結論
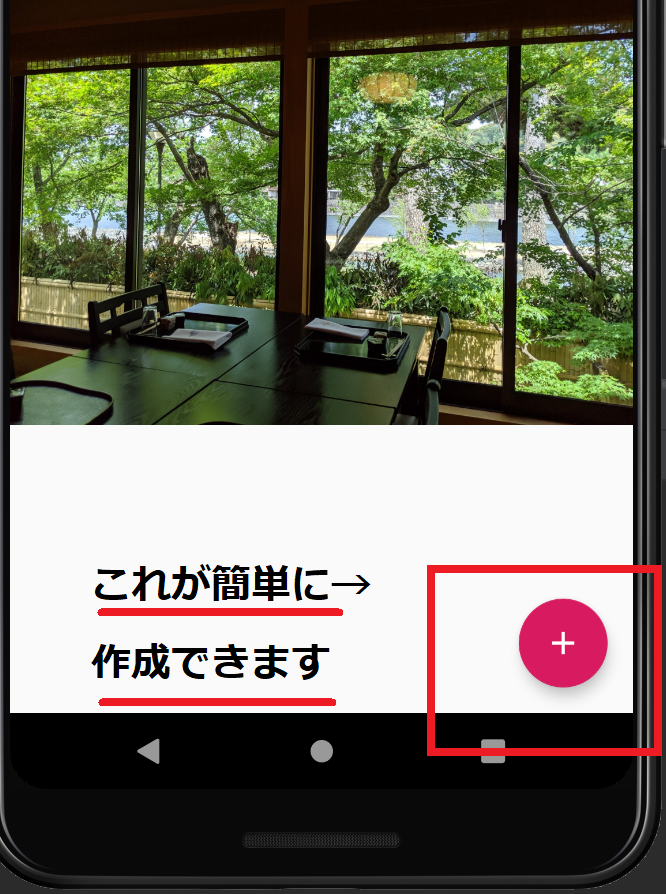
以下のやり方で、FAB(Floating Action Button)のアイコンをベクターアセットで作成できます。

前回の記事では、アイコン画像のアセットを使ったために、なんだか物足りないなぁという感じでした。本当は、本記事で示したようなプラスマークのFABを作成したかったのですが、やりたかったことの本質とは異なったので、さらっと流していました。

[Kotlin] RecyclerView その 1.5 - 画像表示とIntent(SAF)とFAB
今回の到達点
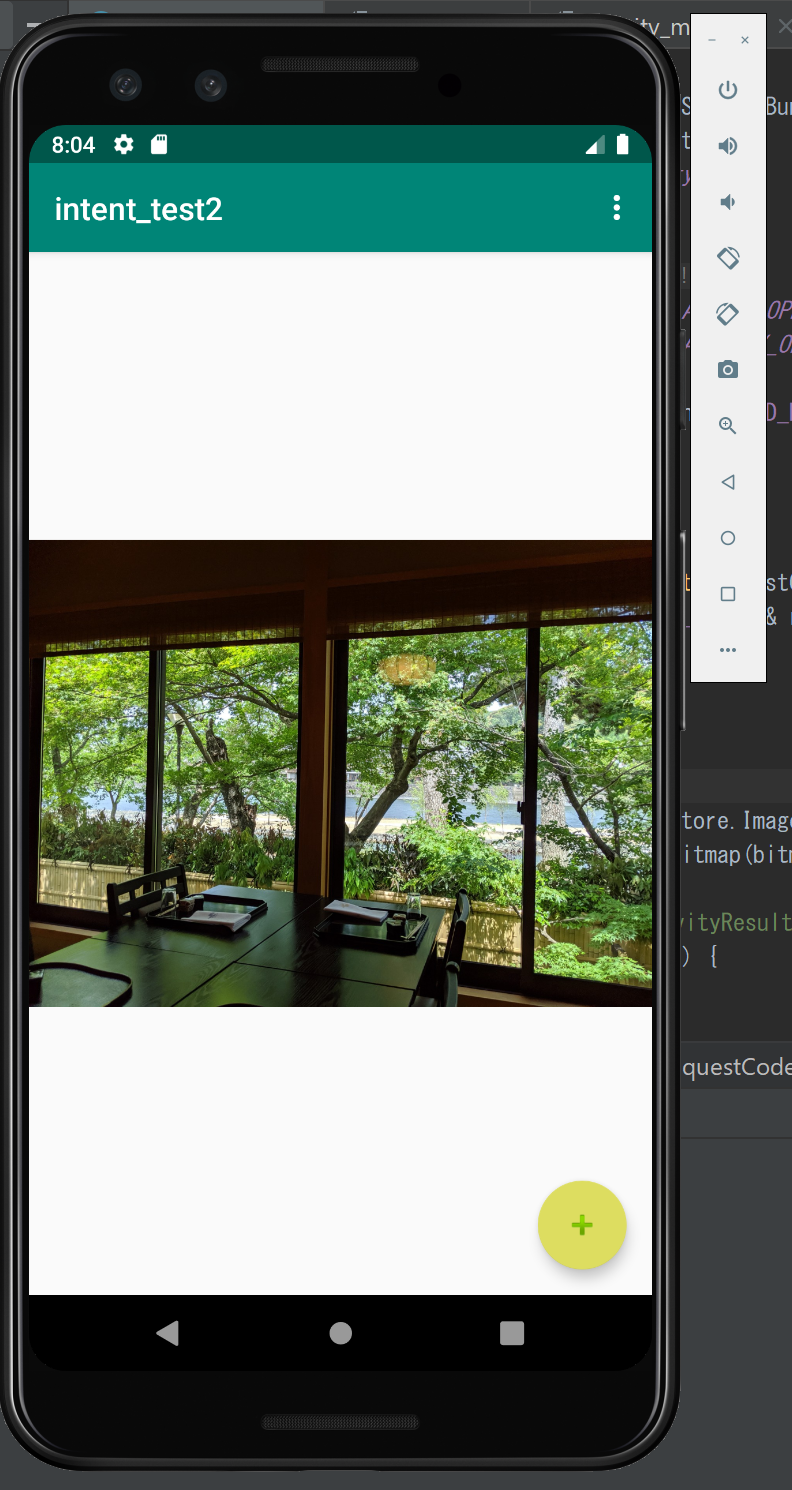
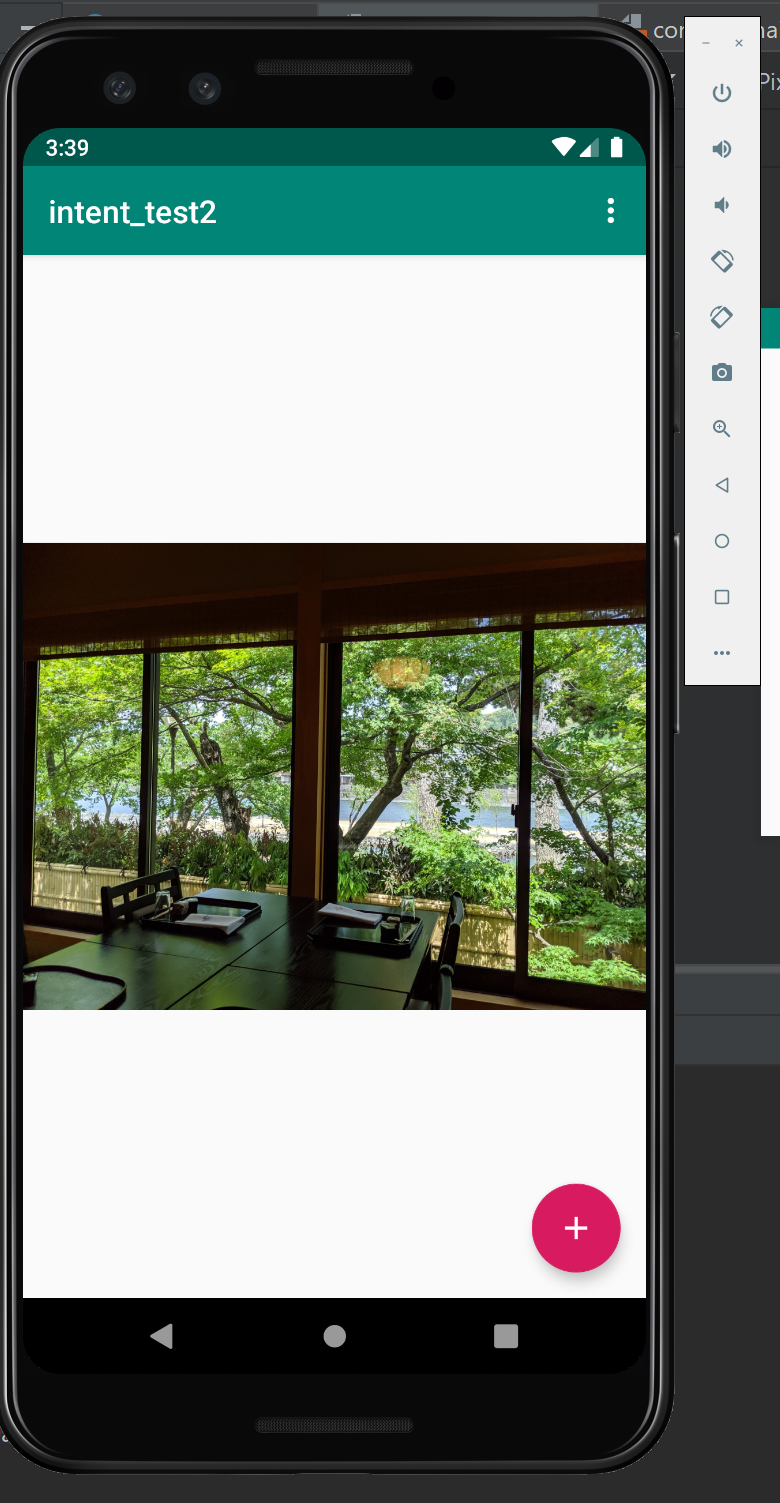
エミュレータに画像を保存。ボタン(FAB *)でIntentをセットしてギャラリーを起動(SAF *)。ギャラリーから選択した画像のURIを取得。そのURIで画像をImageViewに表示します。到達点のイメージ...
調べた結果、Android Developersのページに「さまざまな密度に適用可能なベクター グラフィックの追加」として、作成方法がありましたので、そちらを参考にすると簡単にできました。
手順
ほとんど、上記のAndroid Developersのままなのですが、画像で手順を示しておきます。FABは事前に存在するものとして、話を進めていきます。プロジェクトのNew→Project→Basic Activityでも簡単に作成可能です。
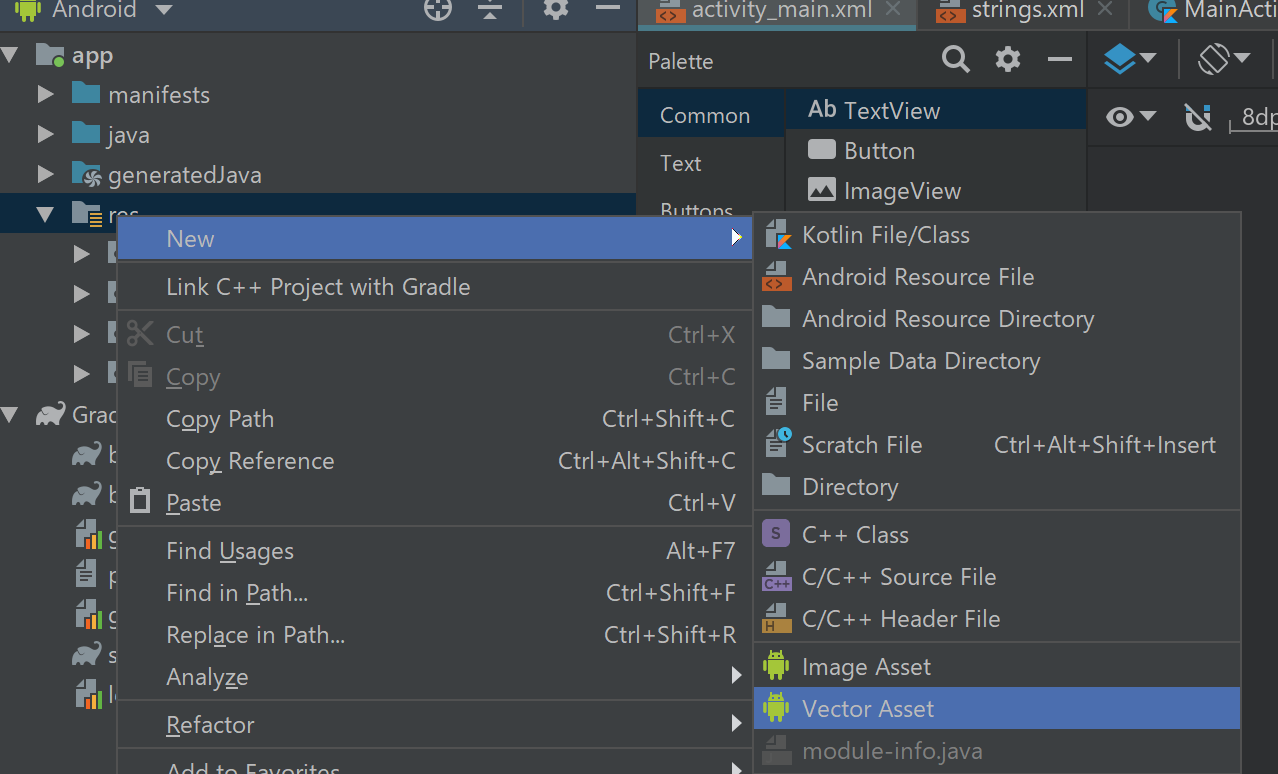
- プロジェクトのapp→res→drawableで右クリックして、New→VectorAssetを追加。
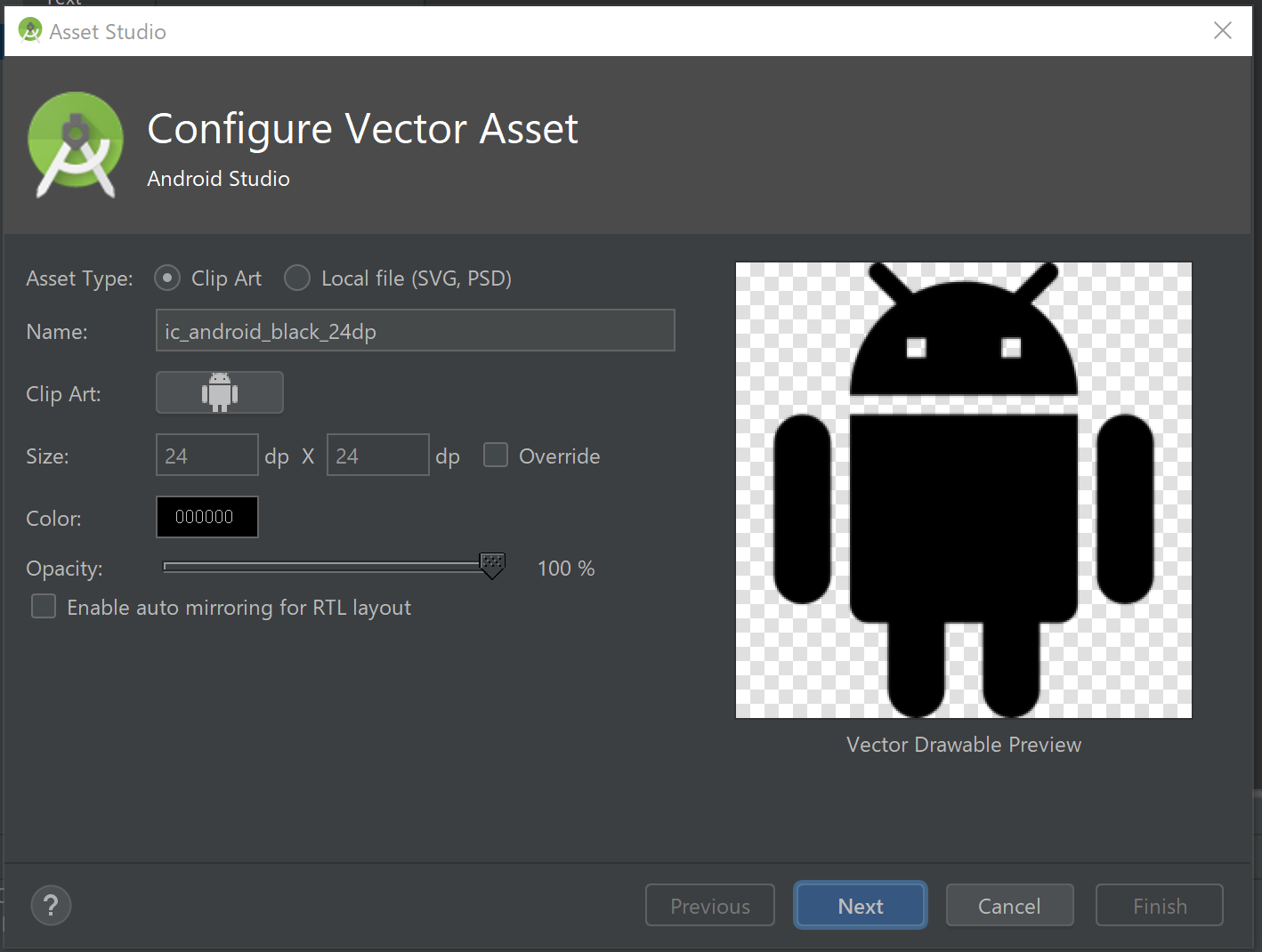
- 次のような画面が出てきます。”Clip Art”のアイコンをクリックしてください。
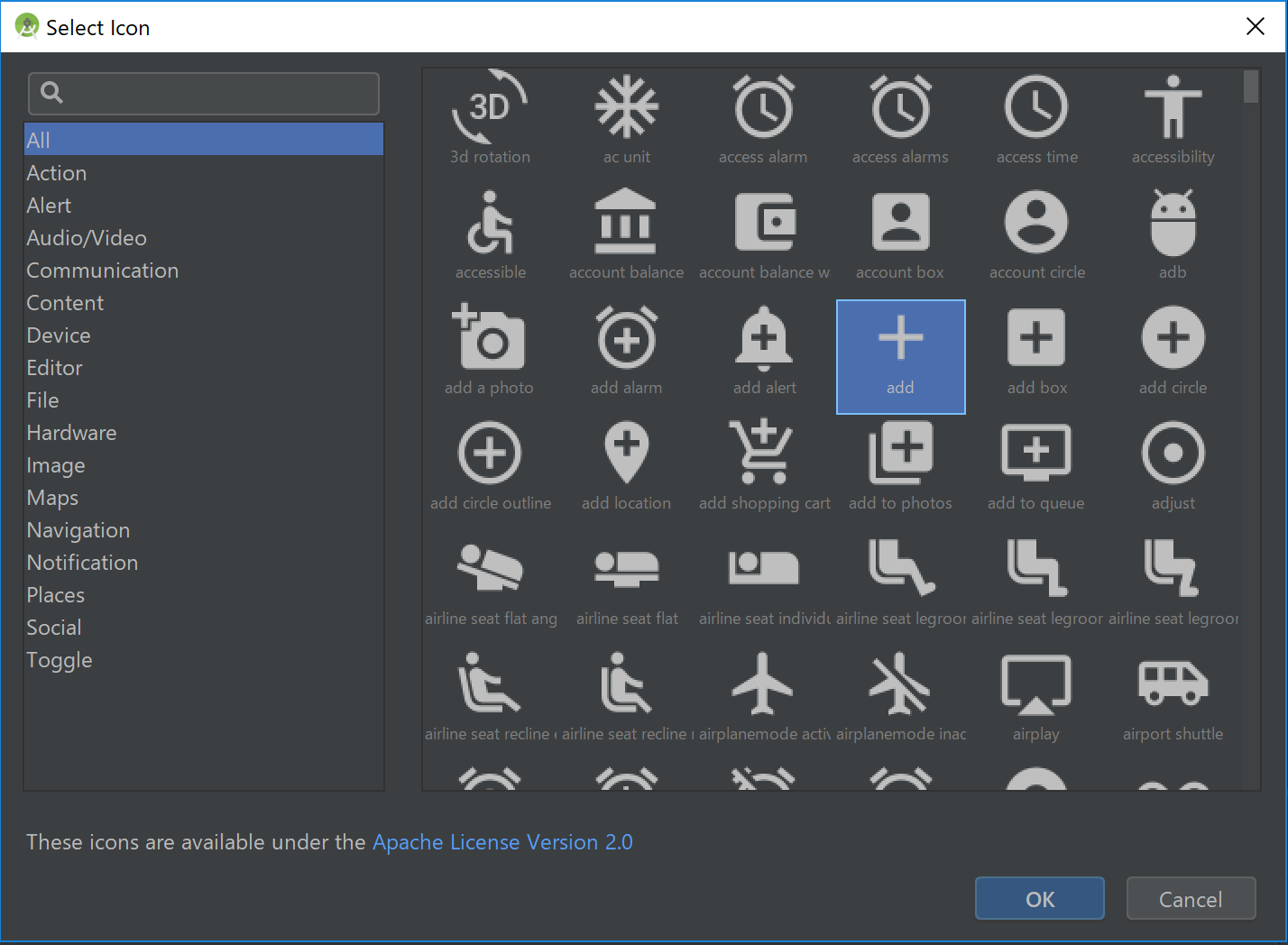
- アイコン一覧画面が出てきます。この中から、今回はAddを選択します。OKを押してください。
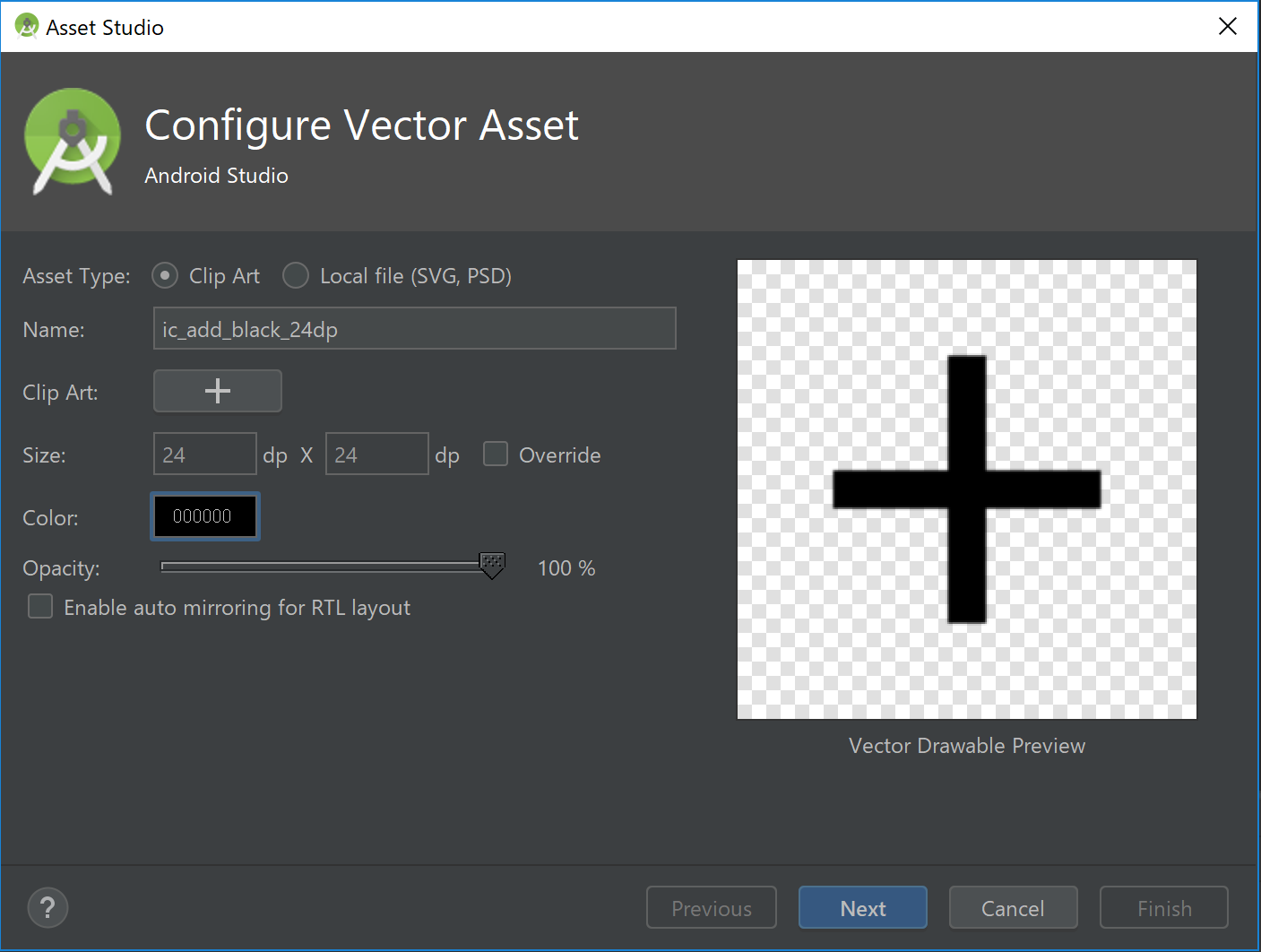
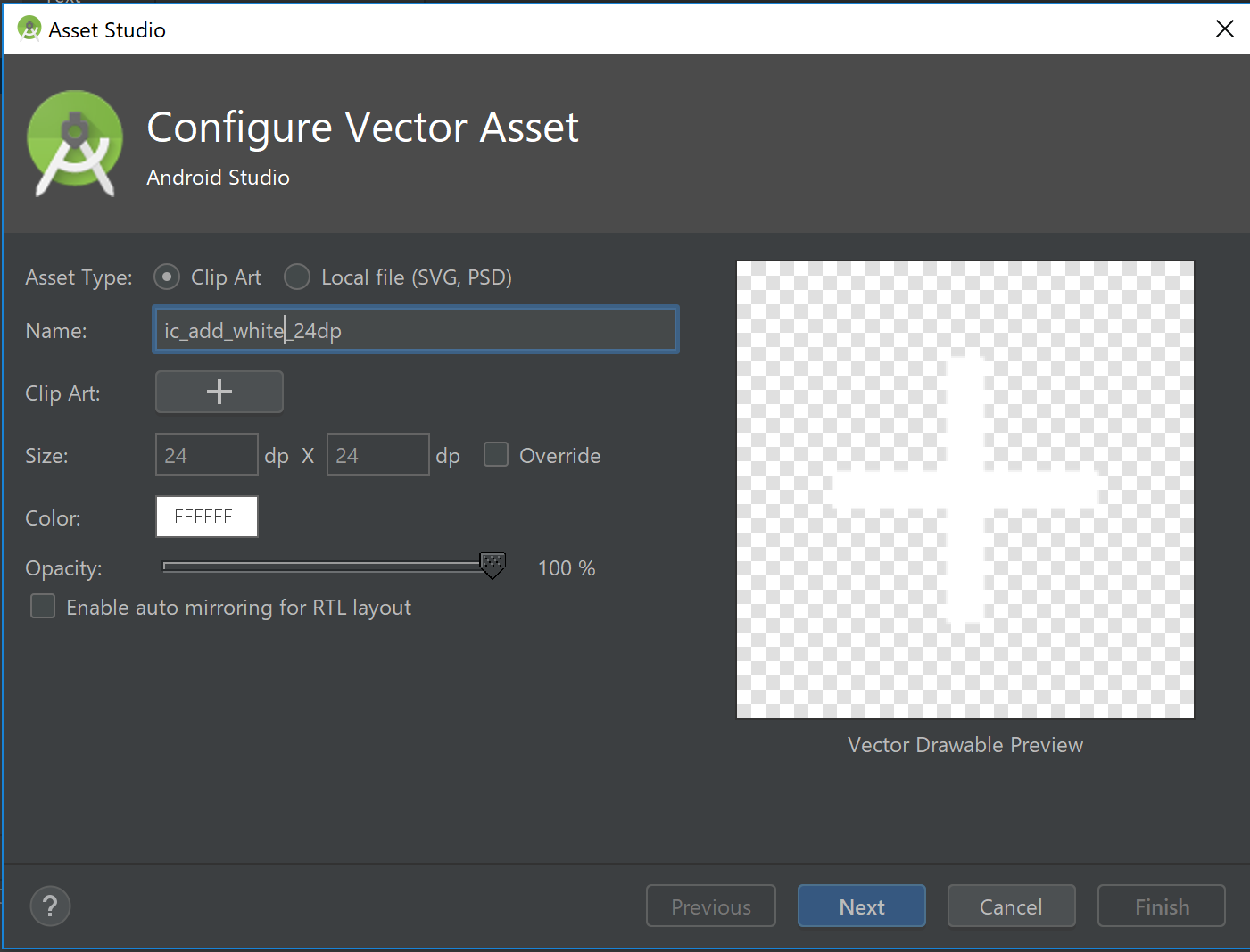
- +が選択されていますが、思った色と異なるようですので、色を変えていきます。”Color”が数値と色で表示されていますので、そこをクリックしてください。
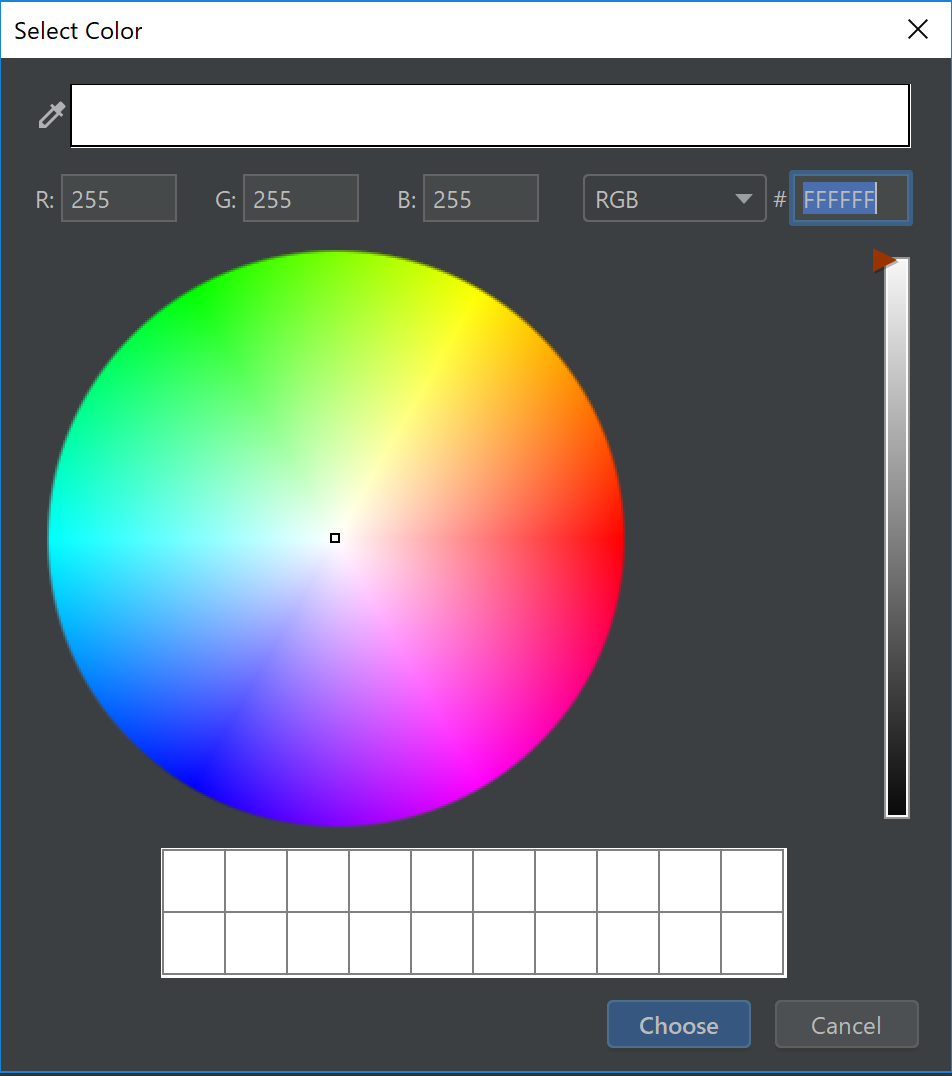
- カラーピッカの画面がでてきますので、適宜色を選択してみてください。今回は色を白にしました。
- 白になっていることを確認してください。”Name”がBlackと入ったままでしたので、”ic_add_white_24dp”と名前を変更しておきました。そのようにして、”Next”ボタンを押してください。
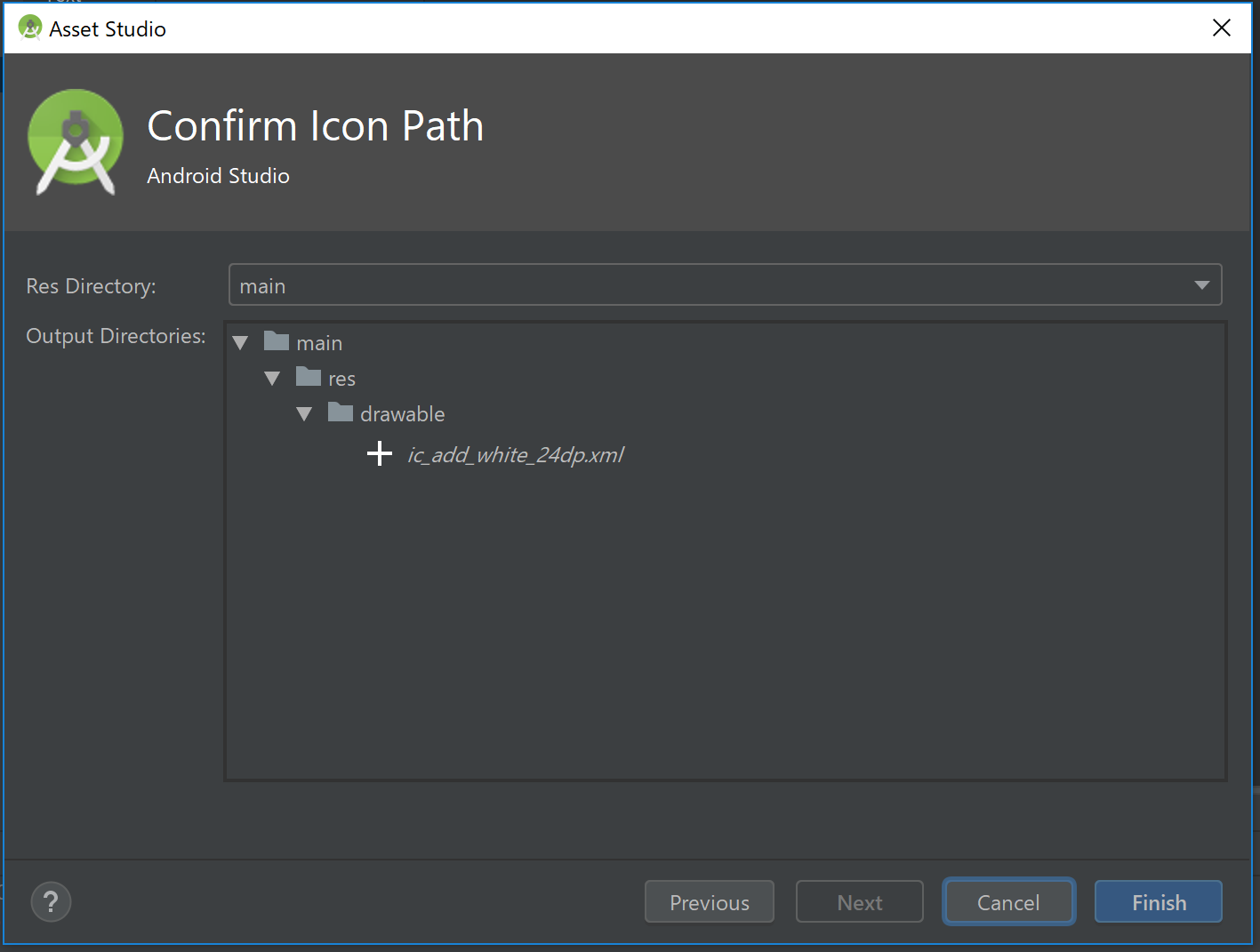
- パスを確認して、”Finish”ボタンを押してください。
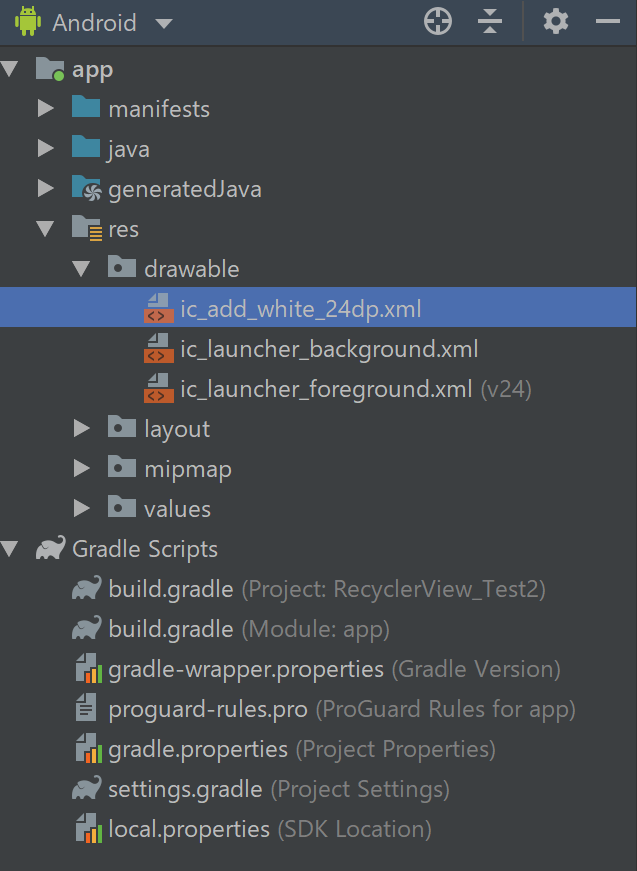
- app→res→drawableに以下の様に設置されているかと思います。
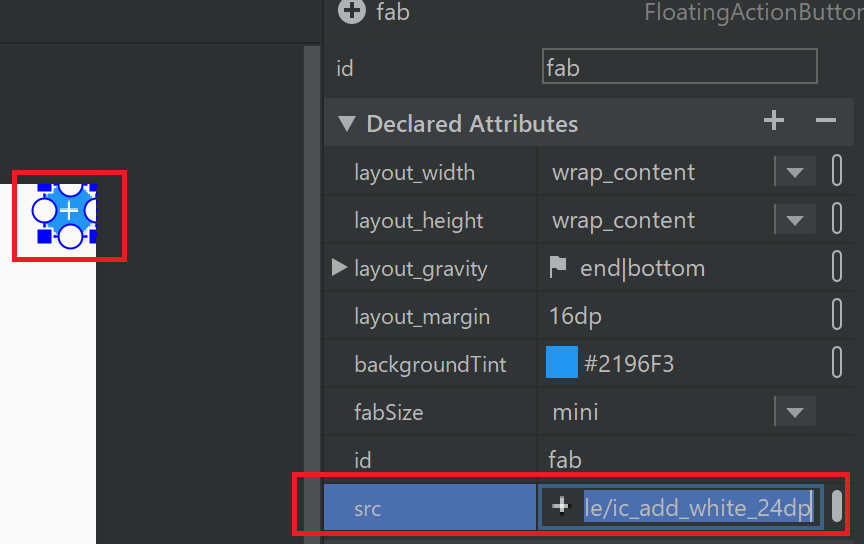
- 準備がととのいましので、FABのボタンを選択して下さい。プロパティー画面でsrc or srcCompatを選択してください。
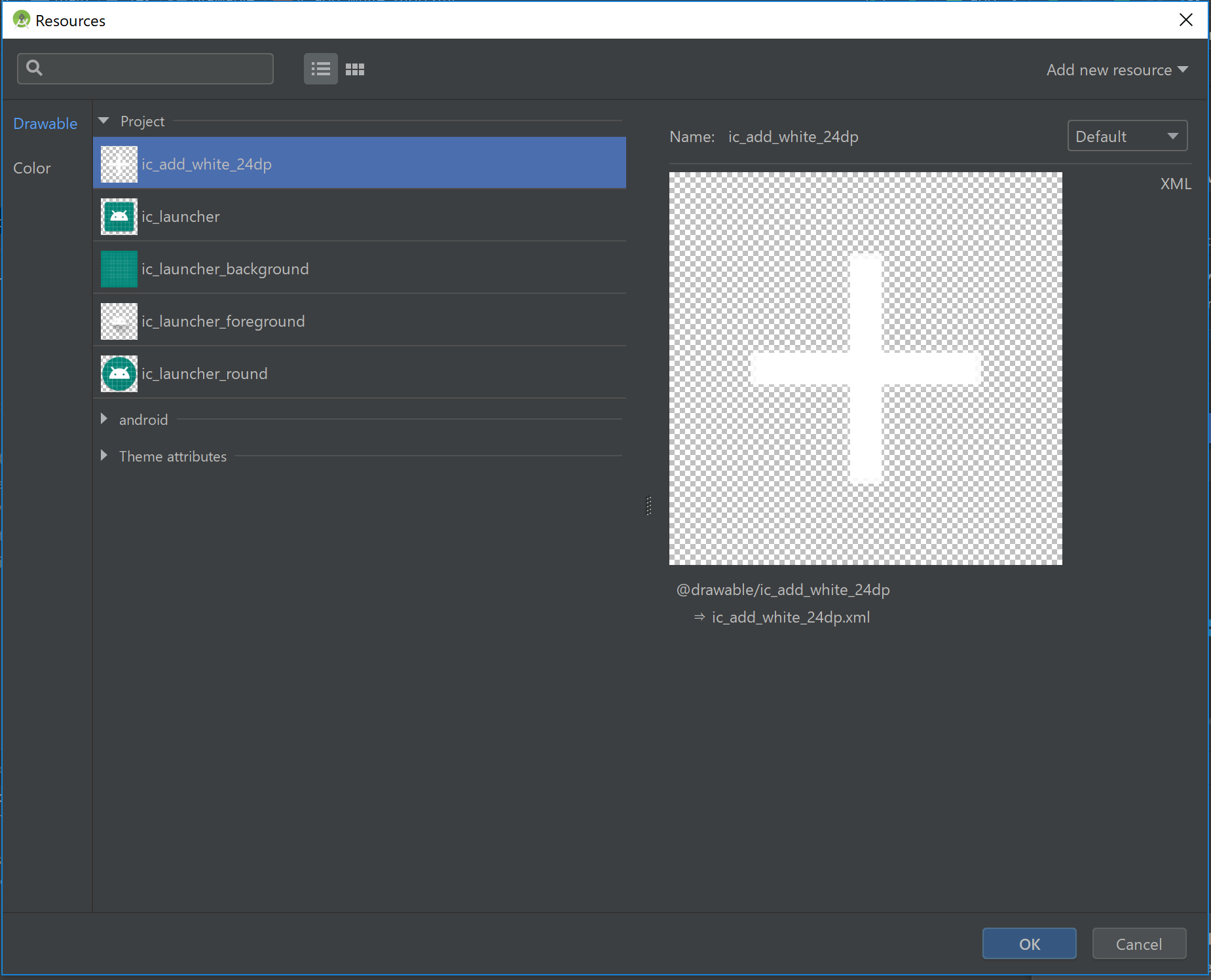
- 以下のように一覧に出てくるかとおもいますので、選択されていない場合は選択して、OKボタンを押してください。
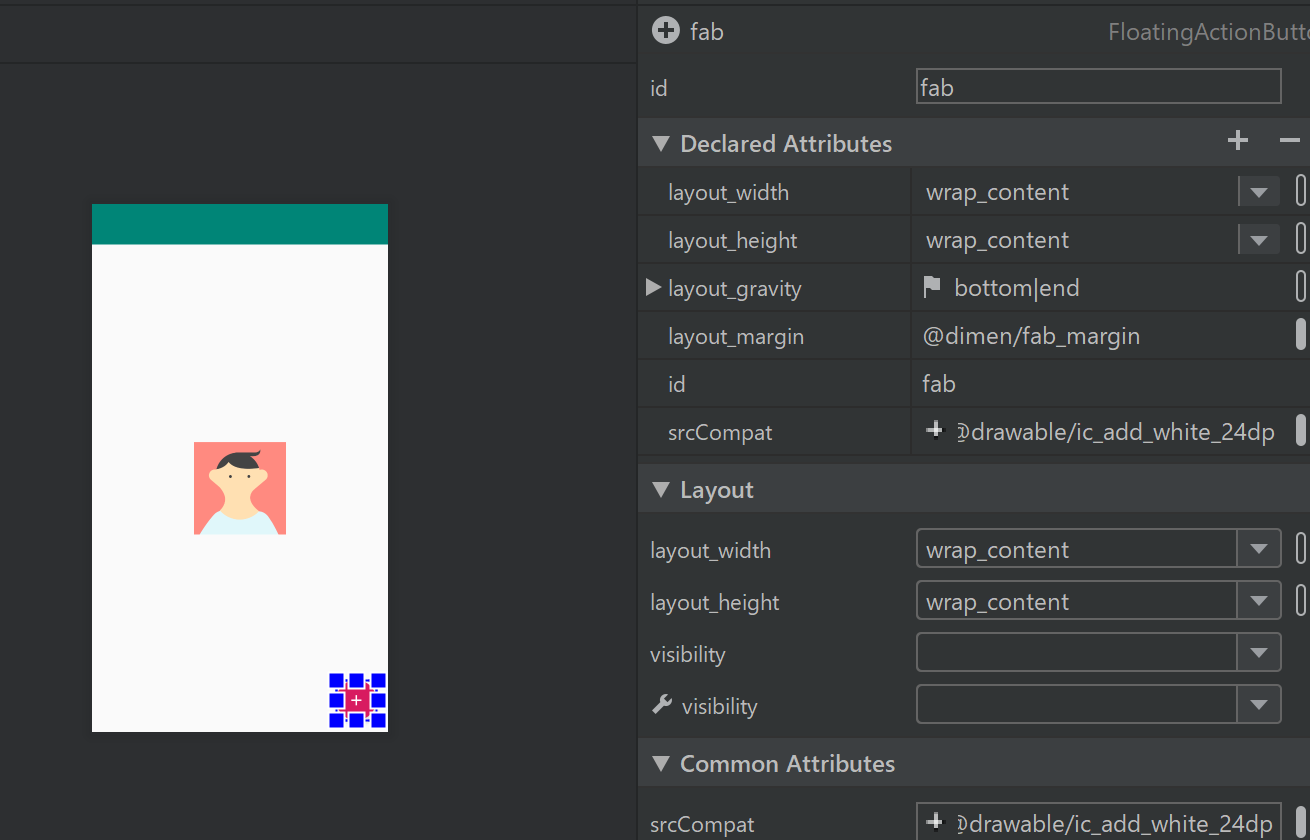
- 正しく適用されると以下のようになります。
- 前回の例を実行してみましたが、やっぱりしっくりきます。












感想
これでFABが簡単に作成できますし、苦手意識がなくなりました。マテリアルデザインも少し身近なものになった感じがします。