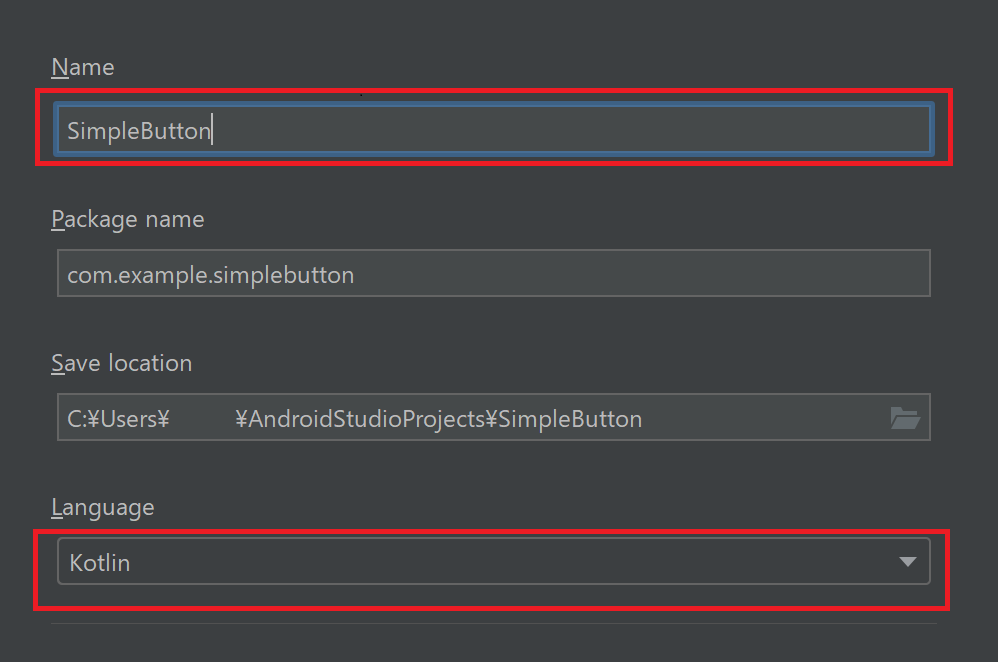
- Application の名前を入力してください。ここでは、Simple Buttonとしておきます。
- Language は、 もちろんKotlinでお願いします。Finishボタンを押してください。
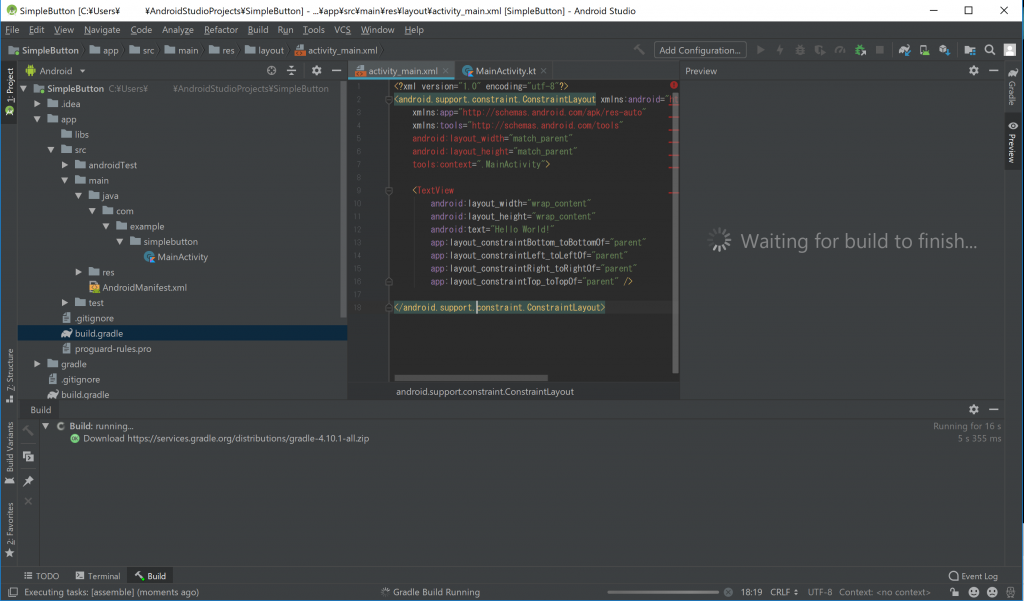
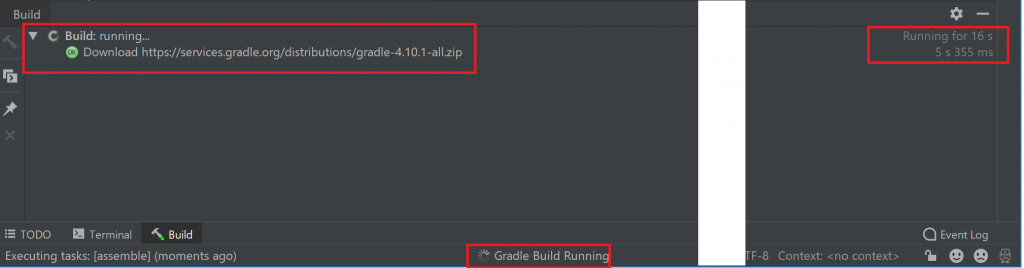
- プロジェクトが作成されたら、インストールの確認もかねてビルドを行っておくのが良いです。”Bulid→Rebuild”を選択してください。初回であれば下記のようにGradleのインストールが始まります。
- Build画面に情報が表示されていますので参考にしてください。
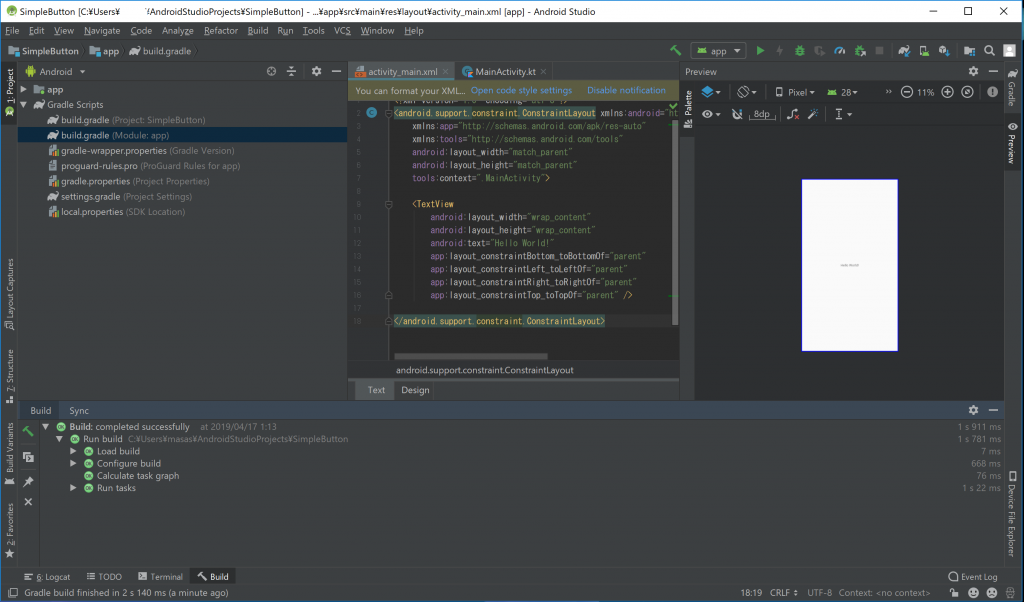
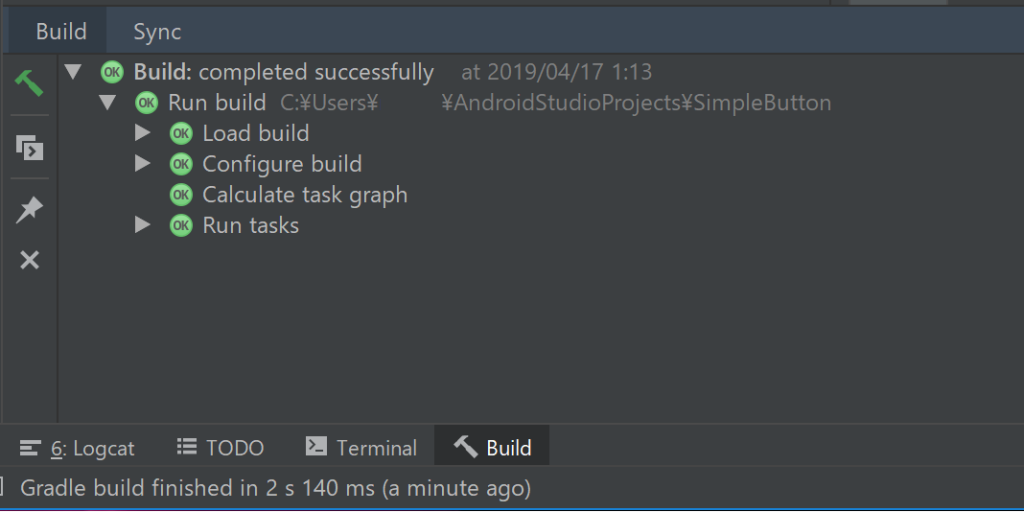
- ダウンロードとビルドが完了すると以下のような画面になります。
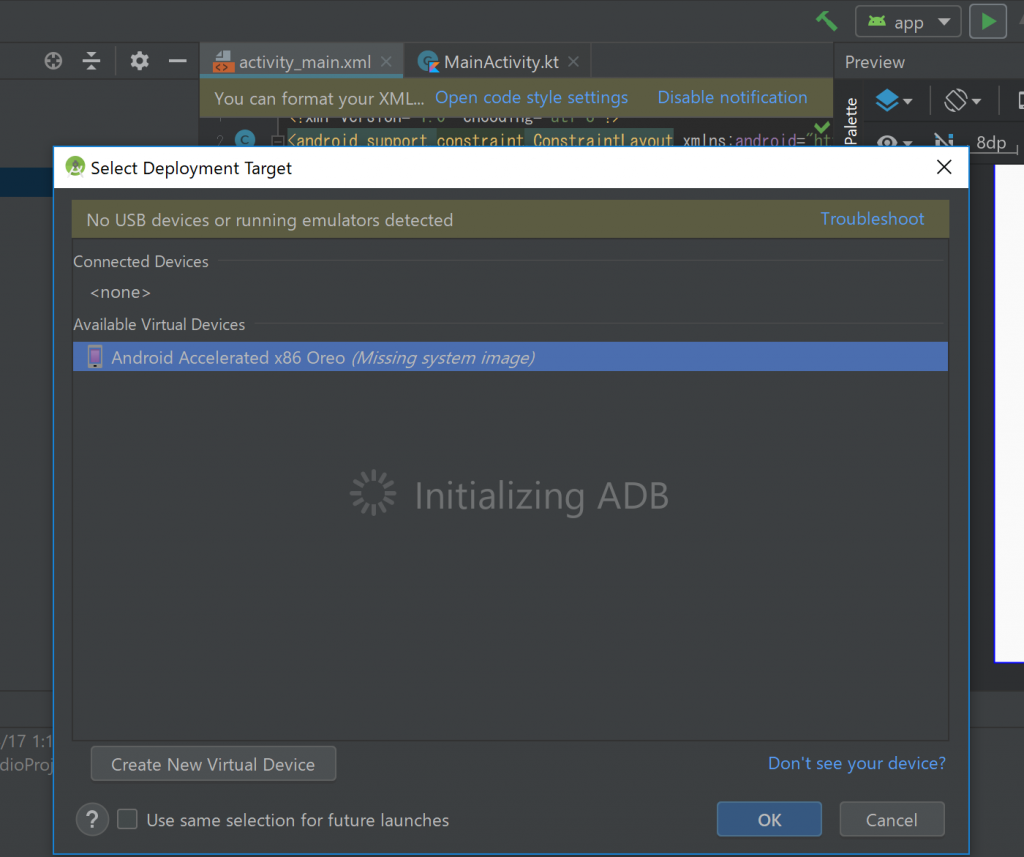
- Virtual Device(エミュレータ)での実行を行ってみます。緑色の三角ボタンを押してください。この時点では、初期化が行われます。これもしばらく時間がかかります。じっくりすすめて行きましょう。
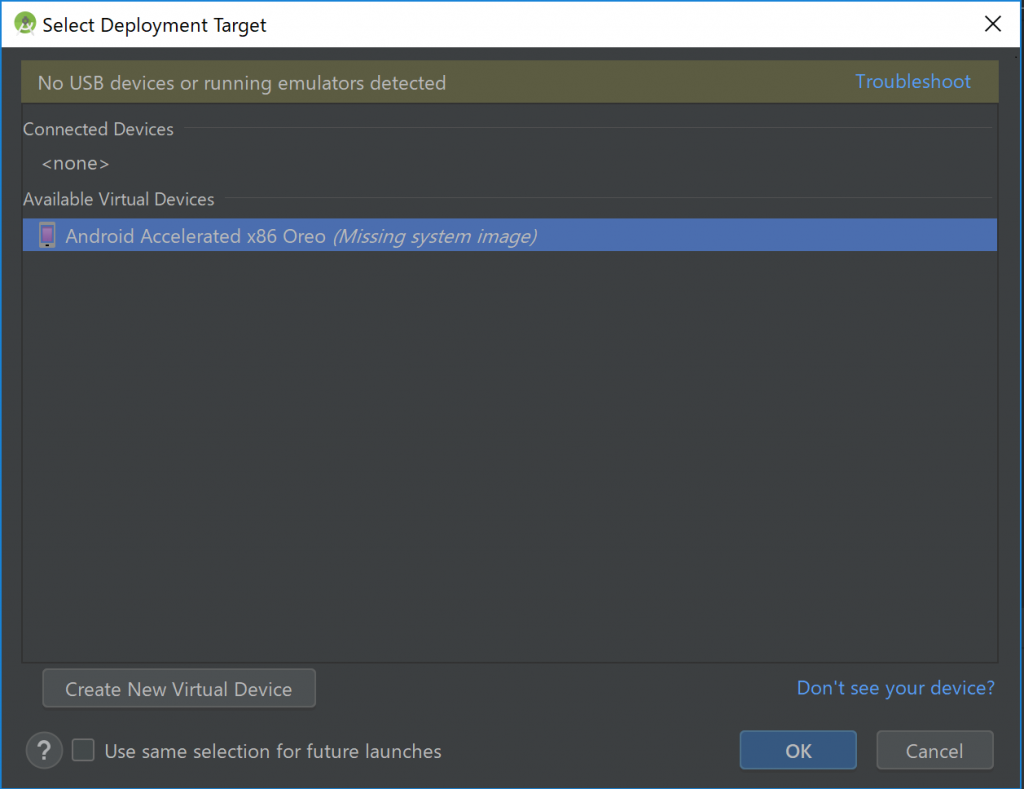
- 初期化が完了したら、別のエミュレータをインストールします。画面左下のCreate New Virtual Deviceをクリックしてください。
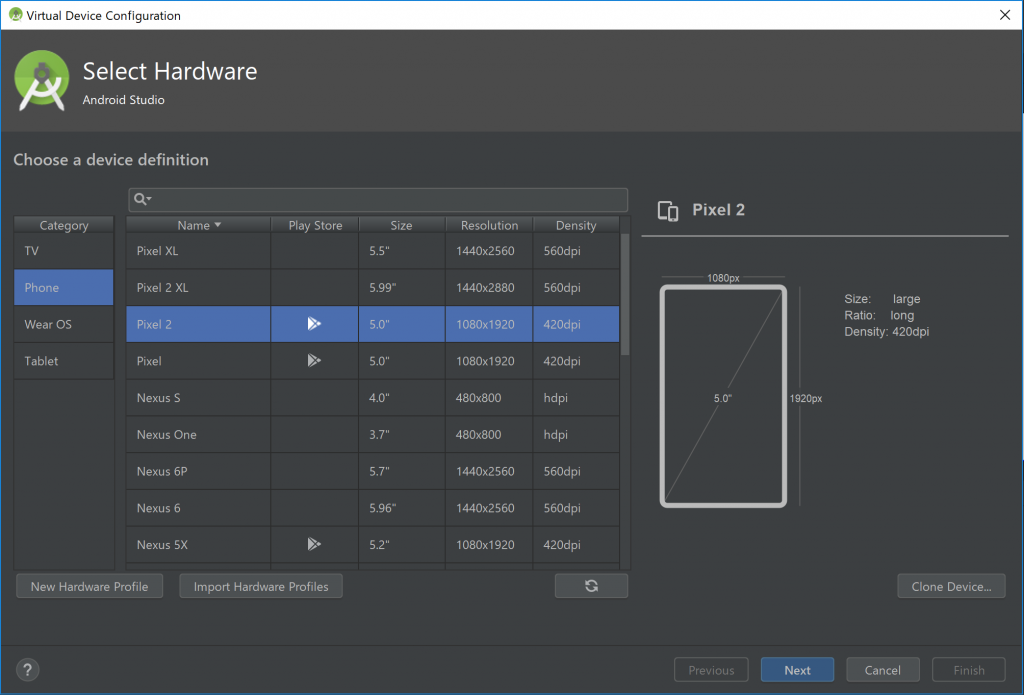
- 今回はPixel2を選択します。Pixel 2を選択して、Nextボタンを押してください。
- ダウンロードとインストールにしばらく時間がかかります。
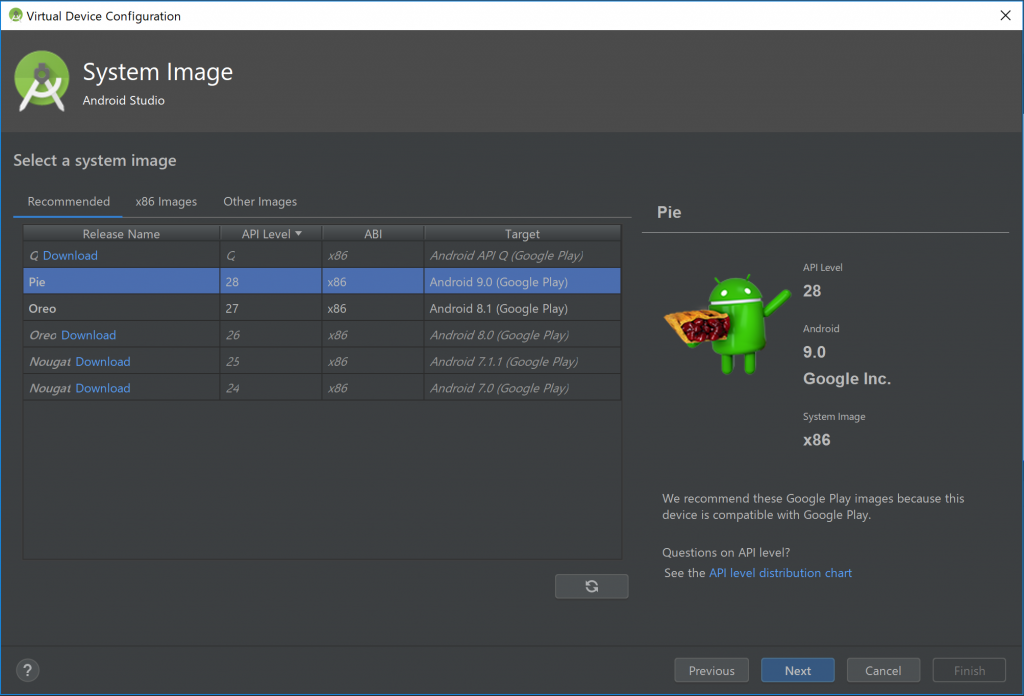
- 次はAPIの選択とインストールです。Pie, Oreo, NougatのAPIを選択して、インストールしてください。(この選択に特に意味はありません。これぐらいサポートしたらよいかなと考えただけです。)特に変更なければ、次へすすでください。
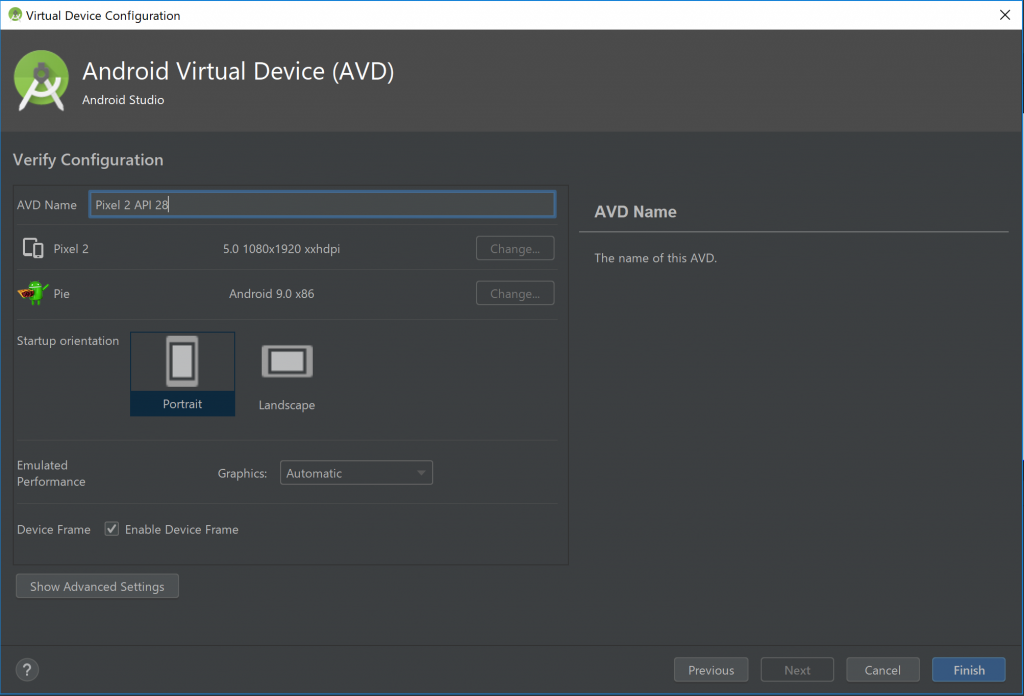
- インストールが完了すると、Virtual Deviceが起動します。これも初回は結構長いです。しばら待ちください。
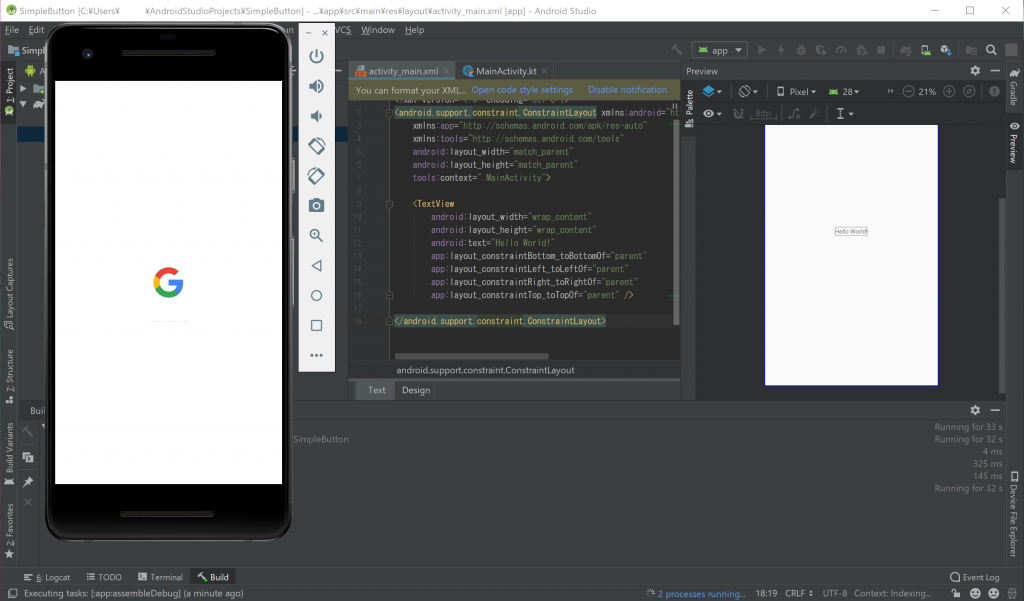
- ようやく、Hello Worldが出ました。
- これだけのために、環境構築にも少し時間がかかります。

















少しプロジェクト中を探索してみる
Hello World が出せたことで、少し余裕がでたので、プロジェクトの中を色々と探索してみました。私にとっては大きな発見がありました。
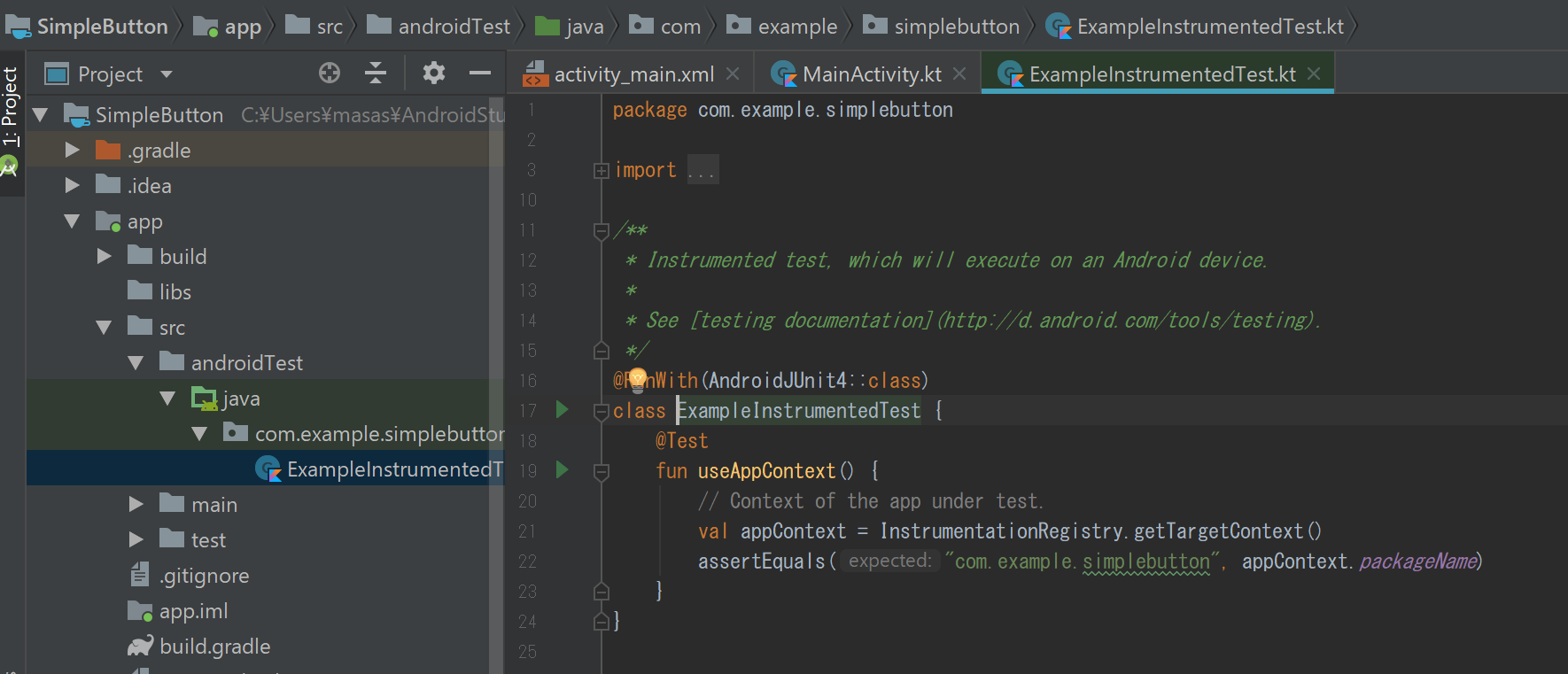
- プロジェクトの中を探索していたら、Kotolin + Android Studioでテスト(*3)が作成可能です!
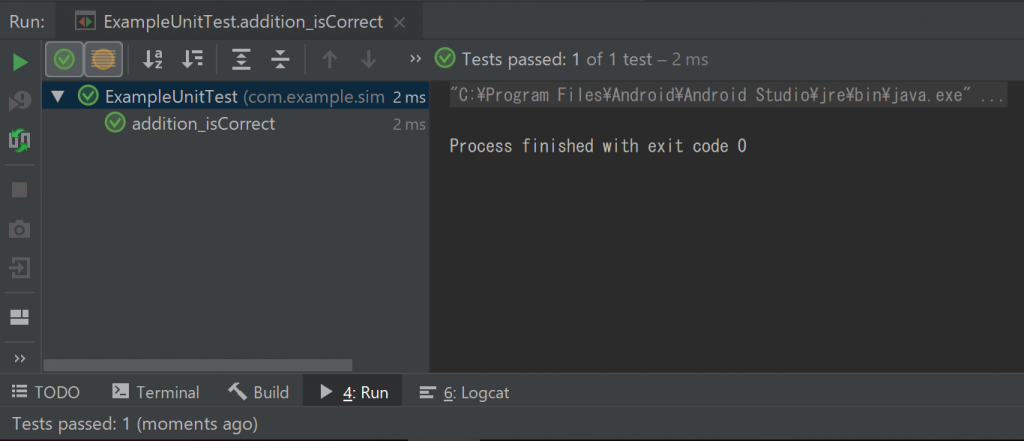
- いきなりサンプルのコードを作成しましたが、ちゃんとテストもできるし、走った結果も表示されてます。
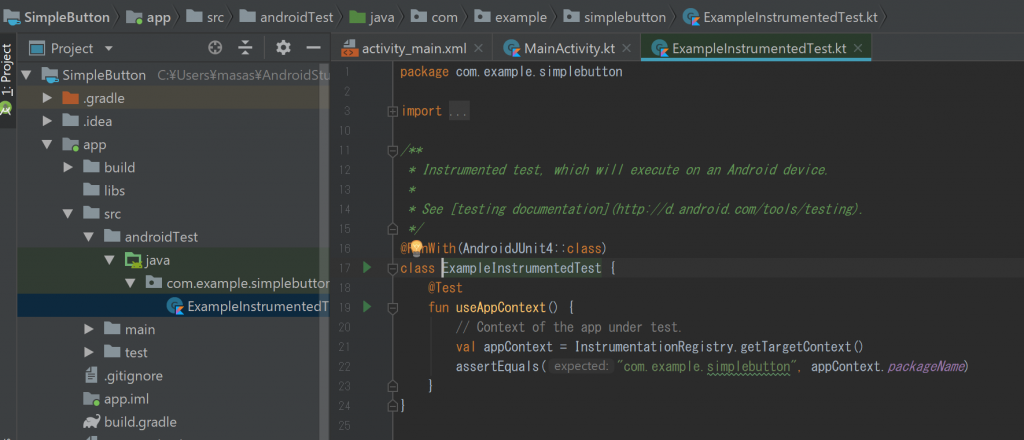
- UIテストもあるんじゃないですか
- 実は事前調査では、単体テストはInteliJの方でしかできないとネットでみていたので、少しうれしくなりました。