Contents
今回の到達点
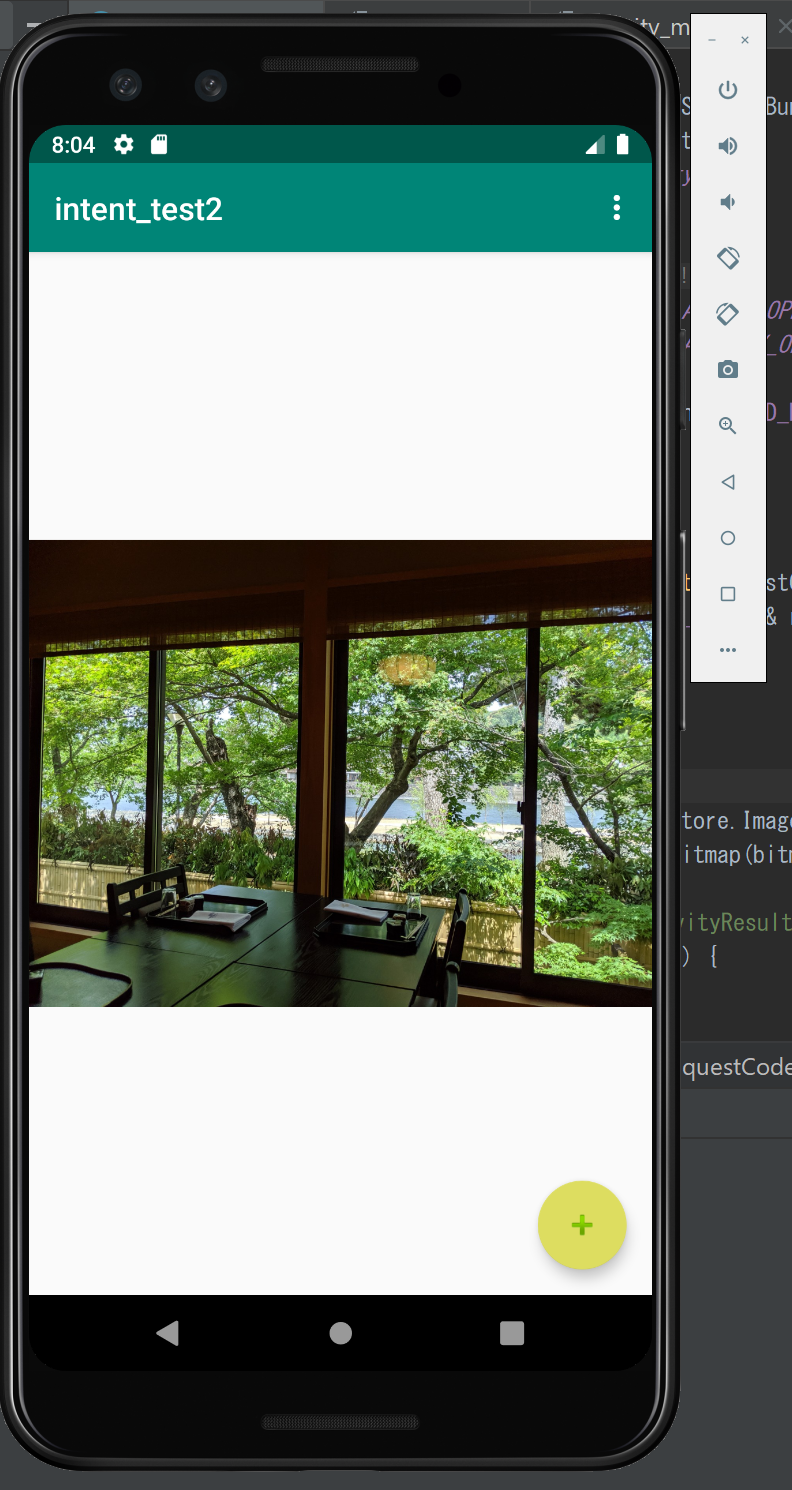
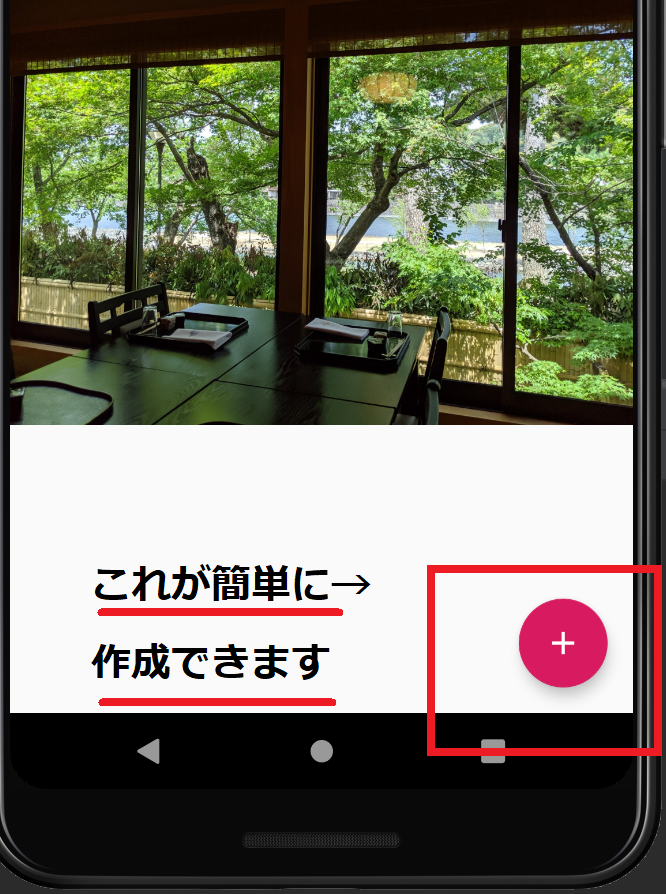
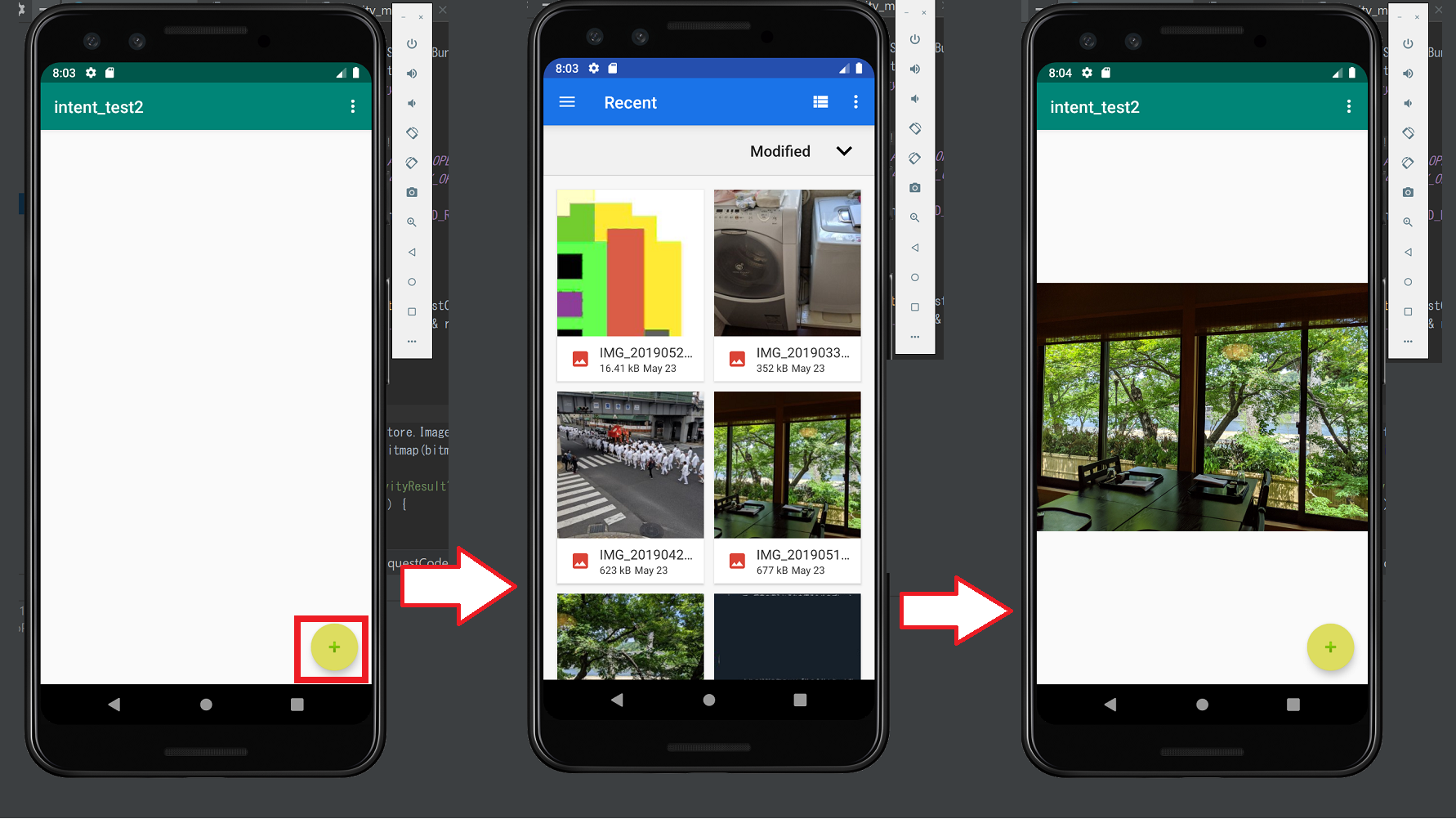
エミュレータに画像を保存。ボタン(FAB *)でIntentをセットしてギャラリーを起動(SAF *)。ギャラリーから選択した画像のURIを取得。そのURIで画像をImageViewに表示します。到達点のイメージとしては、以下のようになります。

(*) FABとは、Floating Action Button のことを言います。よく右下にある、丸にプラスや、メールマークのボタンのことです。
(*) SAFとは、Storage Access Frameworkのことを言います。簡単に画像等を取得するための仕組みです。
今回は次回への布石
RecyclerView その1では固定のアイコンだったので、

RecyclerView その2ではアイコンではなく、ここで用いたような画像で、Uriを用いて画像実際にロードしたいと考えています。
エミュレータに画像保存
参考の画像が縦長で見にくいですが、詳細は分かるかと思います。
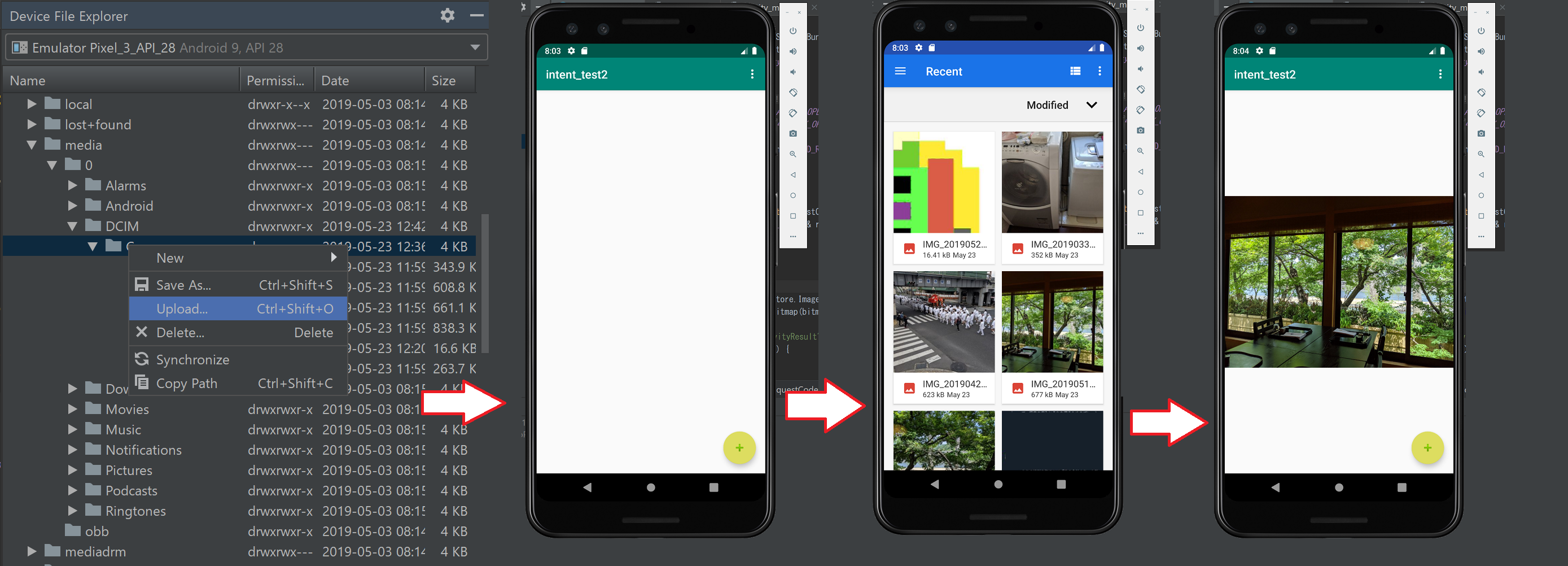
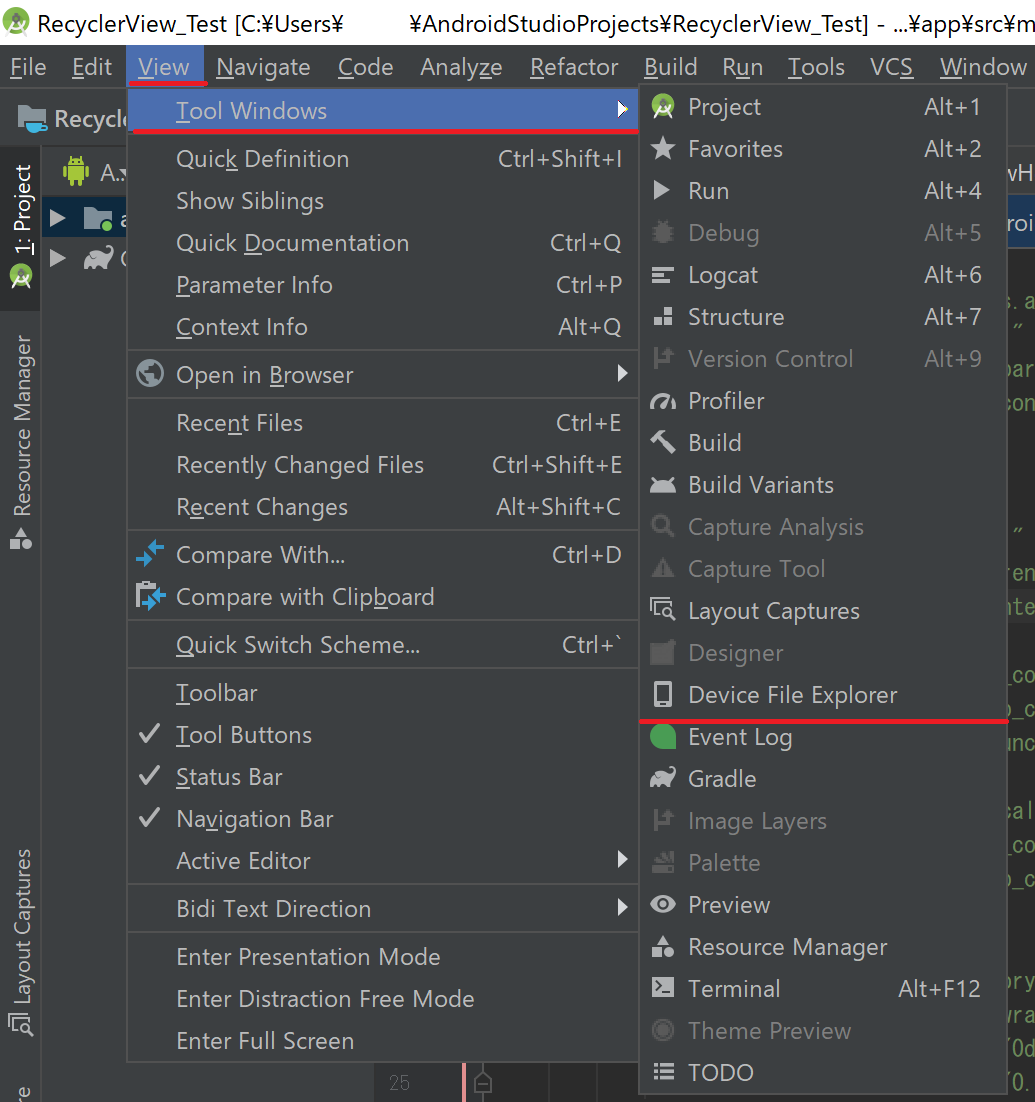
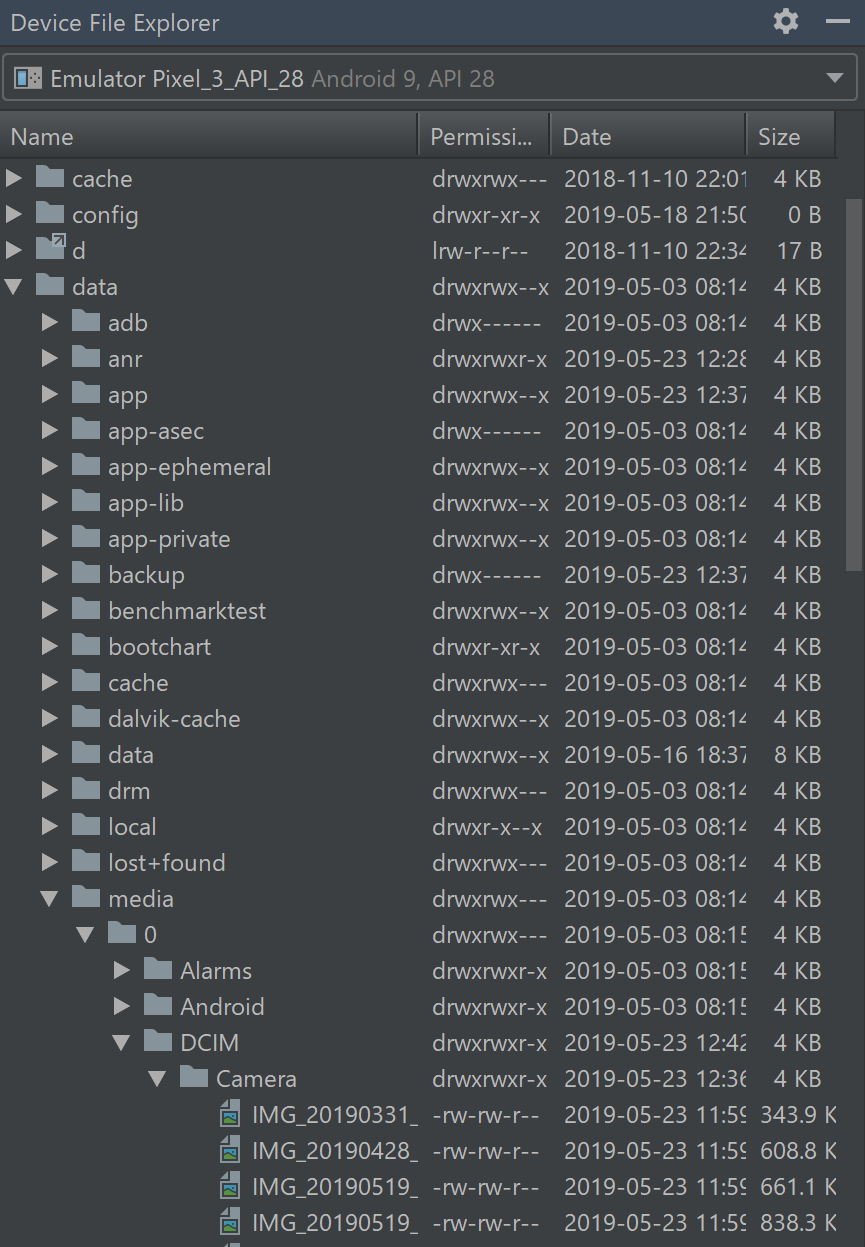
- 何らかのサンプル等を使用して、エミュレータを起動している状態で、Android Studio→View→Tool Windows→”Device File Explorer”をクリックしてください。
- ”data\media\0\DCIM\Camera”を開けて見てください。
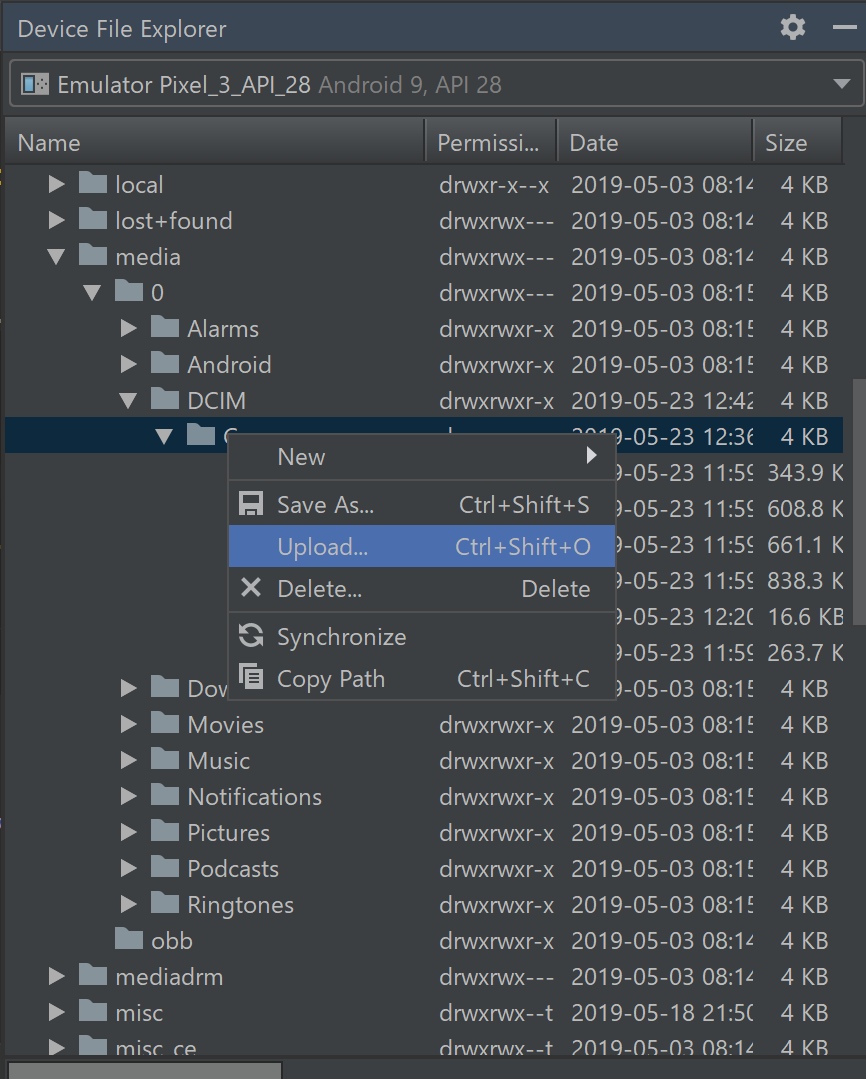
- そして、”Camera”のフォルダ上で右クリック→Uploadを選択してください。
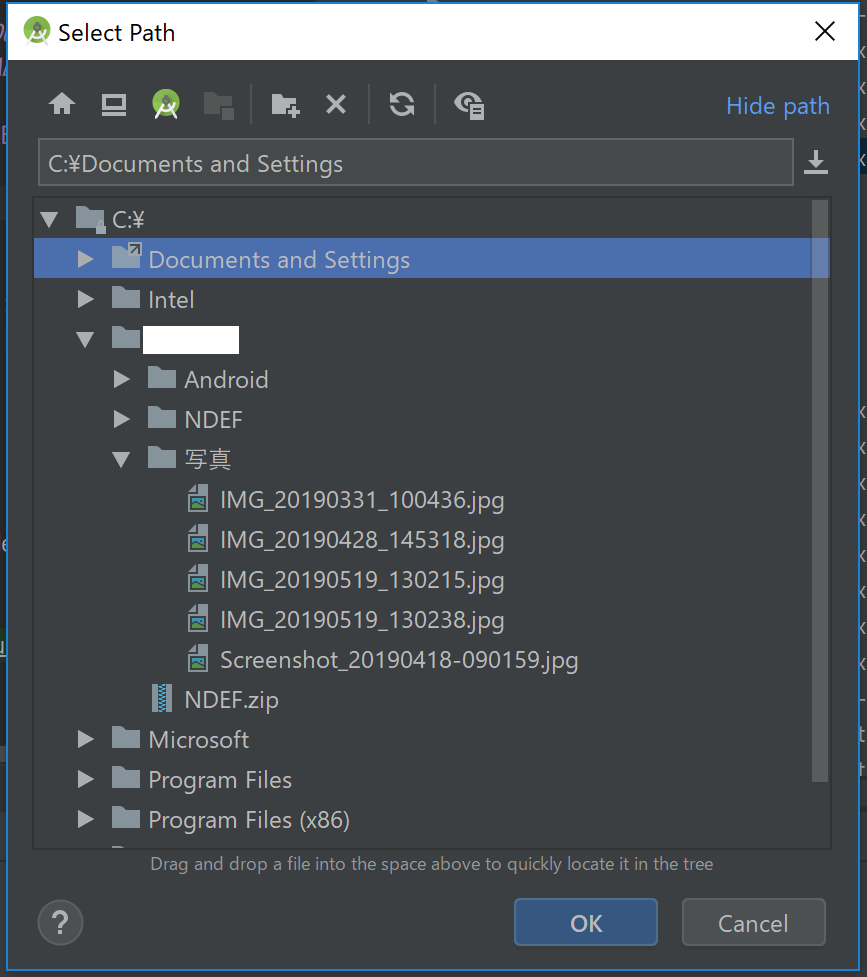
- 自分のPC上でファイルを選択してOKを押してください。これでUploadが完了です。エミュレータの画像を見るソフトで見てみる確かに画像がUploadしてくれているのを確認できるかと思います。
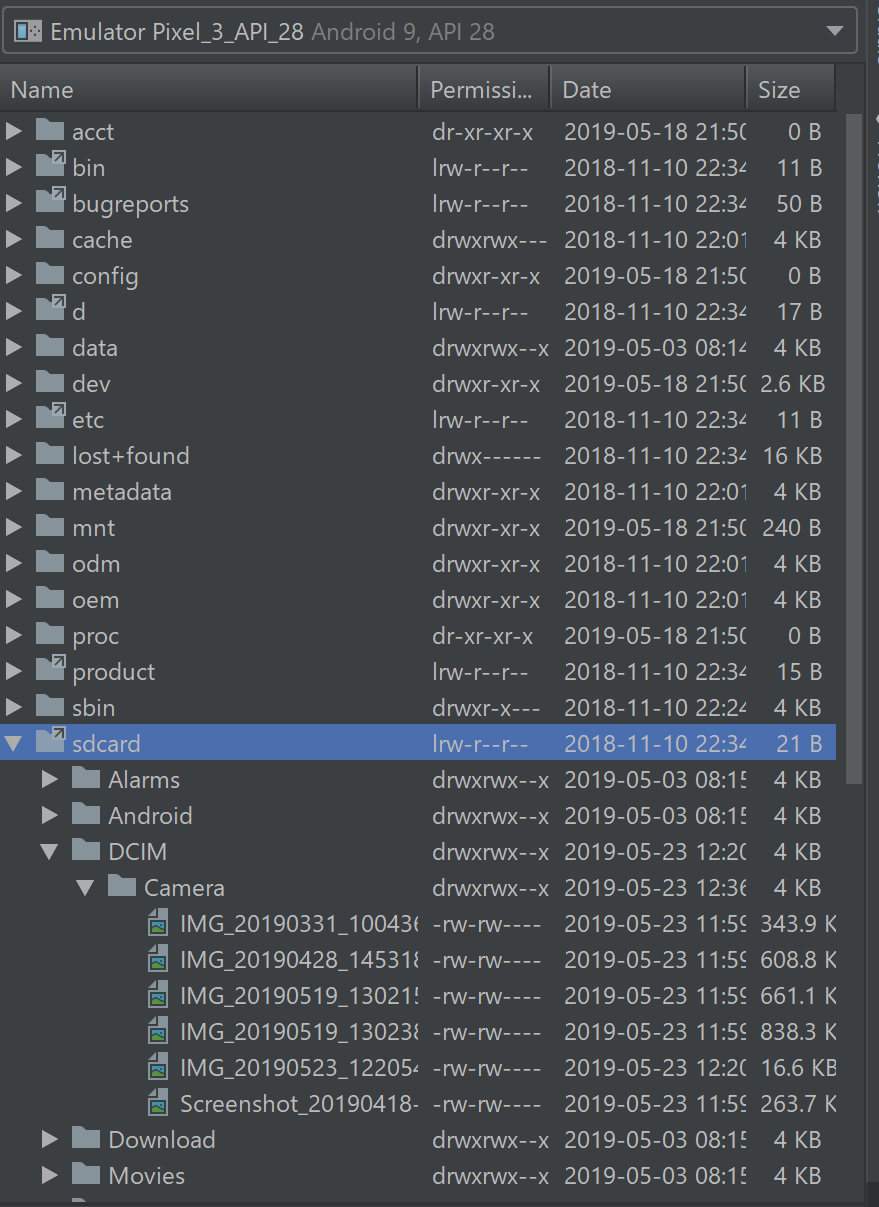
- ちなみに、私は最初にこちらのSDCardの方にUploadしたのですが、ギャラリーを起動した後に、上記のデータの方にもコピーされていました。ここら辺は少し調査が必要そうですが、今は忘れておきます。





FAB(Floating Action Button)をもつサンプル作成し、FABのアイコンと色の変更
FABのアイコン以下の手順でもできますが、この記事を書いた後にリンクのようにもできることがわかりました。参考まで。

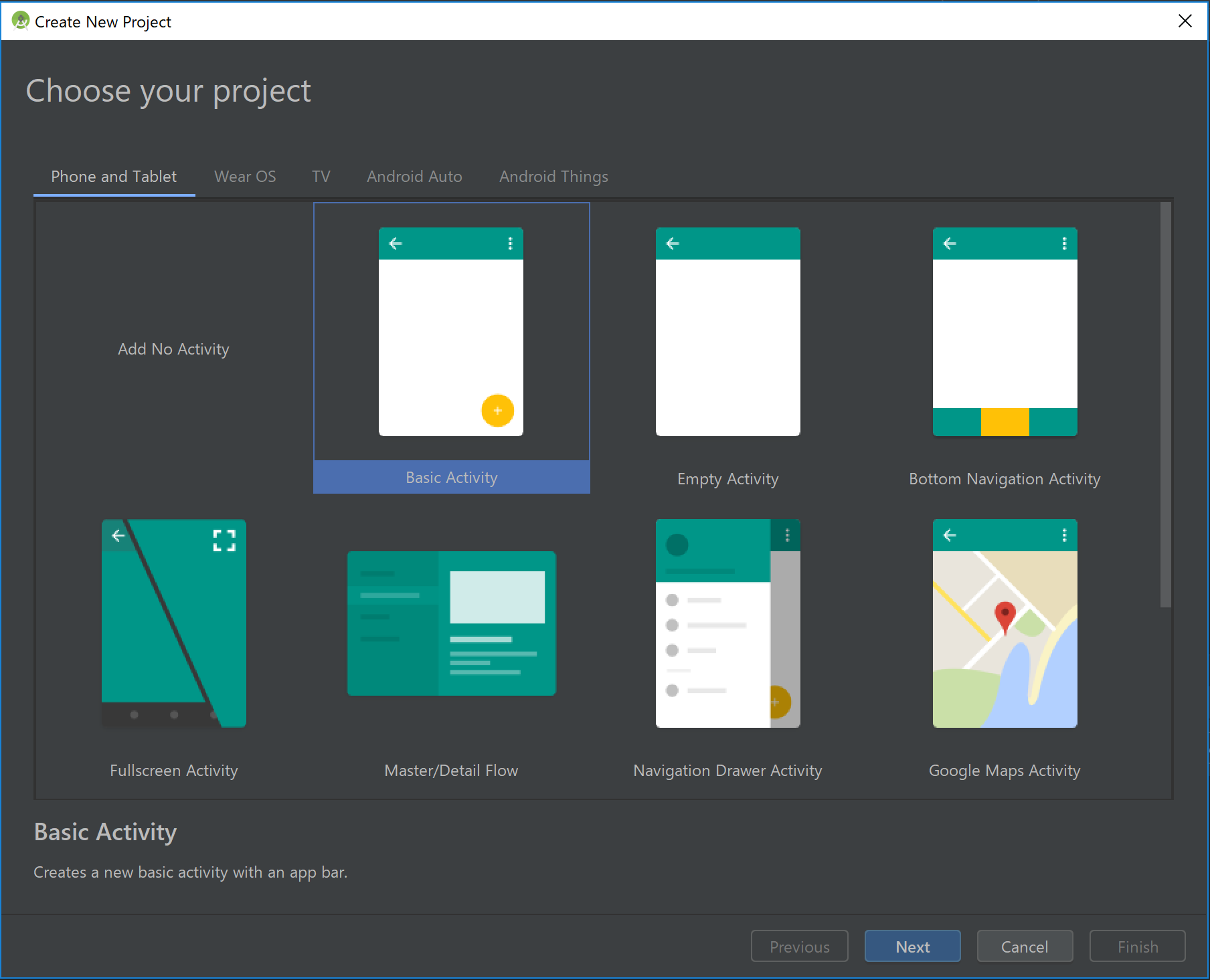
- FABを作成するにはどうすればよいのかを探していたのですが、今回のように初めからつけている場合は、New→Project→Basic Activityにあったことを思いだしました。今回はBasic Activityを初期のテンプレートとして選択し、開始します。OKボタンを押して適当なプロジェクト名をつけて作成してください。
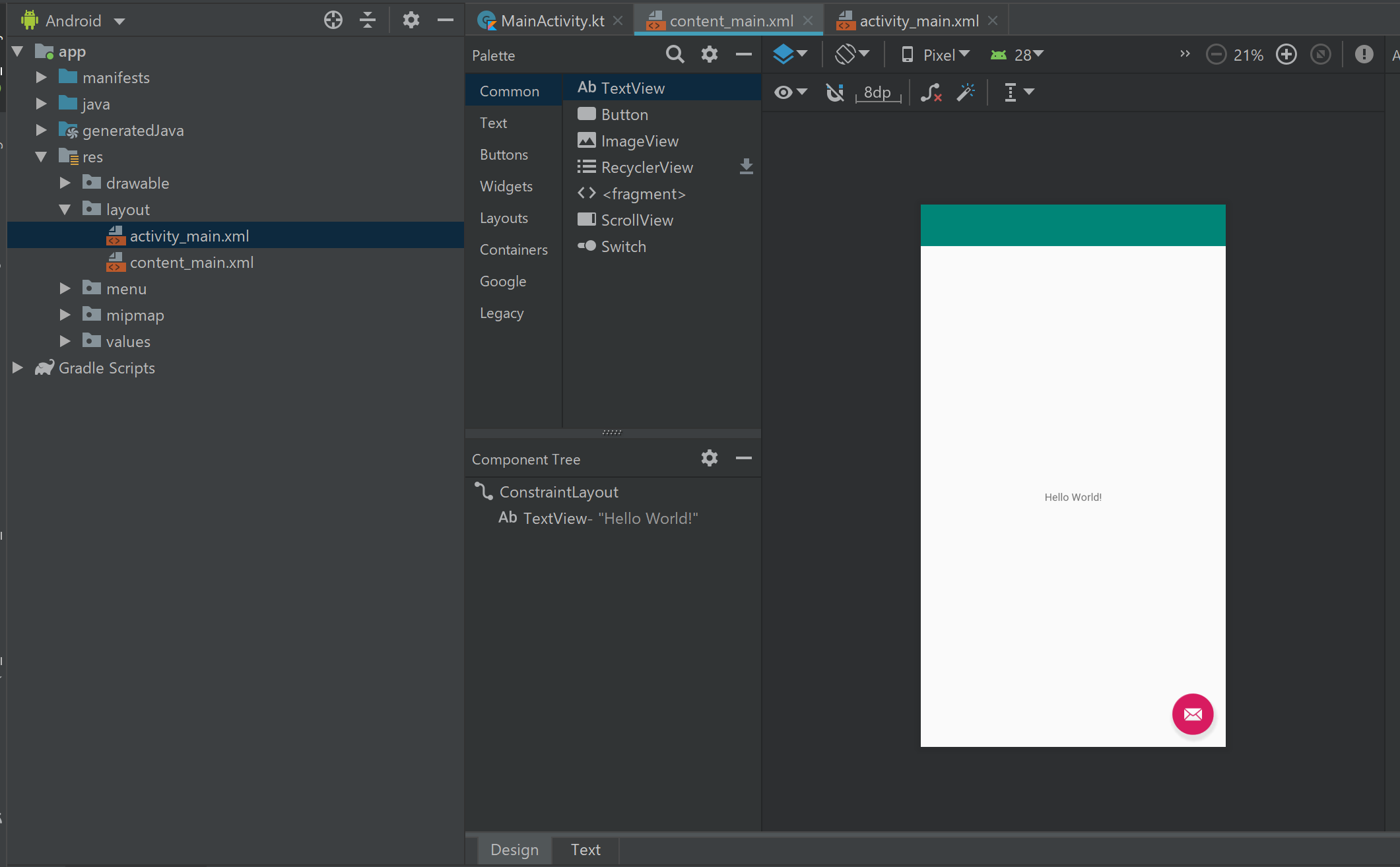
- テンプレートの画像には、黄色地にプラスマークのFABだったのですが、作ってみると、メールマークで背景色も異なっていました。
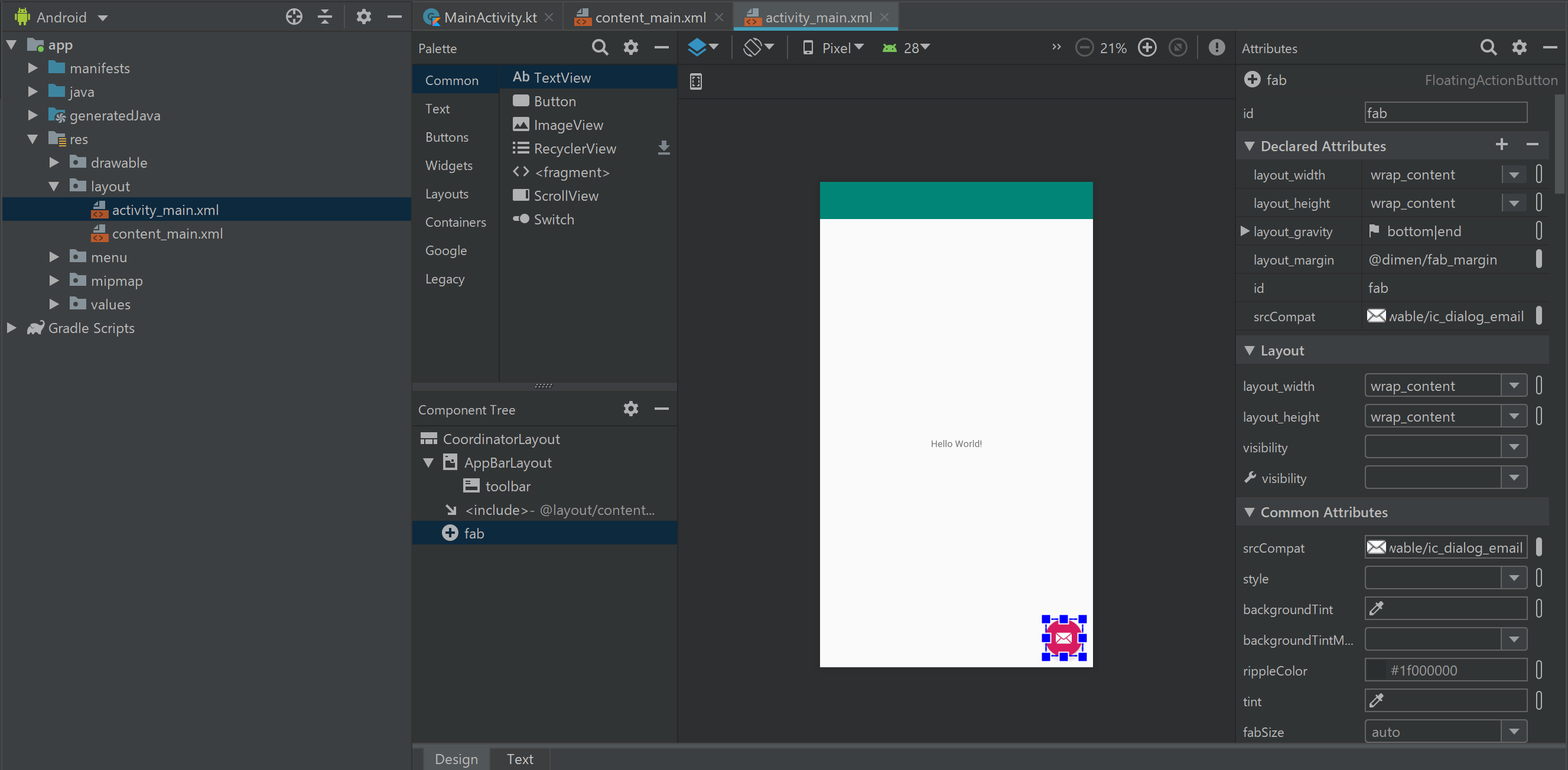
- FABを拡大。
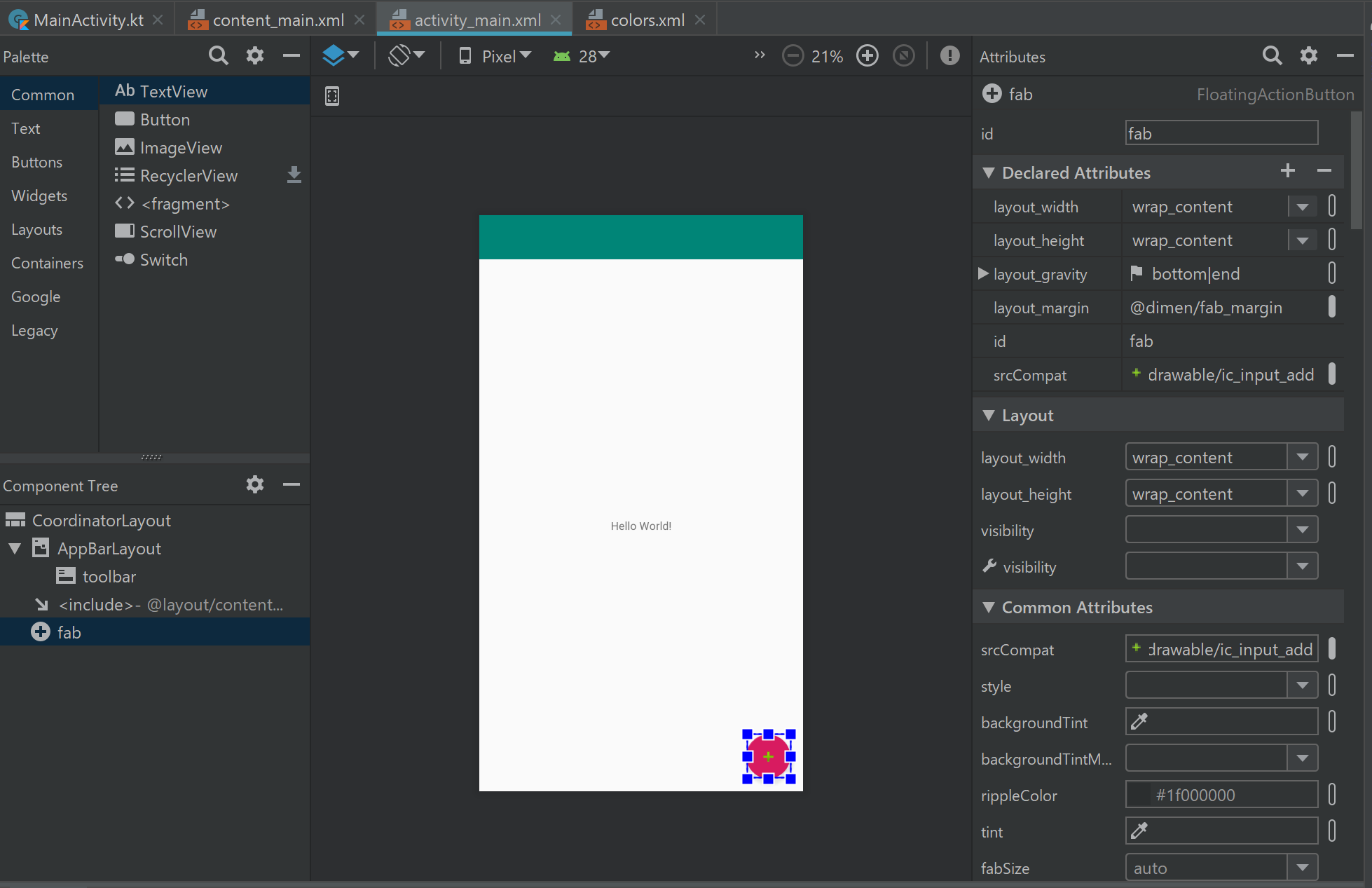
- activity_main.xmlを選択して、デザインでFABを選択してください。
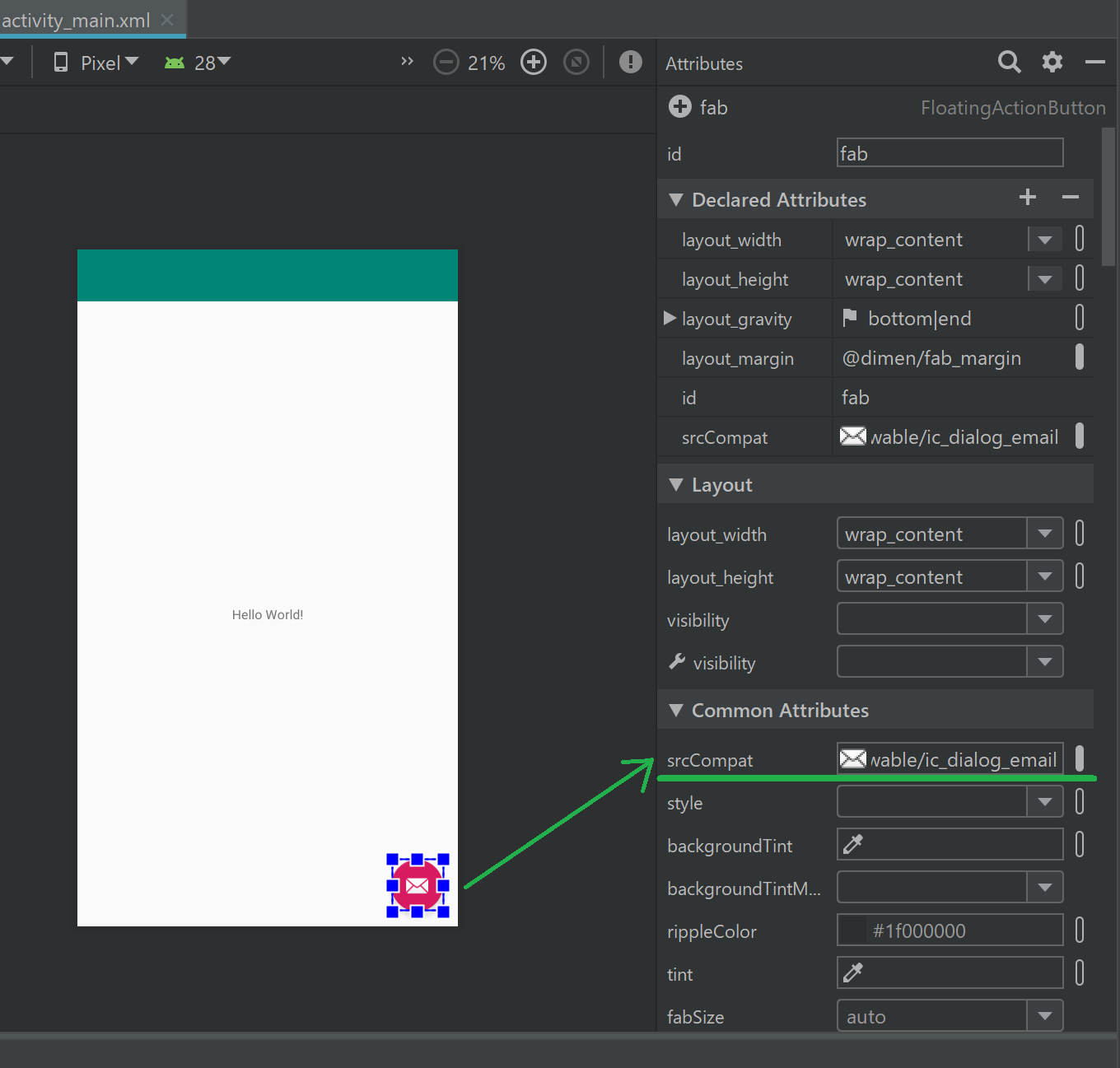
- FABを選択すると、FABのプロパティーが出てきますので、srcCompatをクリックしてください。
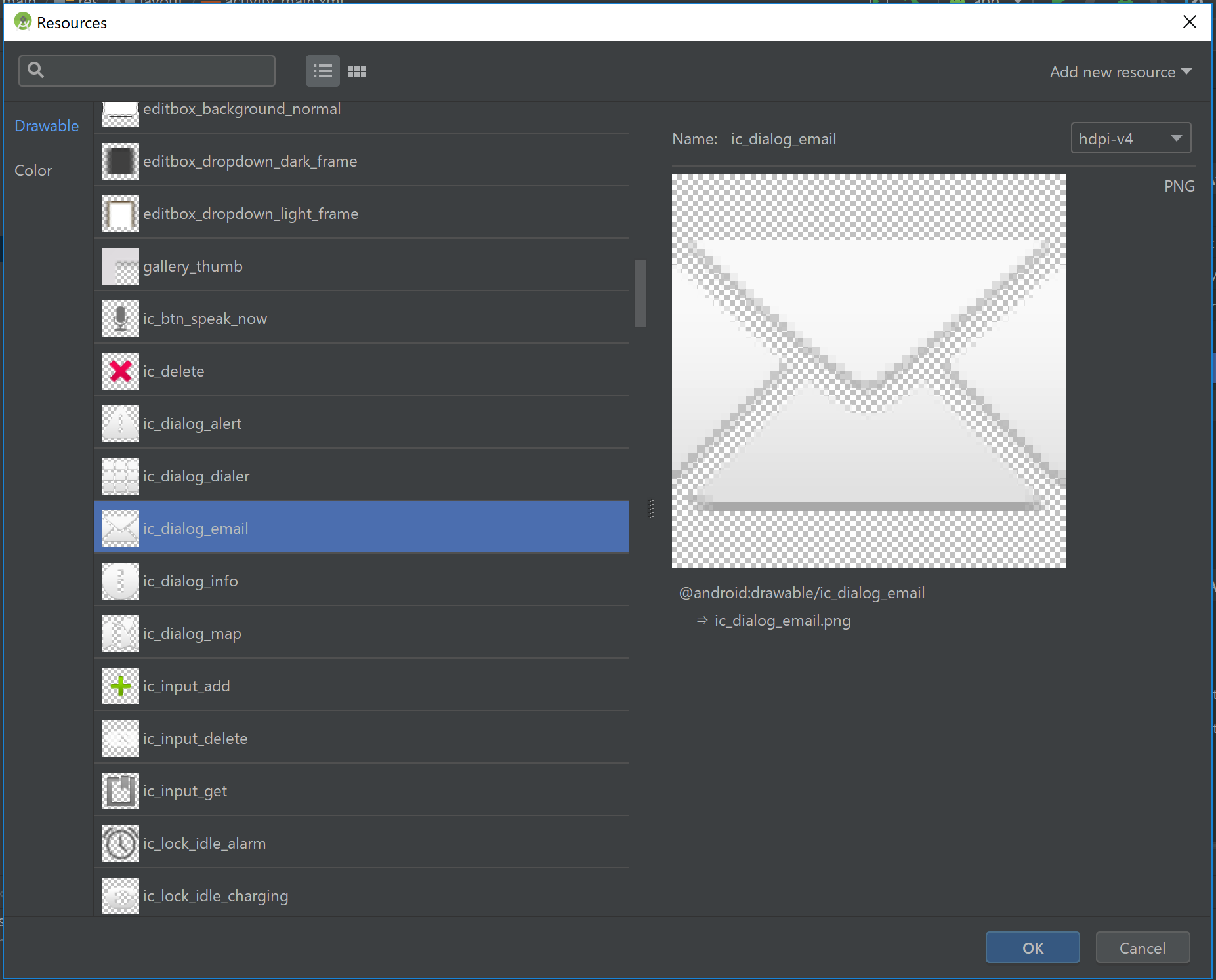
- このような選択のパネルが出てくるかと思います。現在はic_dialog_emailが選択されているので、メールマークになっています。
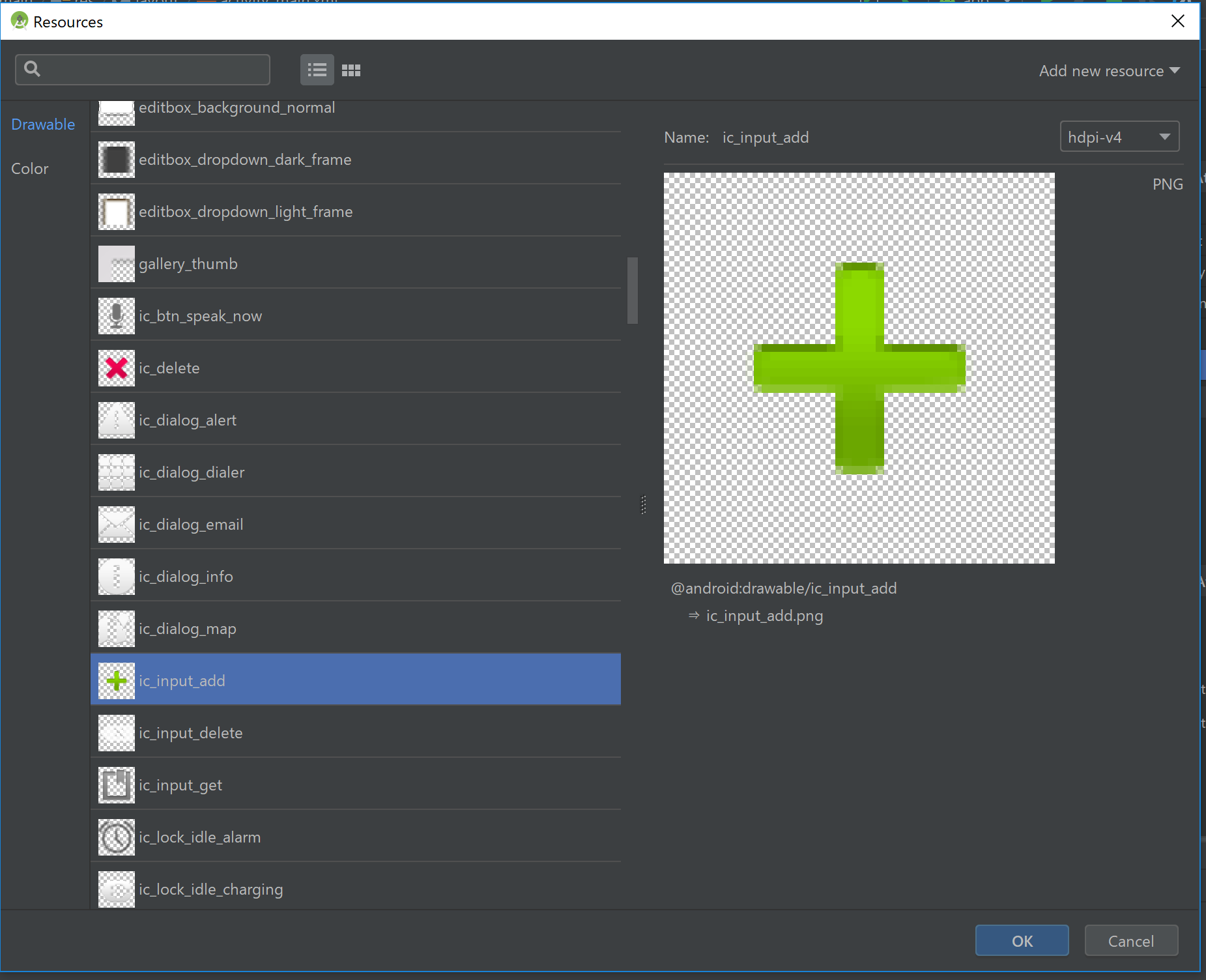
- 少し思っていたものとちがったので、変えたいと思い、リストの中にあったプラスマークを選択しました。(本当は白のプラスマークが良かったのですが、りすから消えており。。)
- 選択して、OKを押すと以下の用になっていますが、少し色のマッチングがどぎつい感じになってしまっています。
- FABを拡大。
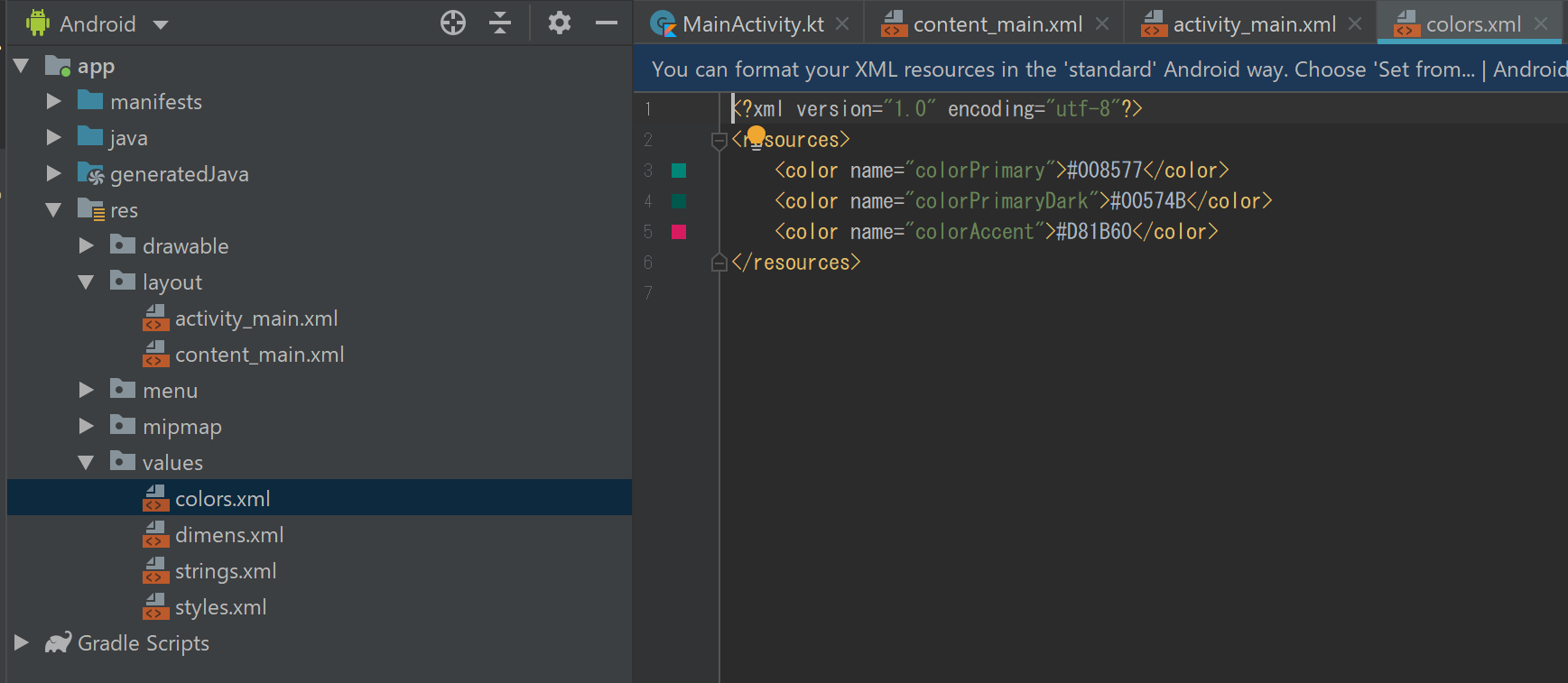
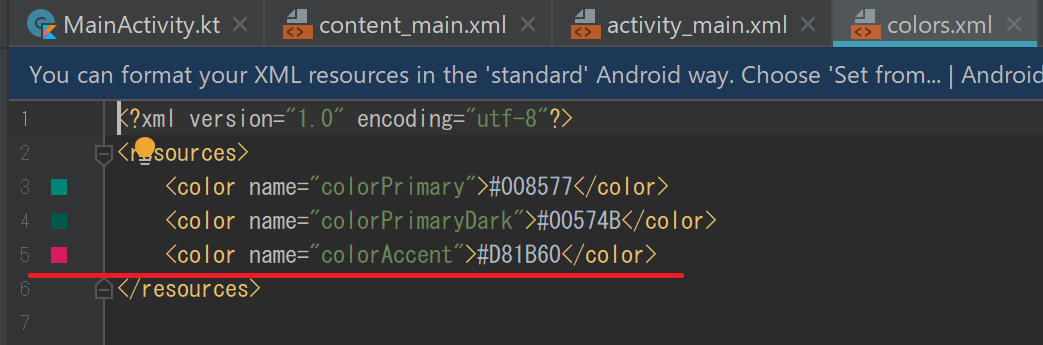
- どうも調査しているとこの色は、stringとかの定義で使用するstrings.xmlの近くにある”app\res\values\colors.xml”で定義されていることがわかりました。その中でも、”colorAccent”がその項目にあたることがわかります。
- Android Studioがすばらしいことに色も左側に表示されているので、適宜色を変えながらできます。ご自分で適したと思う色に変更してください。
- レイアウト以外に特にソース等はまだいじってませんが、次の手順を考えて、一度ビルドして実行してみてください。この時点で問題点が出ていれば判断しやすいかと思います。
- 私はこのような色に仕上げました。FABを押すと、下にSnack Barが出てきます。ここにあなたのコードを入れなさい。となっています。次の手順ではここに画像ギャラリーを起動するためのインテントを仕込んでいきます。













Intentでギャラリーを起動して、URIを取得
furusin_oriverさんのギャラリーから画像のURIとBitmapを取得する色んな方法
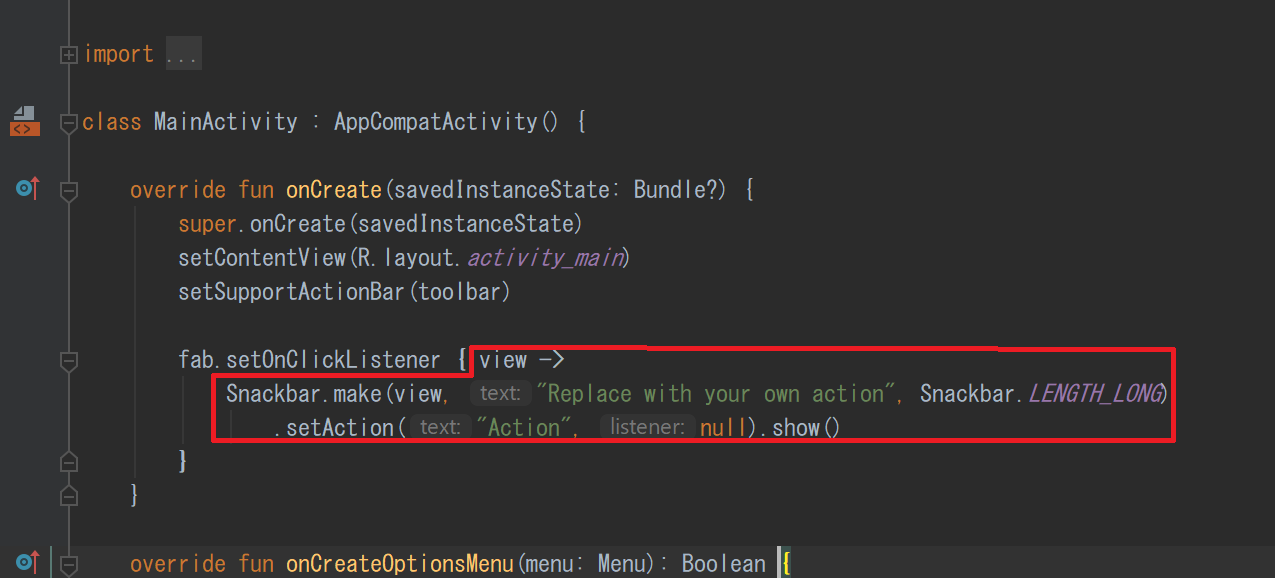
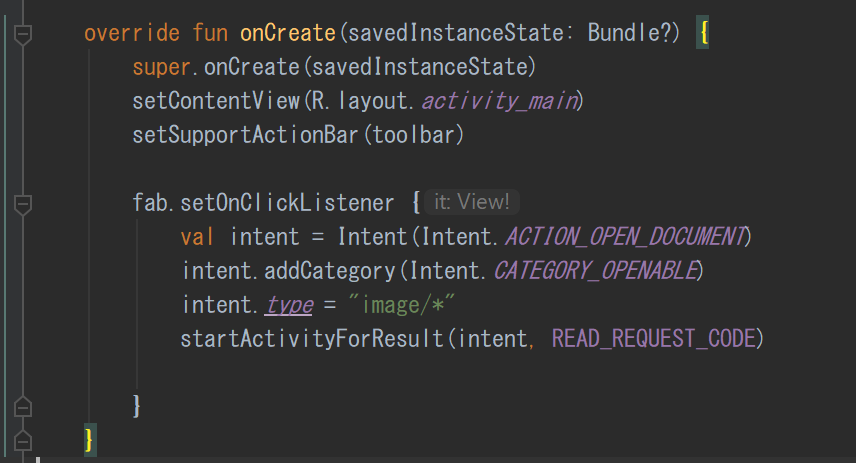
- fab.setOnClicklistnerの中身を削除して、赤枠の部分。上記の、”端末標準のギャラリーから取得する場合”から取得して、コピペします。
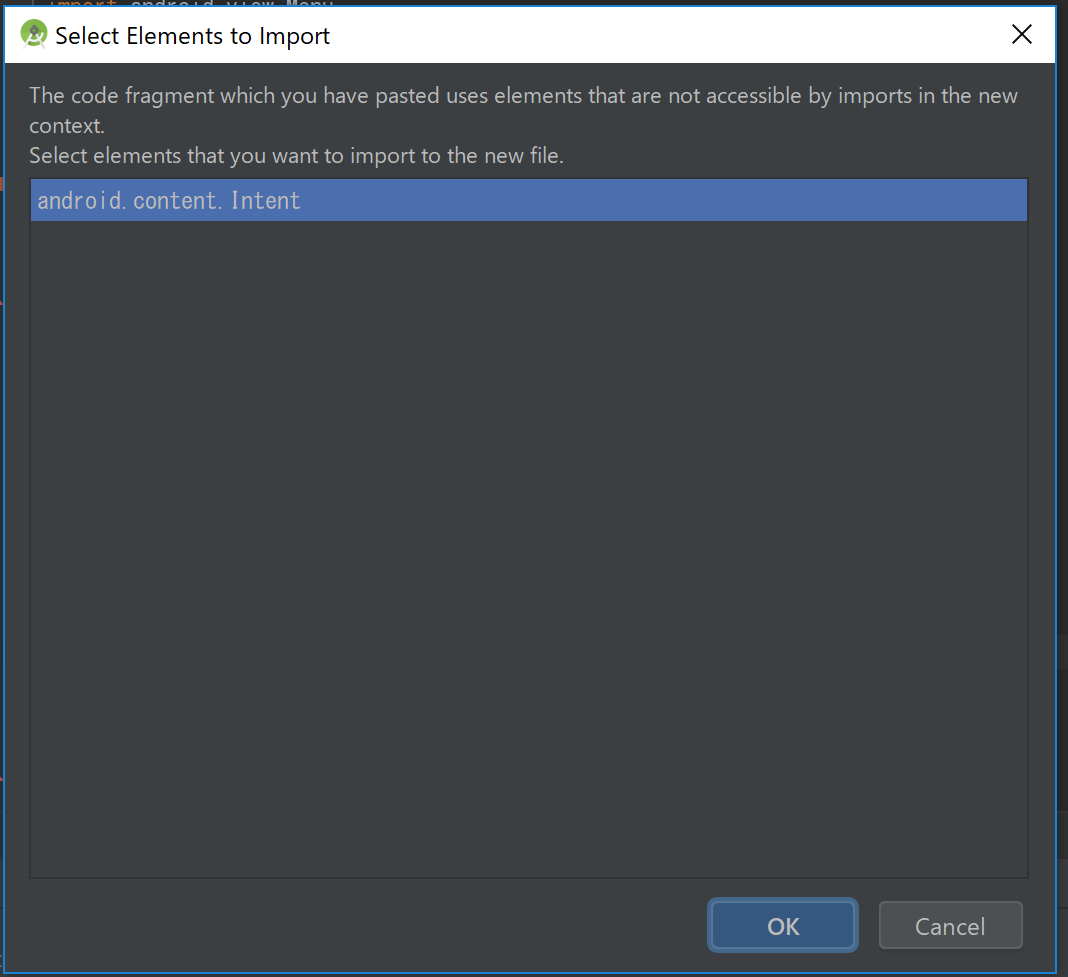
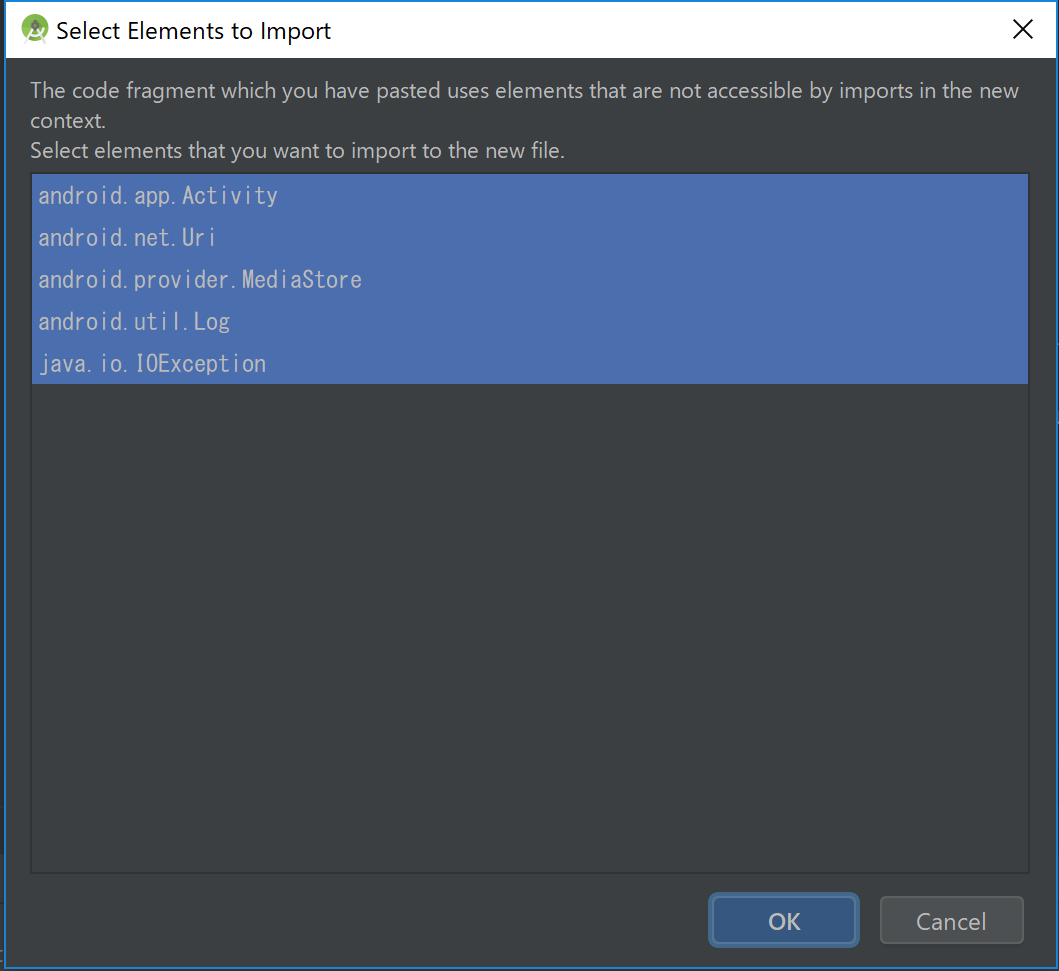
- コピペ後に以下のように、importを追加するかと聞かれますので、OKを押して追加してください。
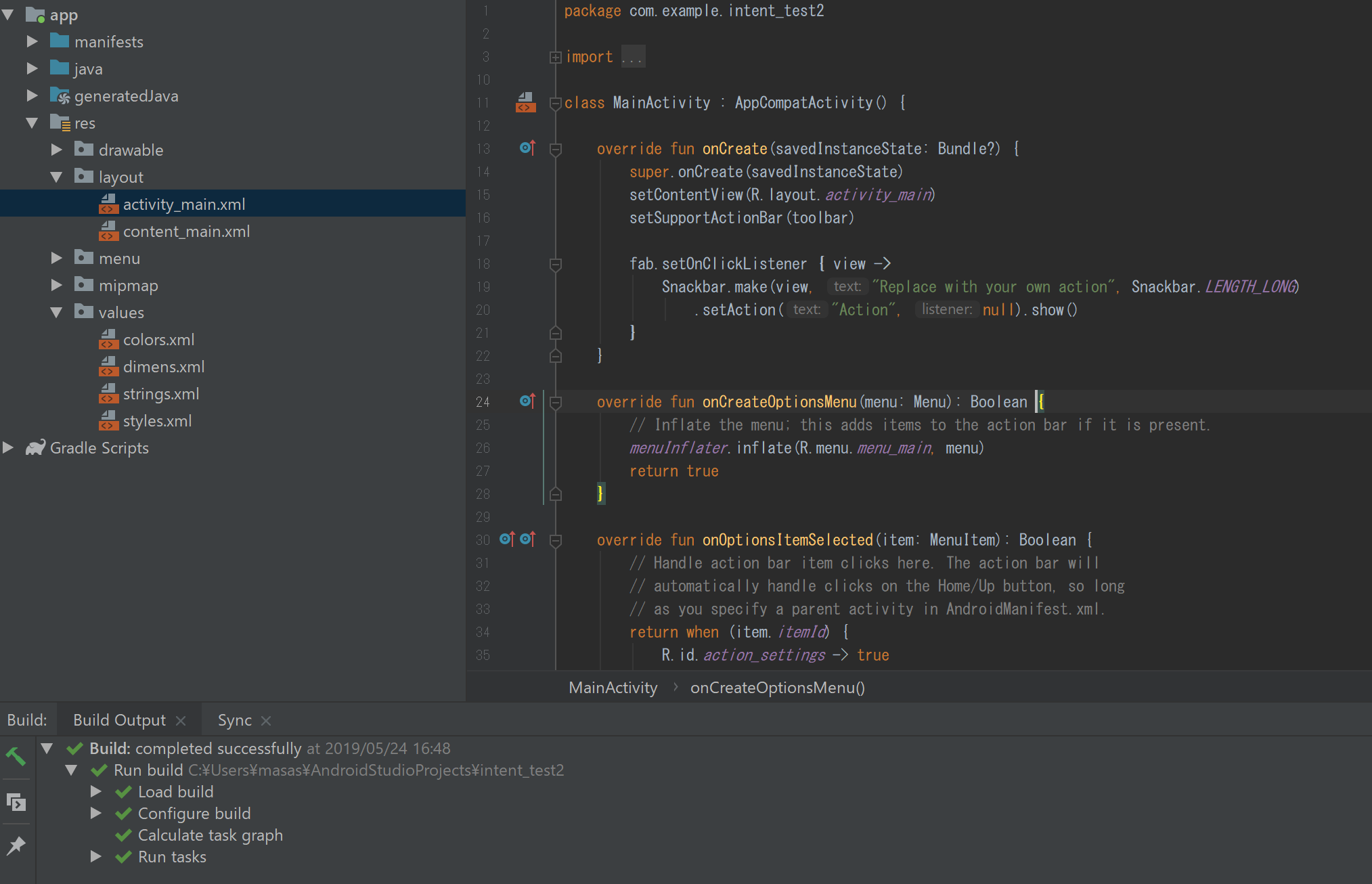
- 以下の用に自動で変換されます。(もしくわは、ここのコードをコピペしていただいて構いません)
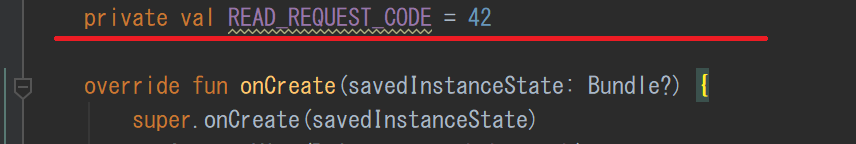
- クラスの変数として、val(immutableな変数)で READ_REQUEST_CODEを作成してください。元のjavaコードと同じ意味になります。(完全ではないですが、ある程度。) 本記事一番下の参考にさせてもらったページでも書かれていたように特に間違ってはいないと思います。
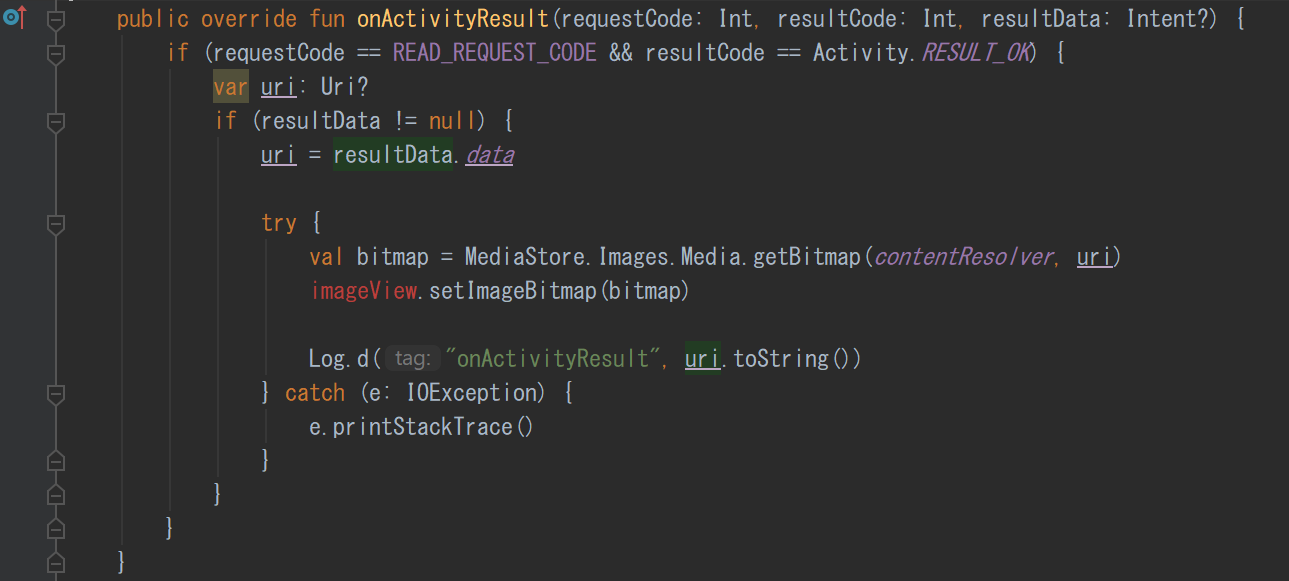
- 上記のリンク、”実際の画像(Bitmap)の取得”から取得して、コピペします。importを追加するかと聞かれますので、OKを押して追加してください。
- 一部、私が手を加えてしまったかもしれませんので、ここのコードをコピペしてもらっても問題ありません。(Log.d()の部分は完全に私が付け加えています。)






ImageViewのセット
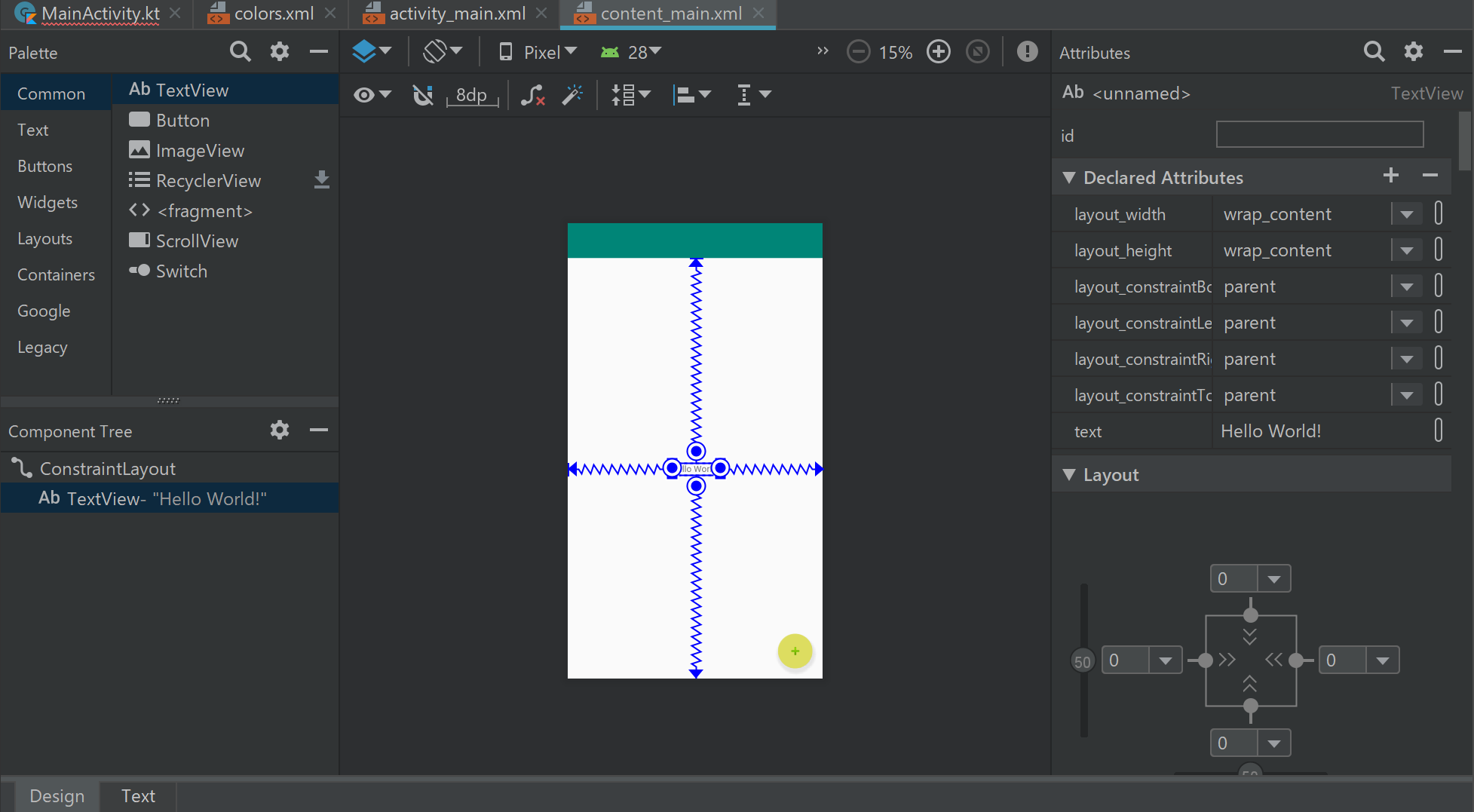
- Hellow WorldのTextViewがあるので、これをけします。
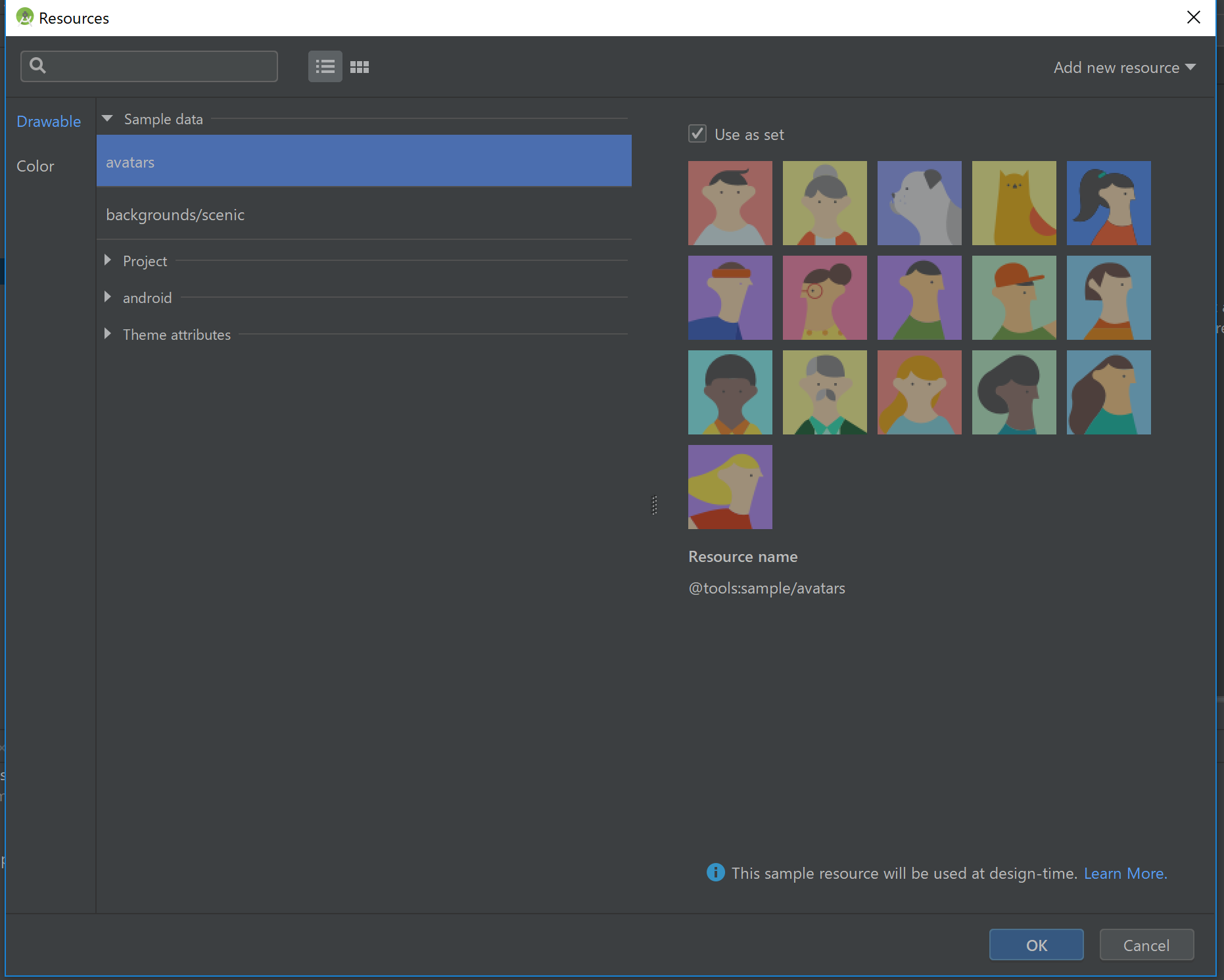
- ImageViewを挿入してください。そのアイコンを適当に選択してOKを押します。
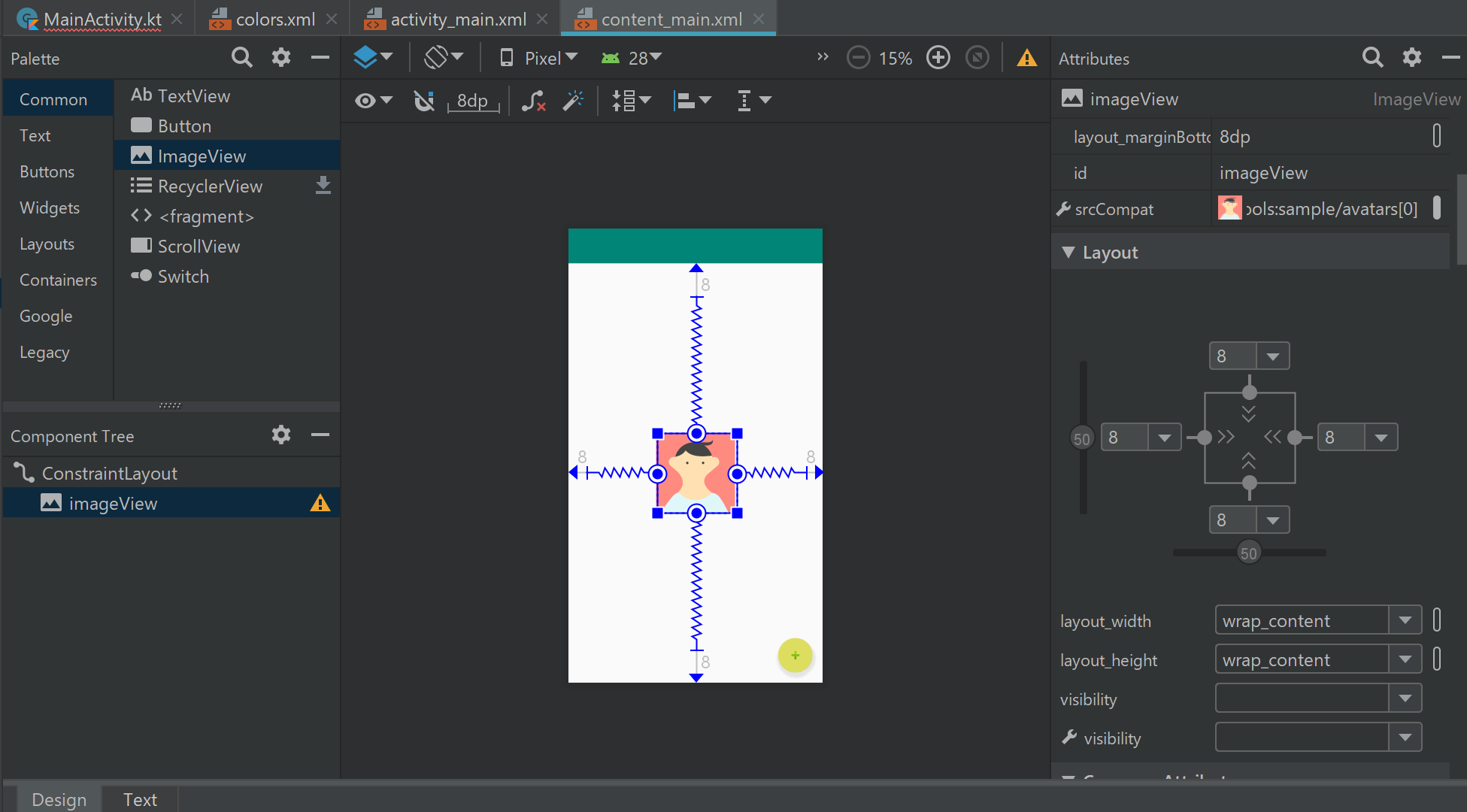
- Layoutの調整を適宜行います。
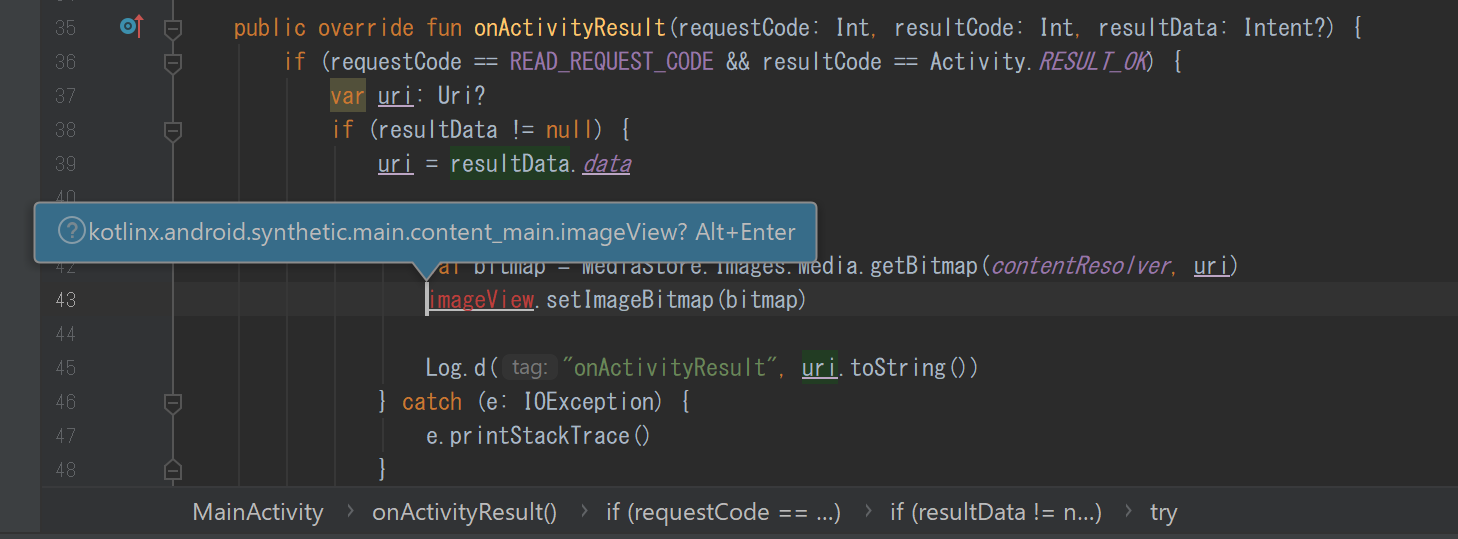
- MainActivity.ktのOnActivityResult()の中にある、ImageViewですが、ImageViewの先頭にカーソル位置を合わせると次のようなメッセージが表示されますので、”Alt+Enter”を押して、Kotlin ExtensionでImageViewを使用できるようにしてください。




ImageViewへ画像の表示
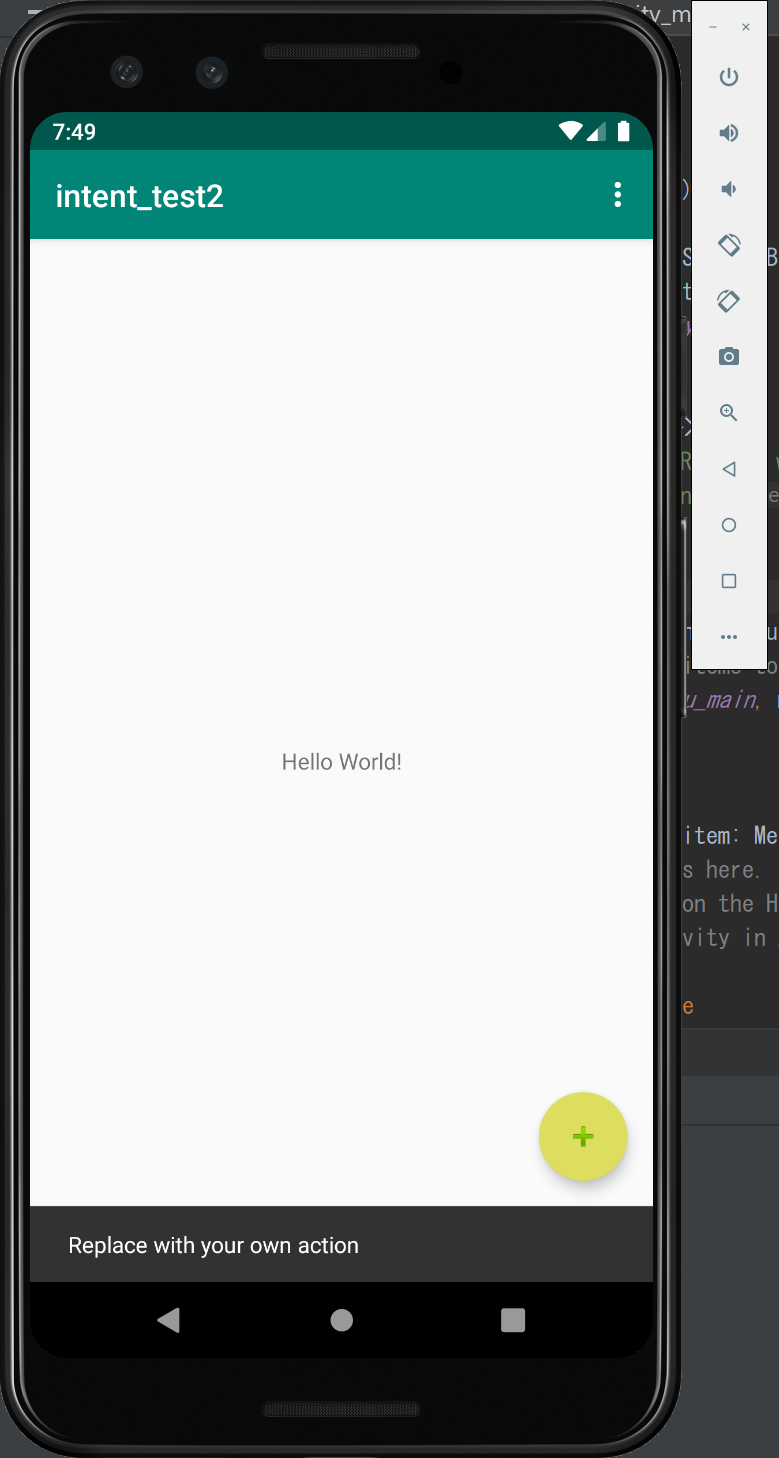
これで実行してみると以下の様になります。FABを押すと、ギャラリーを起動し、選択可能になります。選択すると、ImageViewに画像が表示されます。やり始める前は結構、めんどくさいかと思ってましたが、意外に簡単にできました。

URIってどうなってるの??
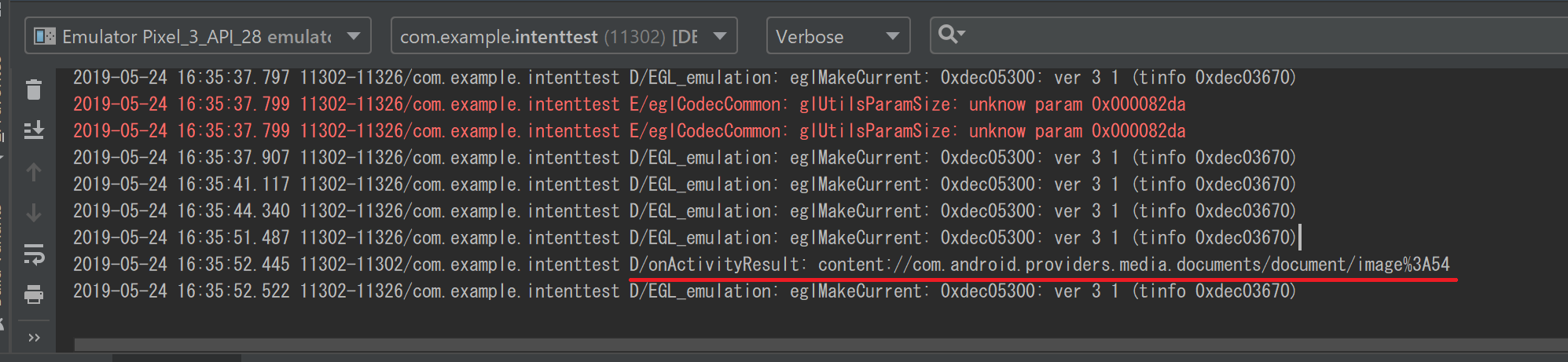
URIの中身がどうなっているのか見たことなかったので、ログを入れて実際どうなっているのか確認してみました。ぱっとみ何のことかわかりませんが、最後の部分でなんとか画像だとわかる程度です。特にDirectoryめいた感じもなく。少し不思議な感じではありました。Google Cloudとの絡みなどもあり、このようにしていると見たこともあります。

参考にしたURL
参考にさせていただいたページです。感謝。
エミュレータに画像を保存
Android DevelopersのDevice File Explorer で端末上のファイルを表示するが最近のやり方らしいのですが、ここら辺はもう少し調査したいところです。あくまで手動でUploadしたので、ビルド前イベントとかのスクリプトで上げられないものかも今後調査したいです。
FAB(Floating Action Button)とその背景色の変更
Androidで用意されているアイコン一覧→初めはここを参考に.xml直打ちで変えてましたが、GUIで変えられるのを後で知りました。
Android Notes 42 : How to change Floating Action Button’s ( FAB ) Colourや、
How to change FAB background colorスタツクオーバーフローからも、ヒントをもらって、”values\color.xml”のcolorAccentがその色だと気づきましたが、全体の色バランスが変ってしまうので、このサンプルだけで使う方法かもしれません。お役に立てば。。
Intentでギャラリーを起動とURI取得
furusin_oriverさんのギャラリーから画像のURIとBitmapを取得する色んな方法 → URIの取得方法
Android 画像ファイルを扱う際のFileとUriまとめ → パスではなくURIでの取り扱いを教えて頂きました。Windows気分では、文字列にしちゃってファイル名だけで扱うのだけど、Cloudとかも含むので結構ややこしいみたいです。じっくりしらべる・読ませていだたきます。そして、なるべくURIで扱います。
SAF(Storage Access Framework)
安定のnyanさんの[Android] Storage Access Framework で画像を取り出す
Android Developersの「ストレージ アクセス フレームワーク」
A Kotlin Android Storage Access Framework Exampleでは、staticなかったのどうすんのを再勉強。”val”でイミュータブル(読み取り専用)にするんだったと思いだした。
private val CREATE_REQUEST_CODE = 40
private val OPEN_REQUEST_CODE = 41
private val SAVE_REQUEST_CODE = 42
A Kotlin Android Storage Access Framework Exampleより
自分の宿題
時間があれば調べて追記したいと思います。
- Device File ExplorerでSDCardの方に画像をUPしたのに、dataの方にも勝手にコピーされたのは何故か??を調べること。
感想
調査しながら、それぞれ初めてやったにしてはそこそこの出来になりました。各項目の調査は通勤時間に調べるなどしましたが、実際にやったのは半日程度。ページの一番下にも参照のページ書いてますが、色々と参考にさせてもらったページが良かったり、AndroidStudioのJava→Kotlin変換機能が良かったので、作業が意外に効率的にできて感謝です。あと、Kotlin Extensionほんとに良い。